CSS中使用text-transform实现首字母大写
CSS中首字母大写怎么实现?日常生活中需求方对英文的要求比较多,有的时候需要让英文单词或拼音首个字母大写;有的时候需要让全文中英文单词全大写或小写。这时候我们就需要text-transform属性了。好了废话不多说,直接看例子吧。
CSS代码:
/*首字母大写*/
.a {text-transform:capitalize;}
/*全都是大写*/
.b {text-transform:uppercase;}
/*全都是小写*/
.c {text-transform:lowercase;}
HTML代码:
<div class="a"> 首字母大写→ni hao hello </div> <div class="b"> 字母全实现大写→ni hao hello </div> <div class="c"> 字母全实现小写→ni HAo hEllo </div>
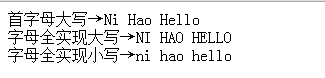
预览效果: