前端简介、HTTP、 HTML
前端简介
前端与后端
1.前端:与用户直接打交道的操作界面都称之为是前端
2.后端:不直接与用户打交道,是内部真正执行核心业务逻辑的代码程序(相当于幕后工作者)
前端的核心基础
学习前端,首先就要学习HTML、CSS、JS。学习HTML相当于搭建网页的骨架;学习CSS相当于编辑网页的样式,学习JS相当于让网页的动态变化
HTTP超文本传输协议
超文本传输协议导论
1.手写一个服务端程序
import socket
server = socket.socket()
server.bind(('127.0.0.1',8080))
server.listen(5)
sock,addr = server.accept()
data = sock.recv(1024)
print(data)
sock.send(b'hello baby')
2.使浏览器充当客户端
http://127.0.0.1:8080/ (通过浏览器来充当各个服务端的客户端)
3.浏览器端无法直接展示服务服务端的响应数据
显示:该网页无法正常运作127.0.0.1 发送的响应无效
4.网络传输协议
由于浏览器需要兼容很多服务端软件,为了实现无障碍沟通交流,有了网络传输协议:HTTP协议、FTP协议、HTTPS协议
5.解决
浏览器发送的请求数据格式没有问题,因为别人早就封装好了,问题出在我们自己写的服务端响应数据格式:sock.send(b'hello baby')
import socket
server = socket.socket()
server.bind(('127.0.0.1',8080))
server.listen(5)
sock,addr = server.accept()
data = sock.recv(1024)
print(data)
sock.send(b'HTTP/1.1 200 OK\r\n\r\nhello baby')
# sock.send(b'HTTP/1.1 200 OK\r\n\r\n')
# sock.send(b'hello big baby')
HTTP超文本传输协议
四大特性
1.基于请求响应(基于http的服务端不会主动发请求)
2.基于TCP/IP之上,作用于应用层的协议(OSI七层协议:应用层、表示层、会话层、传输层、网络层、数据链路层、物理连接层)
3.无状态(不记录客户端的状态)
4.无/短连接(请求响应之后就断开连接)
数据格式
请求数据格式
1.请求首行(请求方式(有很多种) 协议名称及版本)
2.请求头(很多k:v键值对)
3.换行
4.请求体(携带一些敏感的数据,不是所有的请求都有请求体)
# 1.请求首行
GET / HTTP/1.1\r\n
# 2.请求头
Host: 127.0.0.1:8080\r\n
Connection: keep-alive\r\n
sec-ch-ua: "Chromium";v="104", " Not A;Brand";v="99", "Google Chrome";v="104"\r\n
sec-ch-ua-mobile: ?0\r\n
sec-ch-ua-platform: "Windows"\r\n
Upgrade-Insecure-Requests: 1\r\n
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/104.0.0.0 Safari/537.36\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9\r\n
Sec-Fetch-Site: none\r\n
Sec-Fetch-Mode: navigate\r\n
Sec-Fetch-User: ?1\r\n
Sec-Fetch-Dest: document\r\n
Accept-Encoding: gzip, deflate, br\r\n
Accept-Language: zh-CN,zh;q=0.9\r\n
# 3.换行
\r\n
响应数据格式
1.响应首行(响应状态码)
2.响应头(很多k:v键值对)
3.换行
4.响应体(一般情况下就是浏览器展示给用户看的数据)
响应状态码
响应状态码就是利用数字表示一些复杂的情况说明(类似于暗号)
1xx:服务端已经接收到你的请求正在处理,你可以继续提交或者等待
2xx:常见的是200 OK :服务端给出了相应响应
3xx:重定向
4xx:常见的403:表示请求不符合条件;404请求资源不存在
5xx:服务端内部错误
ps:我们在公司中还会自己定义更多的状态码,一般情况下从10000开始
HTML超文本标记语言
HTML简介
HTML是所有浏览器展示页面必备的,浏览器展示的界面我们称之为HTML页面。
存储HTML语言的文件后缀一般是.html。
HTML没有任何的逻辑,所见及所得
HTML注释语法
<!--注释内容-->
HTML文件结构
<!DOCTYPE html>
<html>
<head></head>
<body></body>
</html>
1.<html></html> 所有的代码都必须写在html标签的内部
2.<head></head> head内的数据一般都不是诶用户看的
3.<body></body> body内的数据就是浏览器展示给用户看的
HTML标签的分类
单标签与双标签
1.单标签(自闭和标签) eg:<img/>
2.双标签 eg:<a></a>
块儿级标签与行内标签
1.块儿级标签:一个标签独占一行 eg:h1~h6 p hr br
2.行内标签:内部文本多大,自身就占多大 eg:u i s b
标签两大重要属性
下面两个属性都是用来快速定位主要操作的标签
1.id属性(一对一管理)
类似于身份证号,在同一个html页面上,id值不可以重复
2.class属性(批量管理)
类似于分组,多个标签可以拥有相同的class值
head内常见的标签
1.title
title控制标签页小标题
<title>第一个HTML</title>
2.style
内部支持编写CSS(操作body里面的样式的)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一个HTML</title>
<style>
body{
color:greenyellow;
}
</style>
</head>
<body>
越努力越幸运
</body>
</html>
3.link
引入外部的CSS文件
<link rel="stylesheet" href="mycss.css">
4.script
内部支持编写JS代码,还可以通过src属性引入外部JS文件

<script>
confirm('加油,你是最棒的')
</script>
5.meta
通过内部属性的不同有很多功能
<meta name="keywords" content="填写一些关键字 提升网页被搜索的概率">
<meta name="description" content="填写一些网页的简介"
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。"/>
<meta name="Keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,京东"/>
body内基本标签
注意:很多样式,都可能有多种标签实现
1.h1-h6
标题标签(headline)
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
2.p
段落标签(paragraph)
<p>越努力越幸运</p>
<p>坚持</p>
3.hr、br
hr是水平分割线(horizontal rules),br是换行符(line break)
<hr>
<br>
4.u、i、s、b
u是下划线(underline),i是斜体(italic),s是删除线(strikethough),b是加粗(bold)
<u>下划线</u>
<i>斜体</i>
<s>删除线</s>
<b>加粗</b>
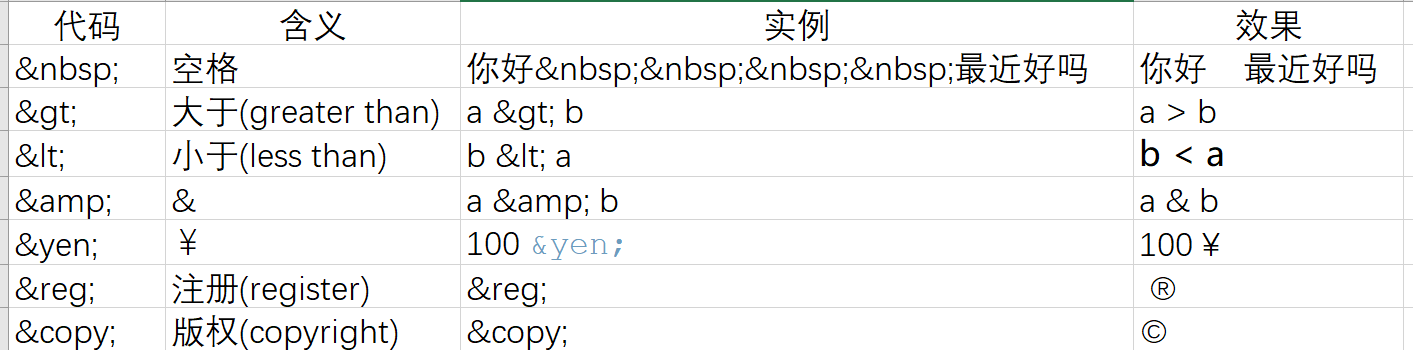
body内基本符号

body内布局标签
div标签用来定义一个块级元素,并无实际的意义,主要通过CSS样式为其赋予不同的表现。
span标签用来定义行内元素,并无实际的意义,主要通过CSS样式为其赋予不同的表现。
1.块儿级标签是可以通过CSS调整为不独占一行
2.标签之间有很多时候可以嵌套
2.1 块级标签可以嵌套任何类型的标签,但p标签虽然是块儿级标签,但是不能嵌套
eg:
<p>p
<div>div</div>
</p>
2.2 行内标签只能嵌套行内标签
body内常见标签
body内常见的标签有a标签、img标签
a标签
a标签是链接标签,里面的href可以填写网址,点击自动跳转
<a href="https://www.baidu.com/">点我去百度官网</a>
href还可以填写其他标签的id值,实现锚点功能(类似于博客目录导航)
<h1 id="d1">python基础</h1>
<div style="height: 1000px;background-color: red"></div>
<h1 id="d2">网络并发</h1>
<div style="height: 1000px;background-color: greenyellow"></div>
<h1 id="d3">MySQL</h1>
<div style="height: 1000px;background-color: deeppink"></div>
<a href="#d1">python基础</a>
<a href="#d2">网络并发</a>
<a href="#d3">MySQL</a>
target 可以控制是否新建页面跳转(_blank:跳转到新页面,_self:在原来页面跳转)
<a href="https://www.baidu.com/" target="_blank">点我去百度官网</a>
<a href="https://www.baidu.com/" target="_self">点我去百度官网</a>
img标签
img标签是图片标签
1.src:填写图片地址(网络地址、本地地址)
2.title:鼠标悬浮在图片上就会有提示的信息
3.alt:图片加载失败提示的信息
4.height:调整图片的高度
5.width:调整图片的宽度
ps:调整高度和宽度,调整一个就行了,调整一个,另外一个等比例缩放
<img src="https://img1.baidu.com/it/u=3258299227,599613386&fm=253&fmt=auto&app=120&f=JPEG?w=640&h=376" alt="图片加载失败" title="李钟硕" height ="200px">
列表标签
列表标签有无序列表、有序列表、标题列表
无序列表
type类型有:disc (实心圆点,默认)、circle(空心圆圈)、square(实心方块)、none(无样式)
<ul>
<li>python</li>
<li>golang</li>
<li>linux</li>
</ul>
有序列表
type类型有:1(数字列表)、A、a、I(罗马数字)、i(小写罗马数字),start:起始
<ol type="1" start="1">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
标题列表
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容2</dd>
<dt>标题3</dt>
<dd>内容3</dd>
</dl>
表格标签
border: 表格边框,cellpadding: 内边距,cellspacing: 外边距,width: 像素 百分比.(最好通过css来设置长宽),rowspan: 单元格竖跨多少行,colspan: 单元格横跨多少列(即合并单元格)
<table border="5">
<thead>
<tr>
<th>序号</th>
<th>用户名</th>
<th>密码</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>nana</td>
<td>123</td>
</tr>
<tr>
<td>2</td>
<td>aa</td>
<td>123</td>
</tr>
</tbody>
</table>
表单标签
能够获取用户输入(输入、选择、上传)的数据,并发送给后端的服务器
<form action="" method=""></form>
1.action属性:用于控制数据的提交地址,不写的话就是朝当前页面所在的地址提交
2.method属性:用于控制请求的方式(get\post)
input
input 元素会根据不同的 type 属性,变化为多种形态。

<form action="" method="post">
<p>username:<input type="text"></p>
<p>password:<input type="password"></p>
<p>birthday<input type="date"></p>
<p>email<input type="email" ></p>
<p>gender:
<input type="radio" name = 'gender'>男
<input type="radio" name="gender">女
<input type="radio" name="gender">其他
</p>
<p>hobby:
<input type="checkbox" name="hobby">篮球
<input type="checkbox" name="hobby">足球
<input type="checkbox" name="hobby">双色球
</p>
<p>file:
<input type="file">
</p>
<p>files:
<input type="file" multiple>
</p>
<p>
<input type="submit" value="用户注册">
<input type="reset" value="重置内容">
<input type="button" value="普通按钮">
</p>
</form>
select标签
创建下拉列表(单选、多选)
<form action="" method="post">
<p>province:
<select name="" id="">
<option value="">上海</option>
<option value="">北京</option>
<option value="">四川</option>
</select>
</p>
<p>hobby:
<select name="" id="" multiple>
<option value="">读书</option>
<option value="">看报</option>
<option value="">玩</option>
</select>
</p>
</form>
textarea
标签定义多行的文本输入控件
<p>info:
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)