MVC2 项目实践
MVC2 项目实践
前言
- 新闻的发布修改删除以及添加,在前面学习的基础上其实并不难实现,界面也可以用现有的框架进行美化,这次项目比较麻烦的就是配置好富文本编辑器UEditor(出现问题尽量查看官方文档,比较详细且正确)。
- 新闻列表的显示部分代码已经在上一篇博客中完成(https://www.cnblogs.com/luomei/p/13124130.html)
- UEditor下载地址:http://ueditor.baidu.com/website/download.html (需要哪种类型的就下那种类型的),这里我们需要的是jsp,编码UTF-8

- UEditor文档: http://fex.baidu.com/ueditor/ (这次开发中我遇到的问题就是路径的问题)

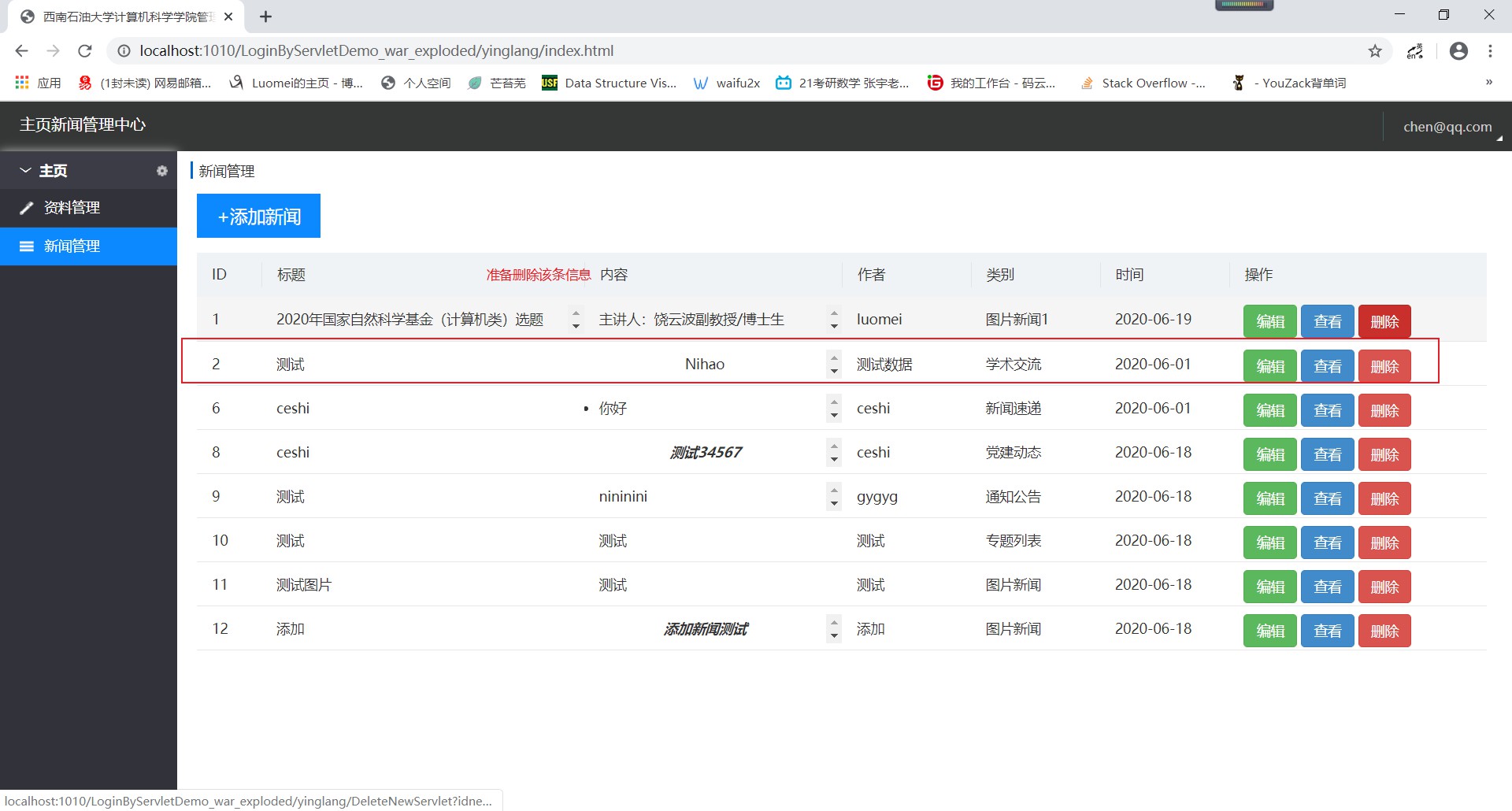
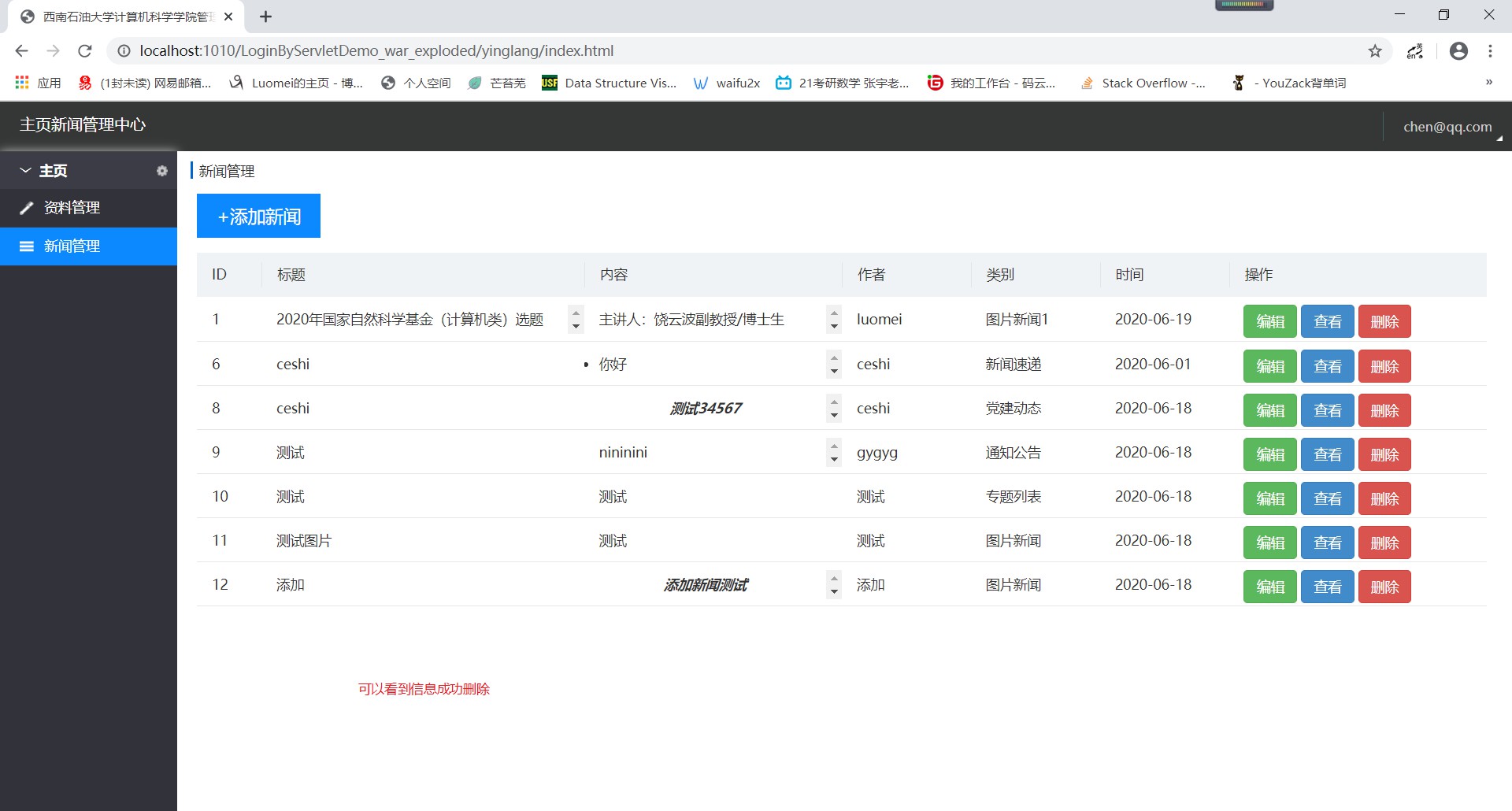
新闻的删除
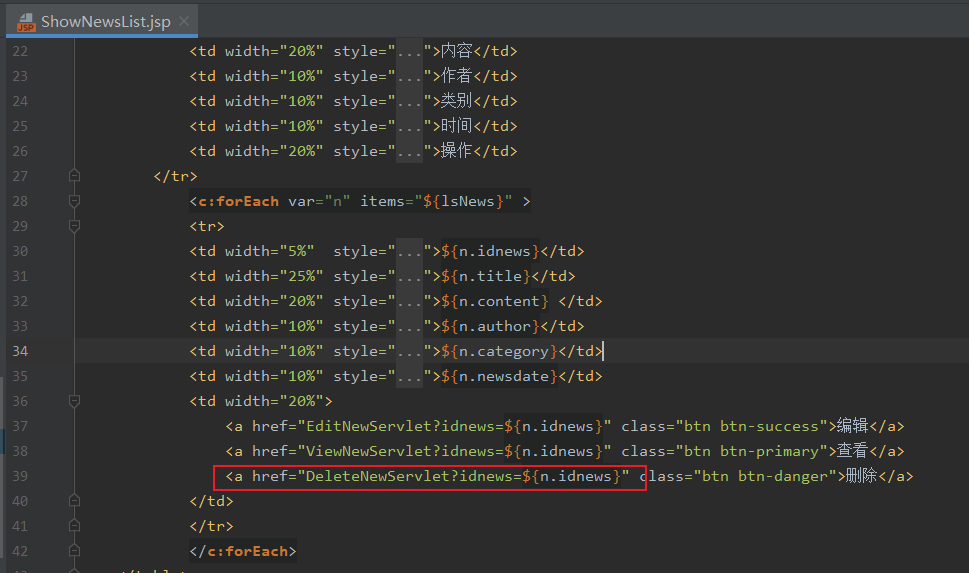
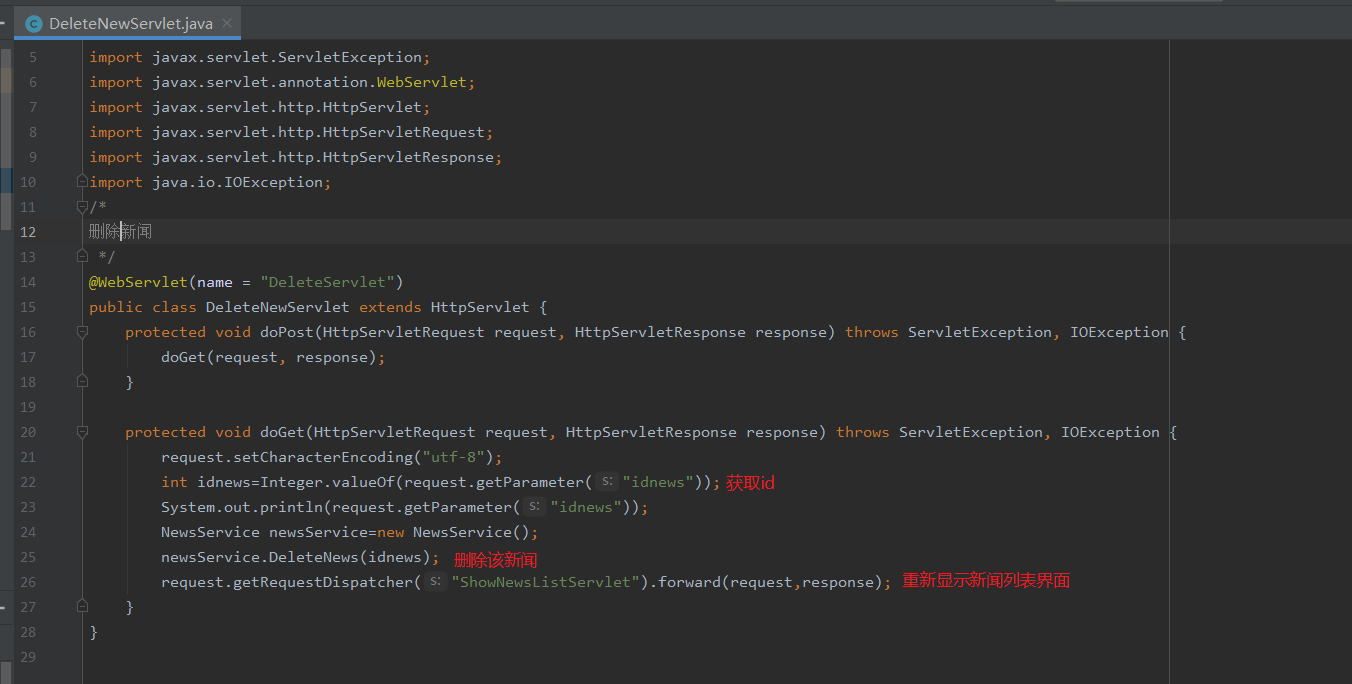
- 思路:网页向服务器传递需要删除的新闻id,服务器的servlet接收到该参数后,调用service的删除新闻的服务,删除后通过显示新闻列表的servlet重新刷新网页。
- 关键代码:


新闻的修改
- 思路:
-
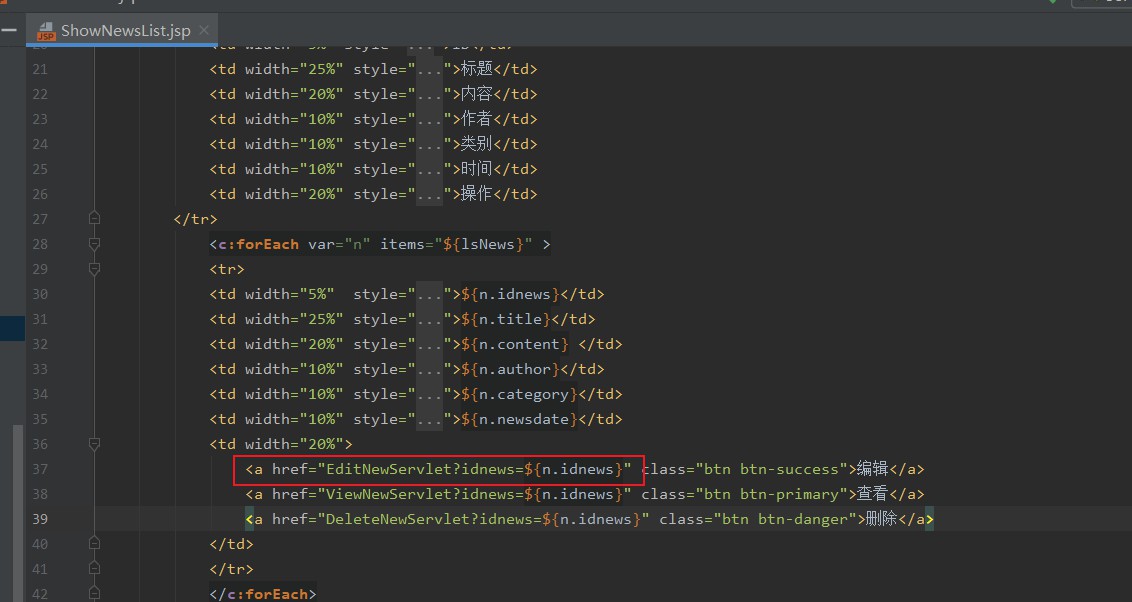
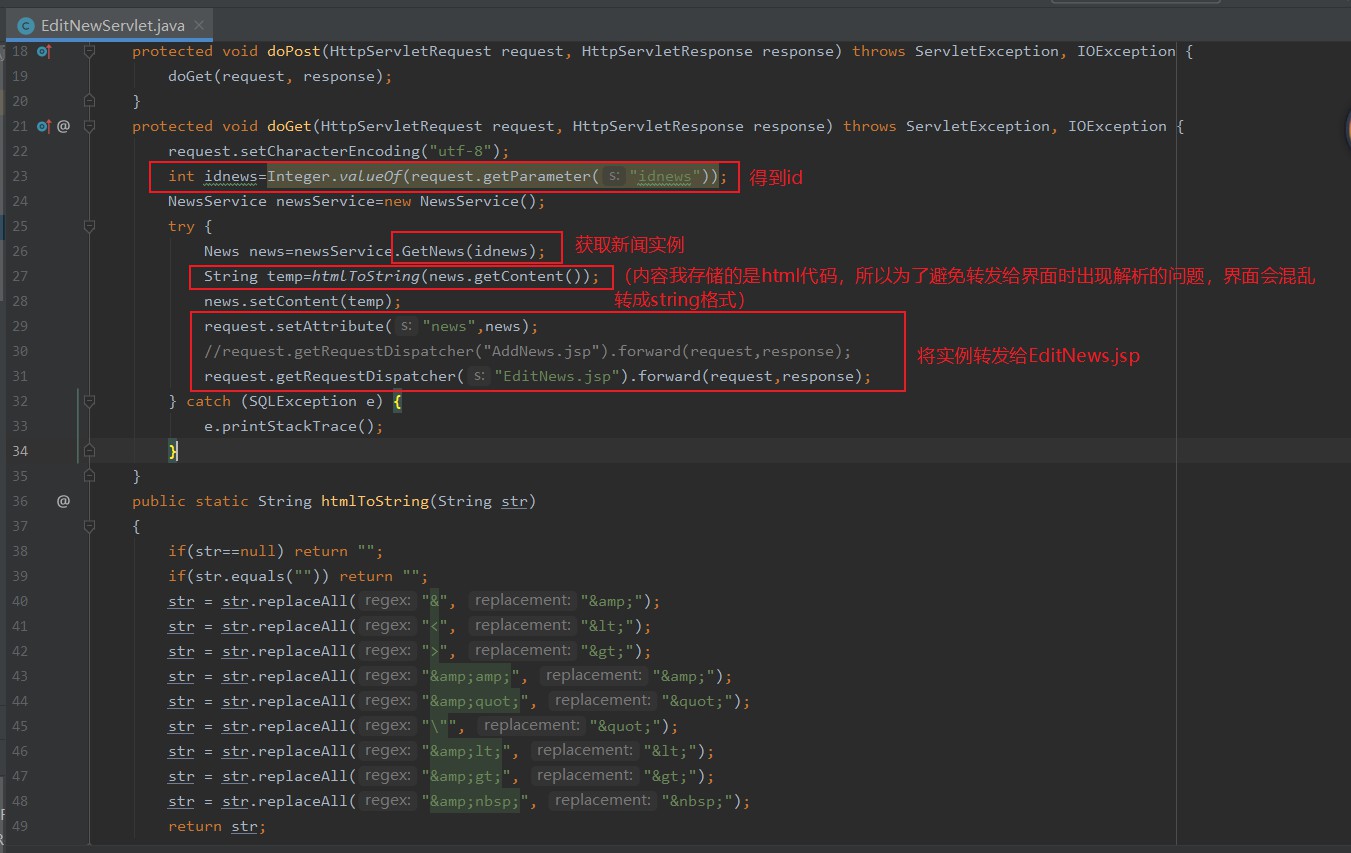
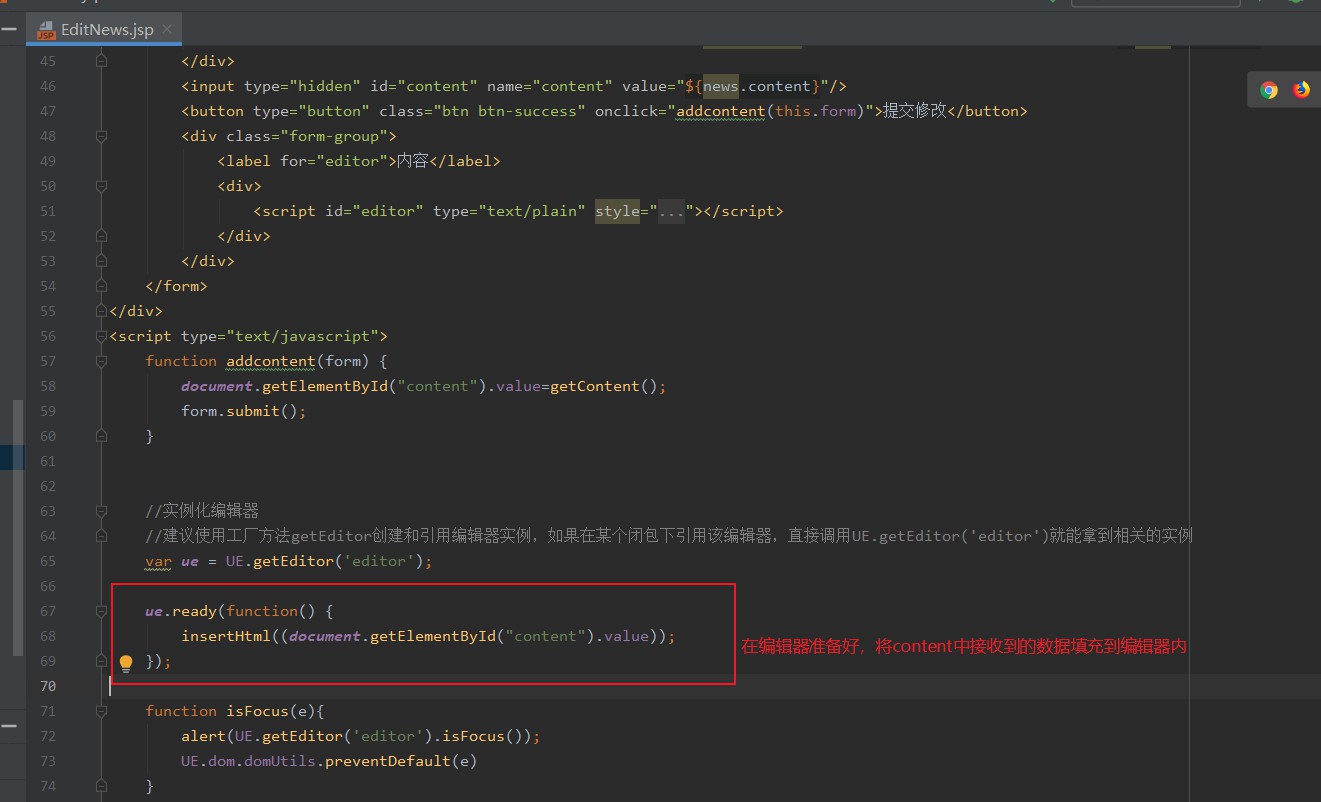
- 网页向服务器传递需要修改的新闻id,服务器的servlet接收到该参数后,调用service获得某条新闻的服务并得到返回的新闻实例,将实例传递给修改新闻的界面,利用el表达式在界面中显示信息。
- 界面显示完毕后,进行相应的修改后,通过表单将数据提交到服务器的servlet,完成后再次调用显示新闻列表的servlet重新刷新网页。
- 关键代码:






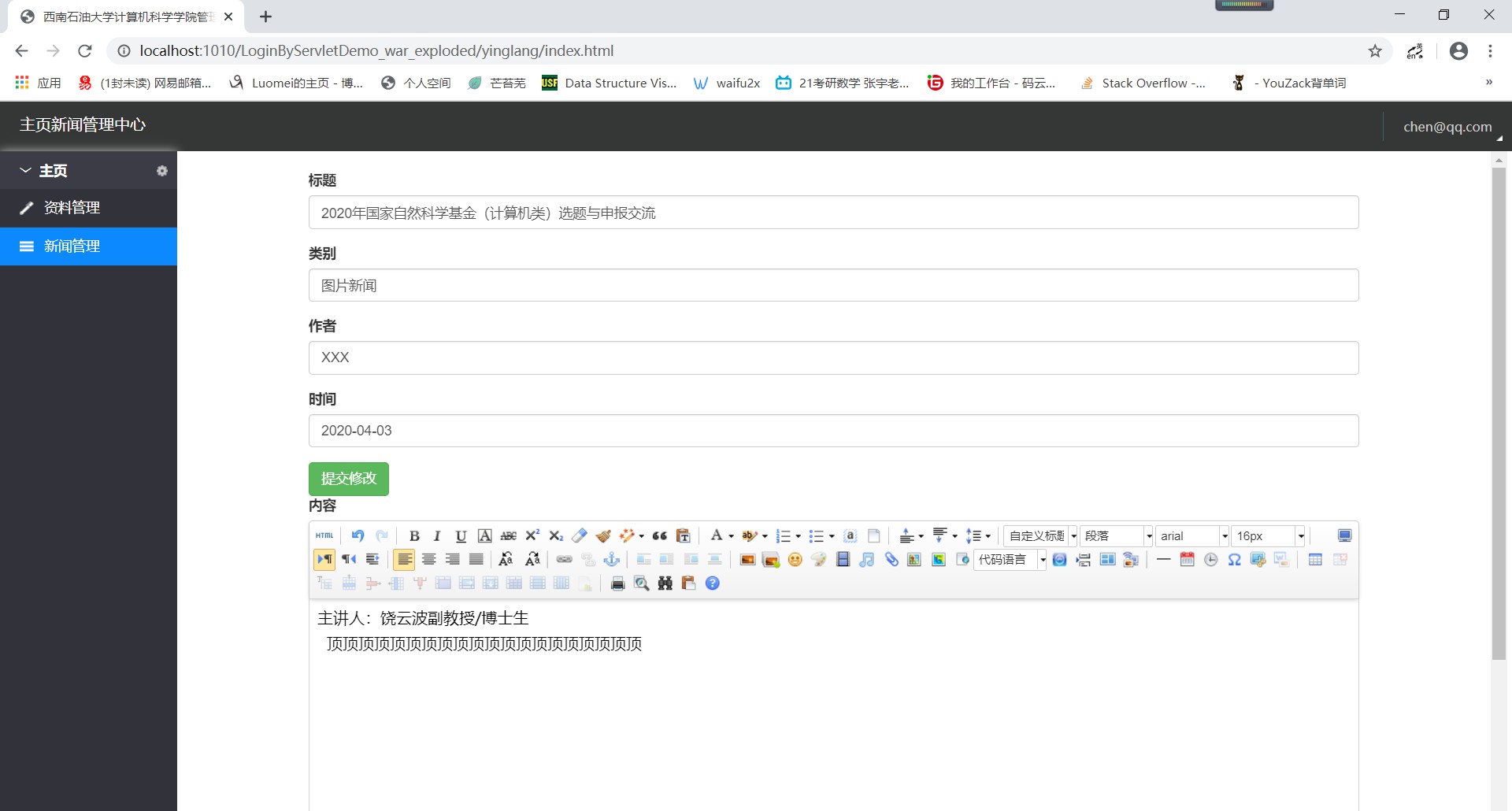
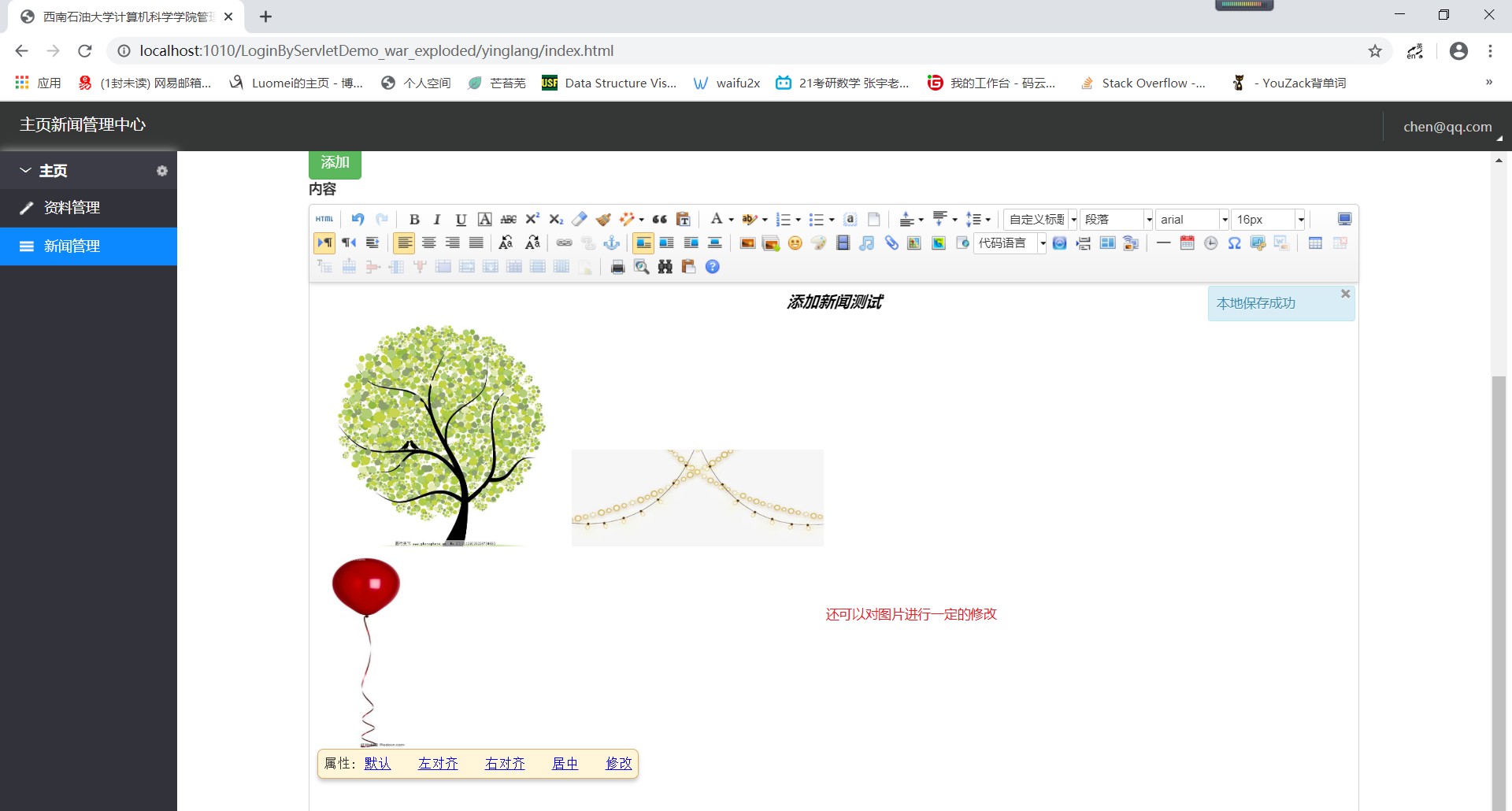
新闻的添加
- 思路:
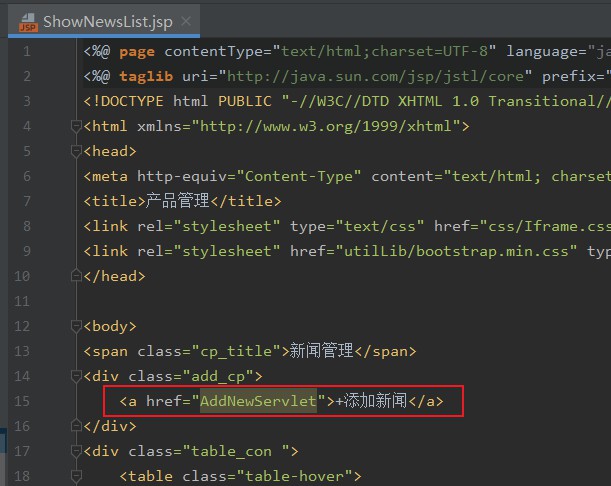
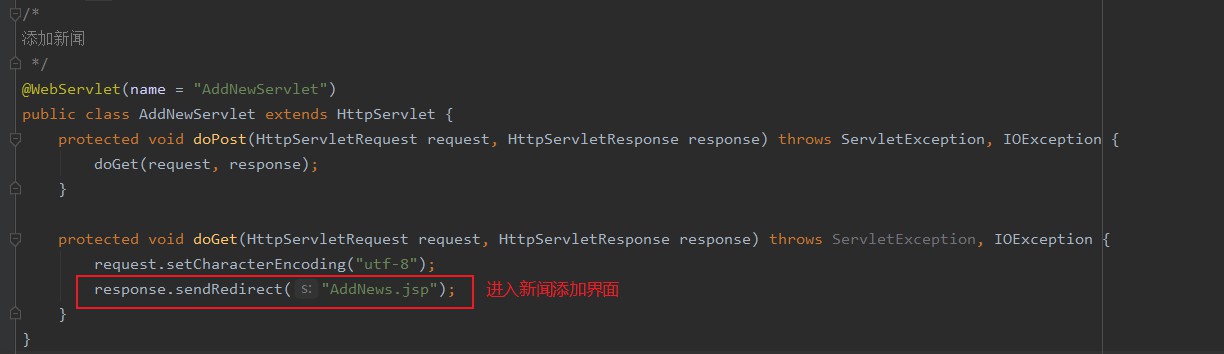
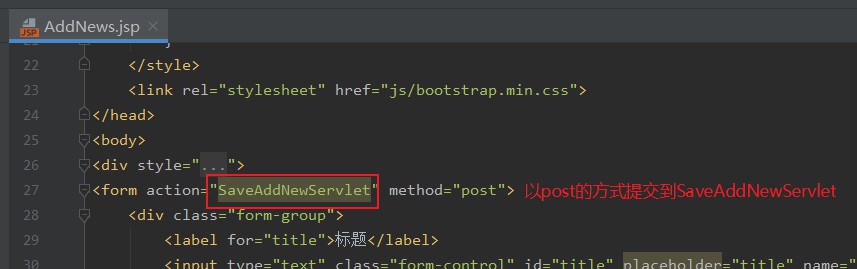
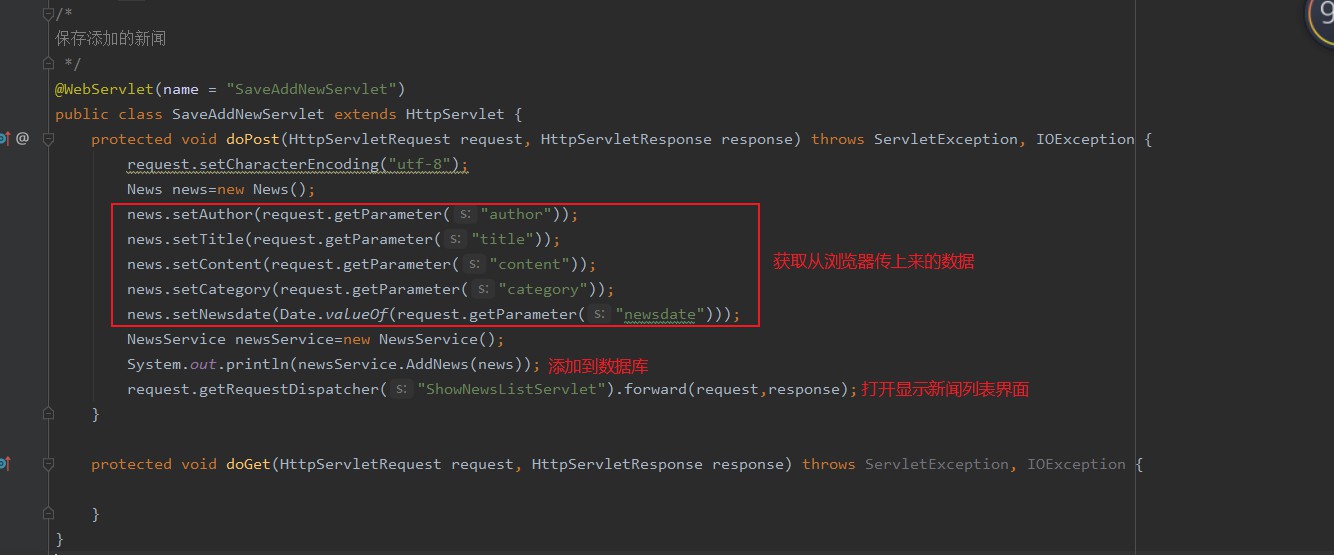
- 网页向服务器的添加新闻的servlet发送请求,进入添加新闻界面。
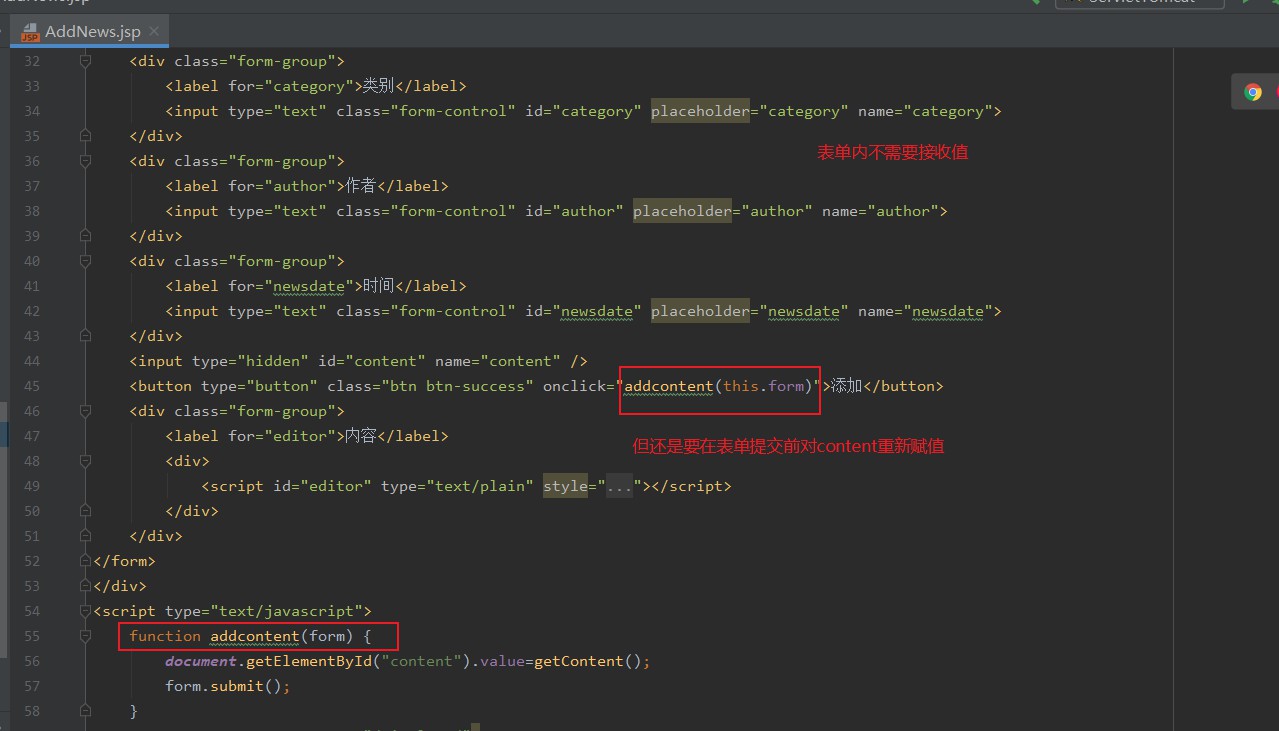
- 界面显示完毕后,进行相应的信息填写后,通过表单将数据提交到服务器的servlet,完成后再次调用显示新闻列表的servlet重新刷新网页。
- 关键代码:






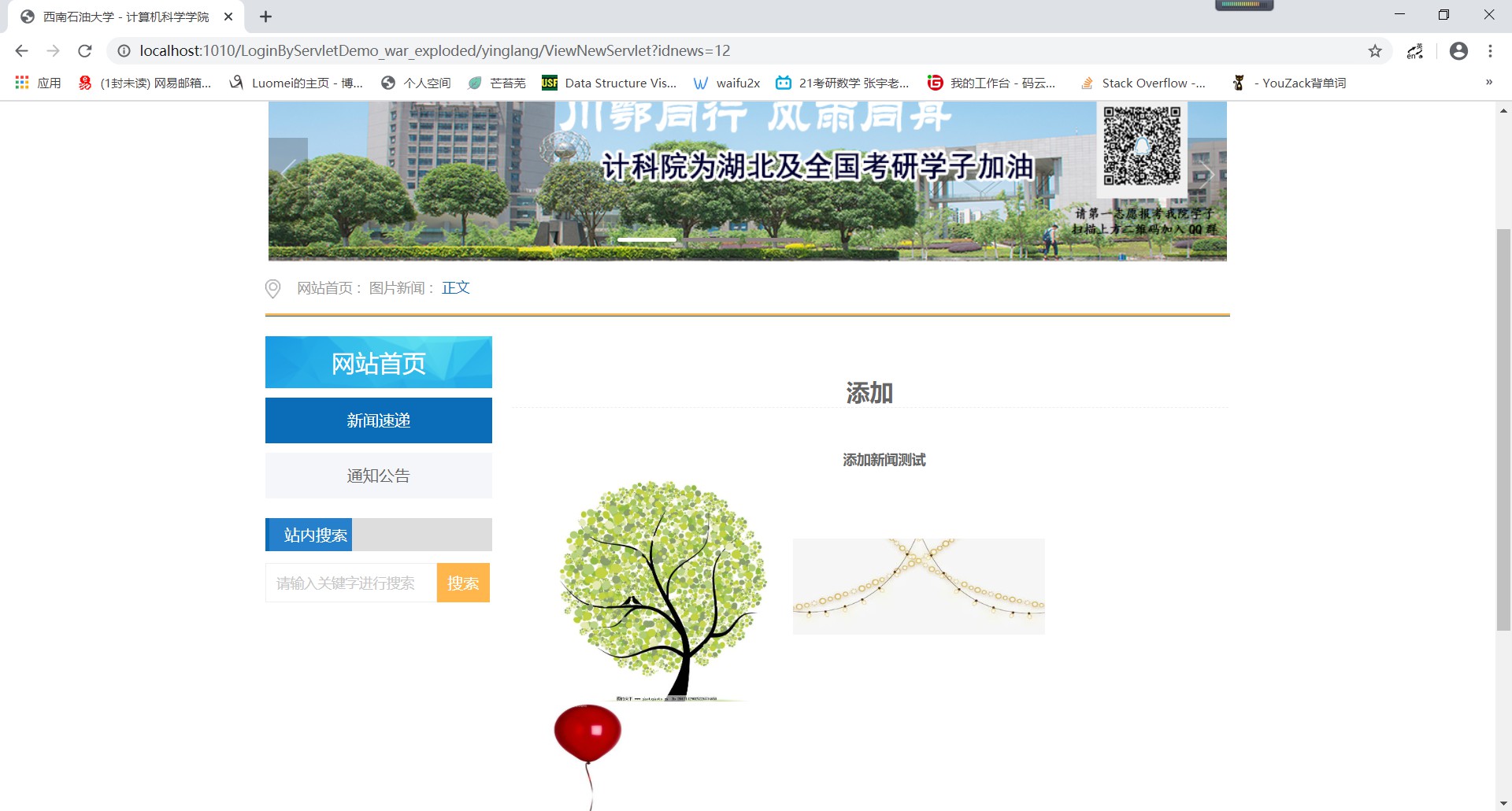
新闻的查看
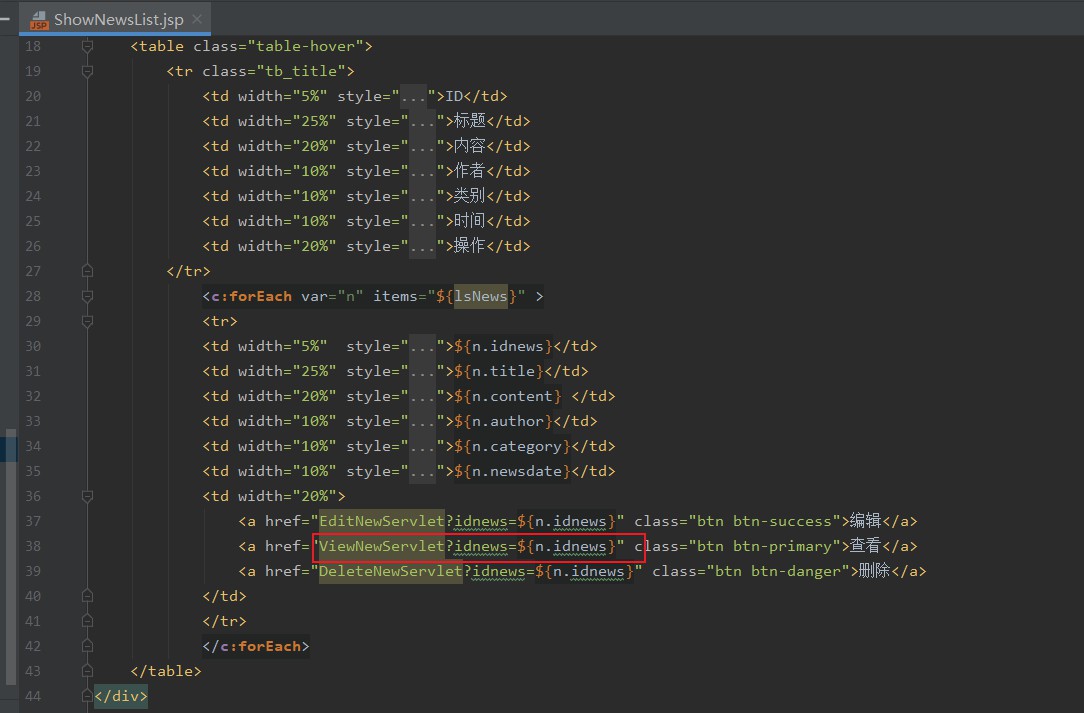
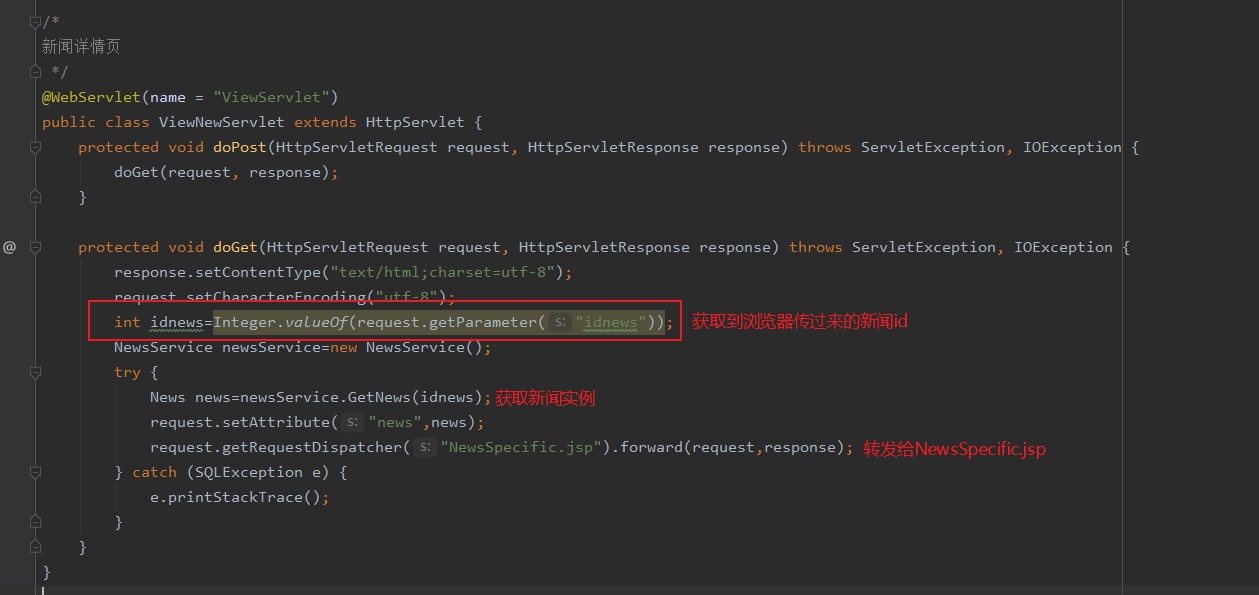
- 思路:
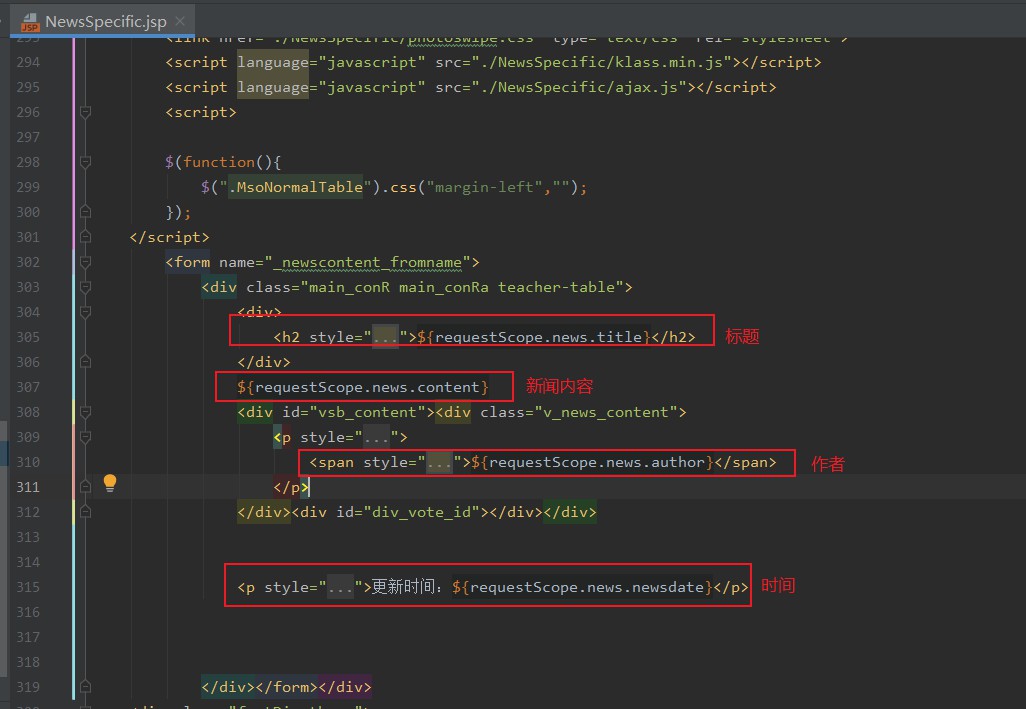
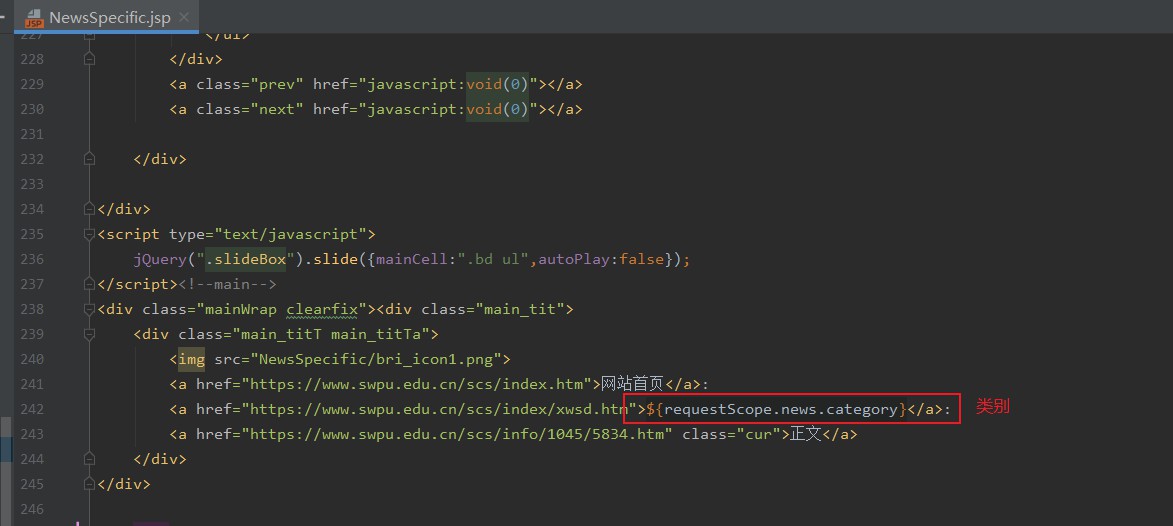
- 网页向服务器传递需要显示的新闻id,服务器的servlet接收到该参数后,调用service获得某条新闻的服务并得到返回的新闻实例,将实例传递给显示新闻的界面,利用el表达式在界面中显示信息。
- 关键代码:




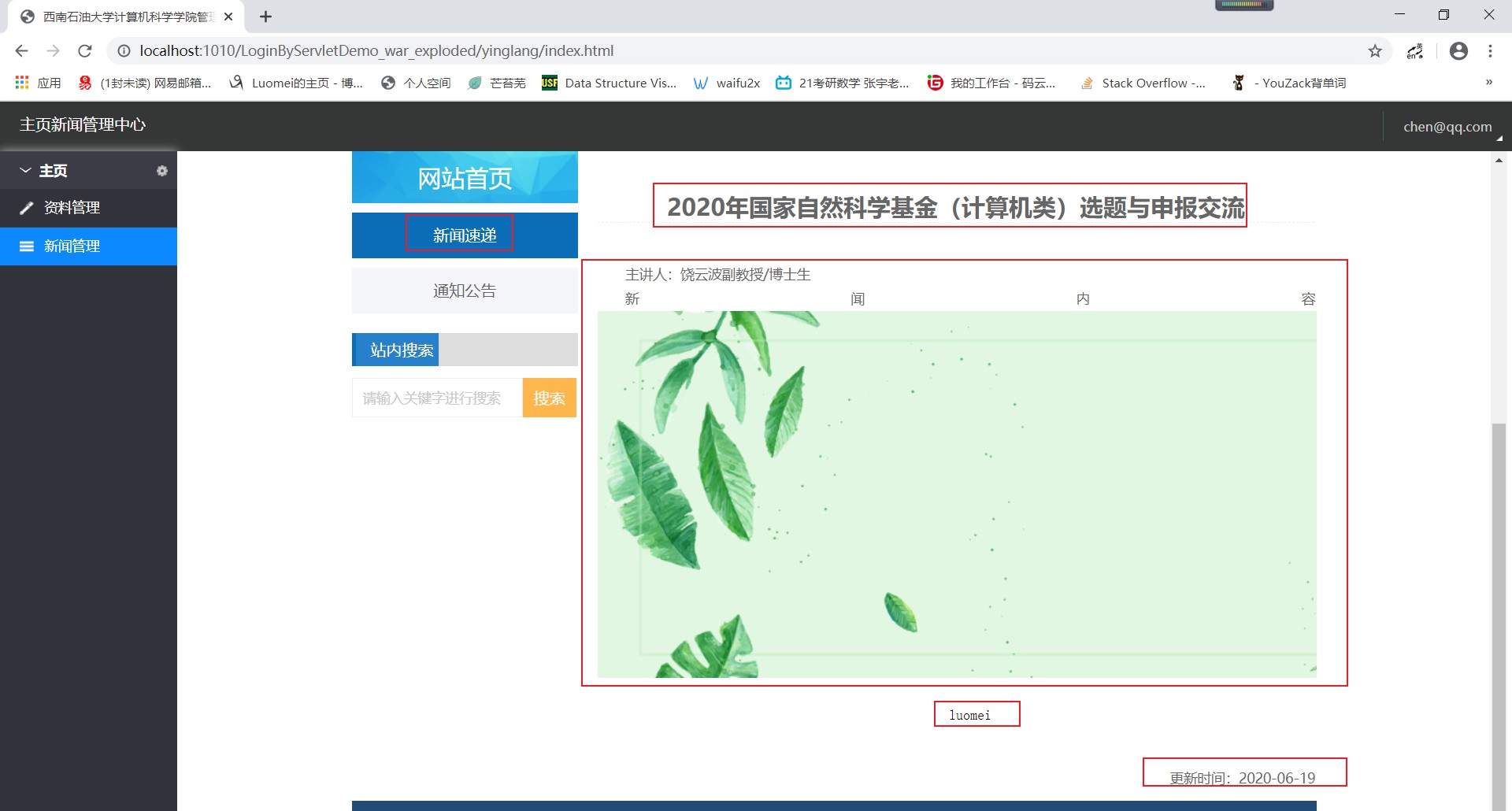
新闻的发布
- 思路:
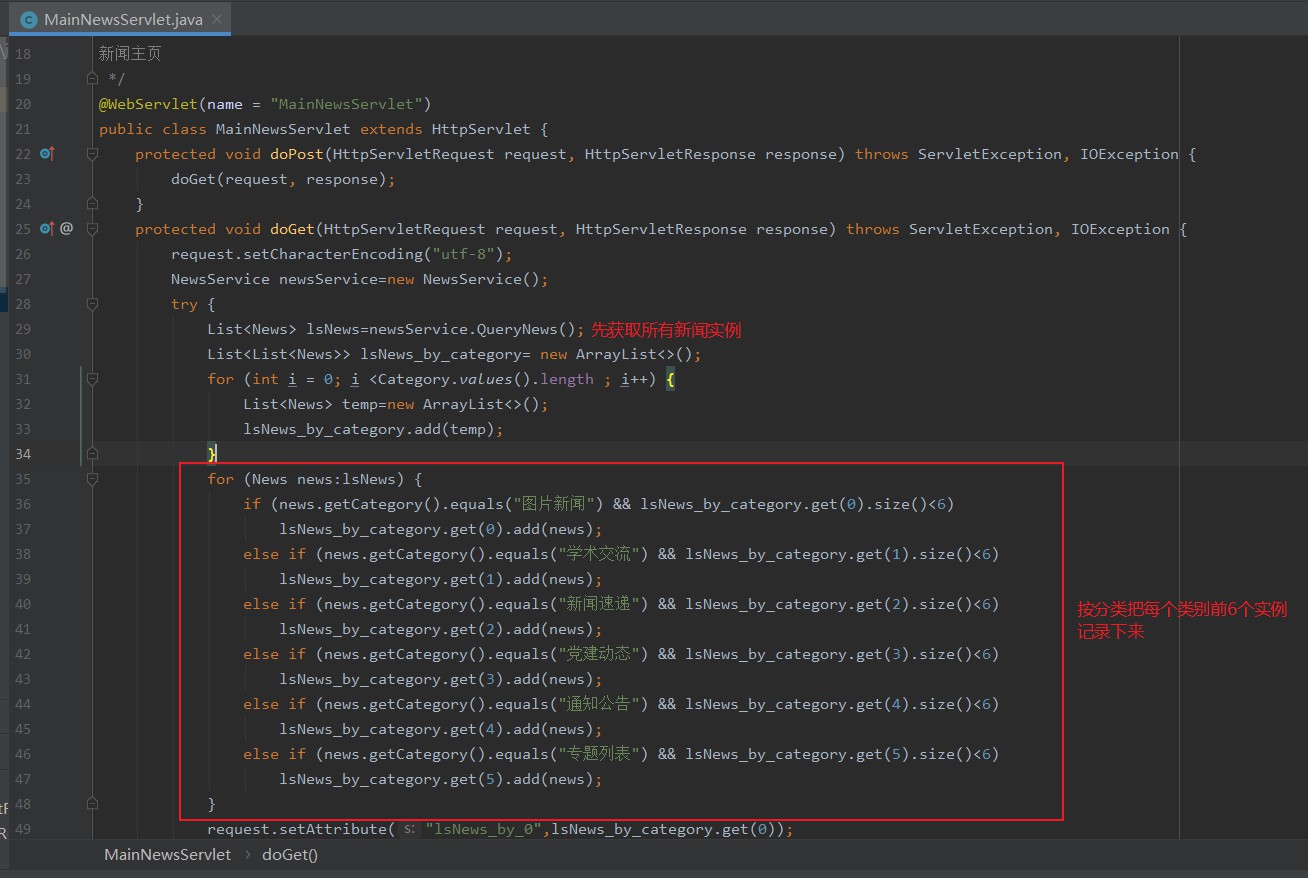
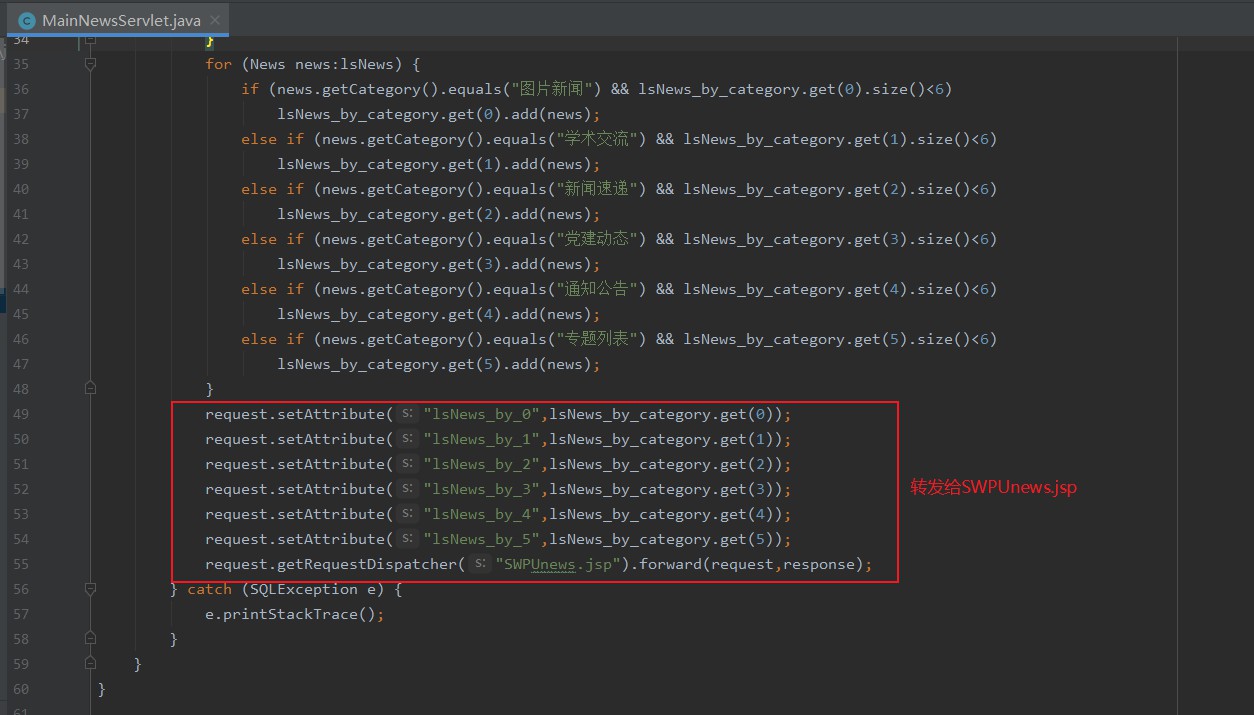
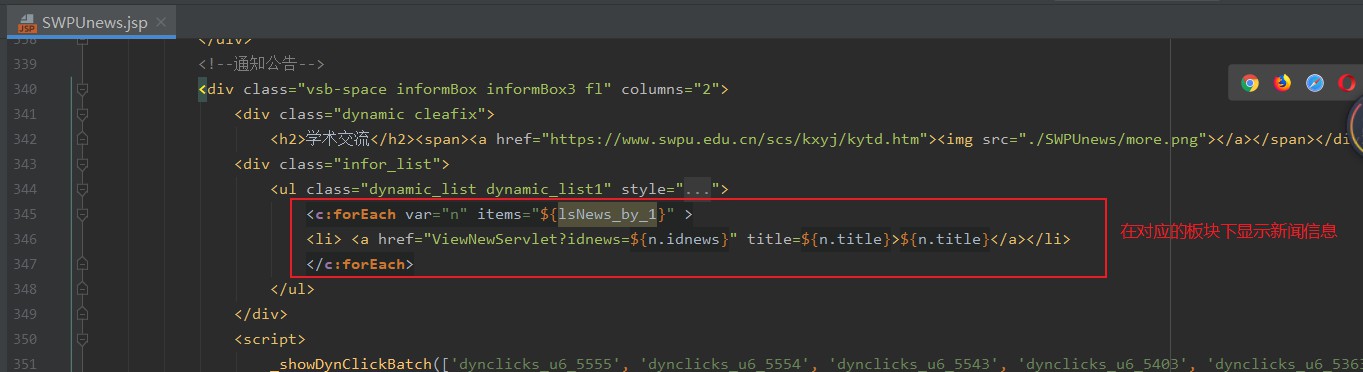
- 网页向服务器发送显示新闻主页的请求,服务器的servlet接收请求后,调用service获得所有新闻的实例,并进行一定的处理,新闻主界面每个版本最多显示6个新闻,再将实例传递给新闻主页的界面,利用el表达式在界面中显示信息。
- 点击某新闻后,直接调用新闻的查看相关servlet进行处理即可。
- 关键代码:




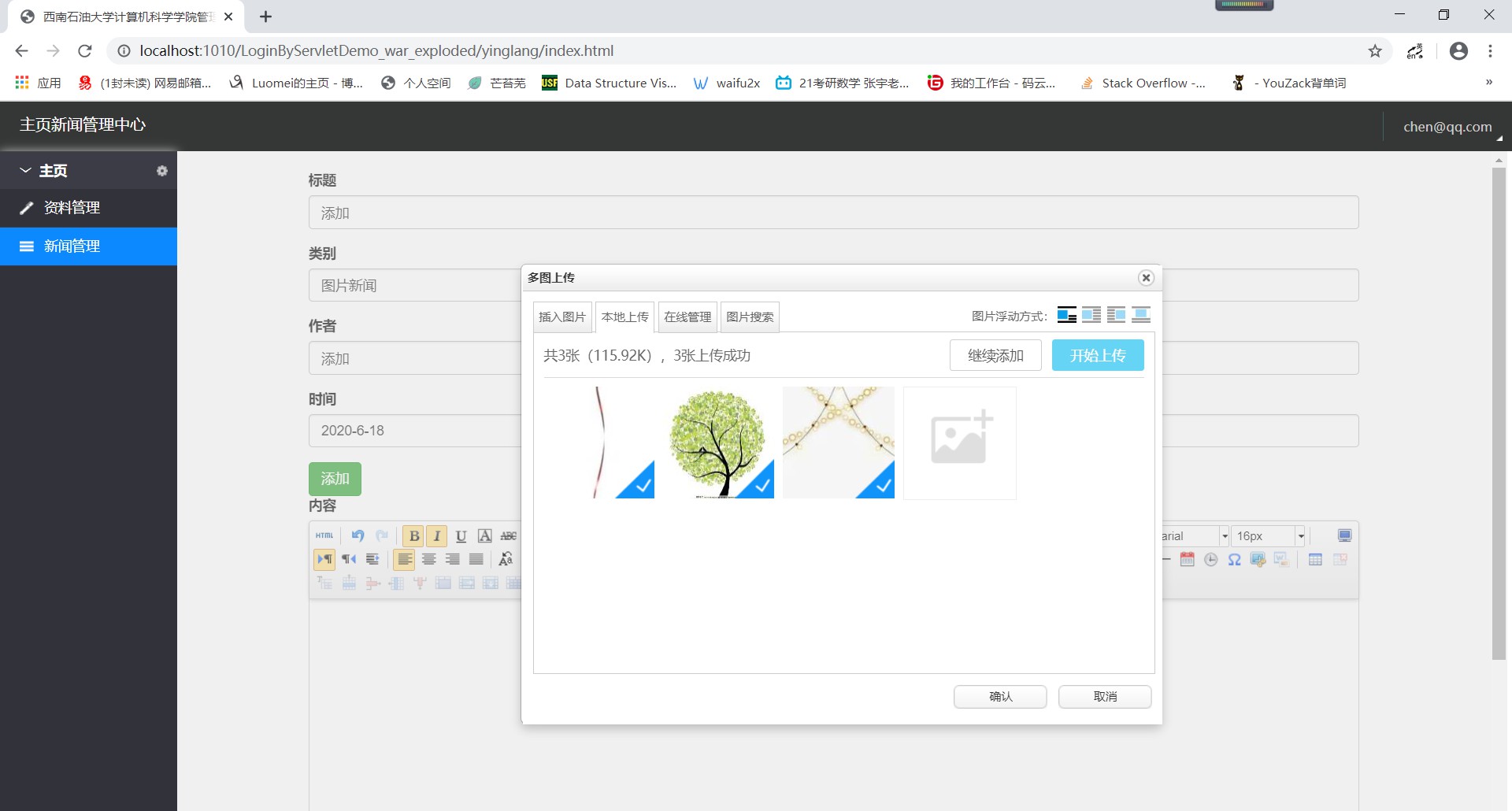
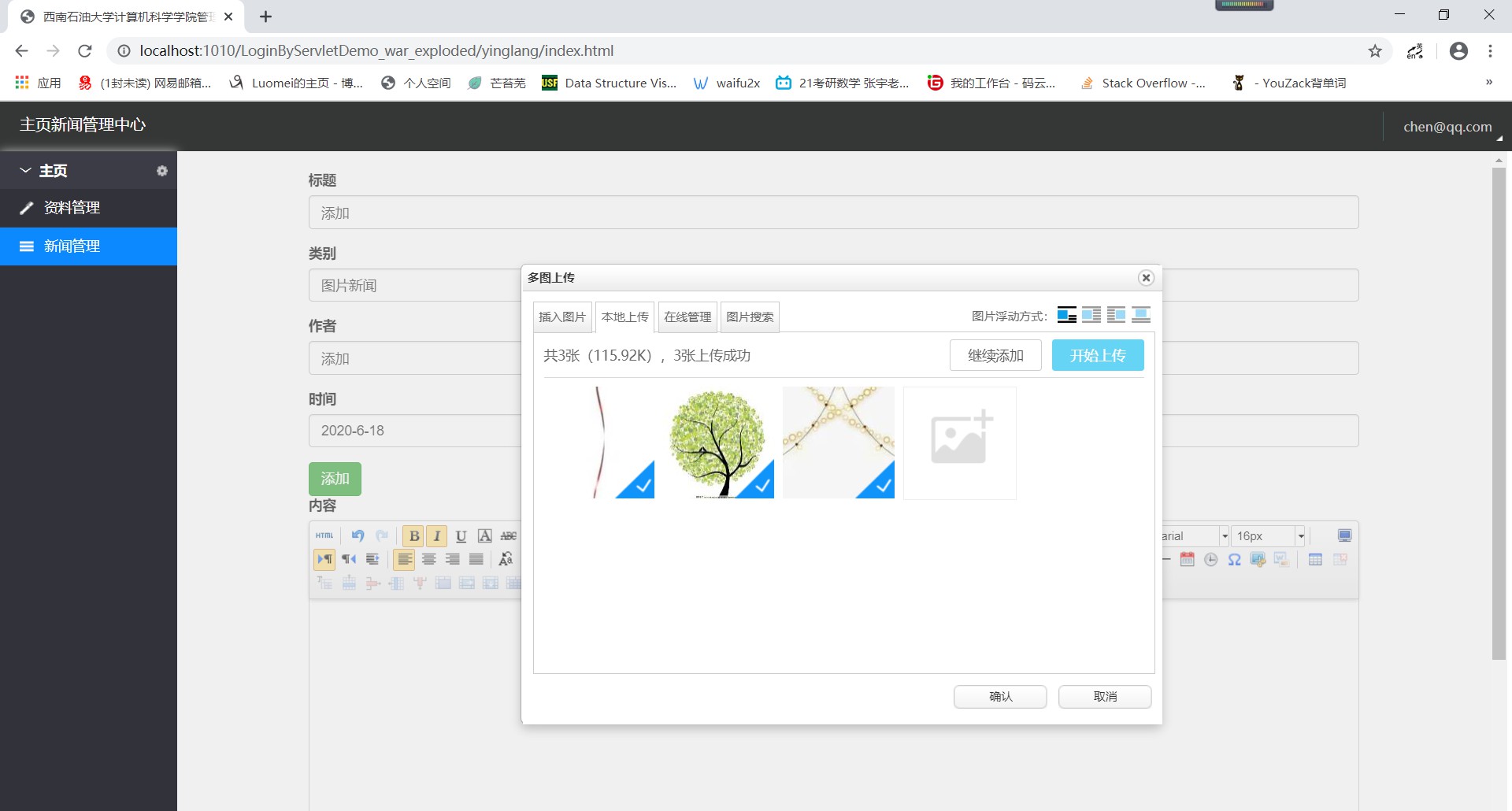
UEditor图片地址的问题
首先我们需要按照官网的文档将基础的前后端信息配置好,然后我这里就介绍一些我遇到的问题以及解决办法。
编辑器中图片上传的功能可以正常使用,但是上传的图片无法正常加载(错误404),这时可以先用官网(http://fex.baidu.com/ueditor/#dev-request_specification)中提到的请求listimage去查看我们的图片地址,出现文件资源不存在或者未公开的错误,一般就是文件未保存在我们的项目里,我的项目报错是因为保存在了项目的out文件下,而不是项目的web文件下,所以导致无法加载
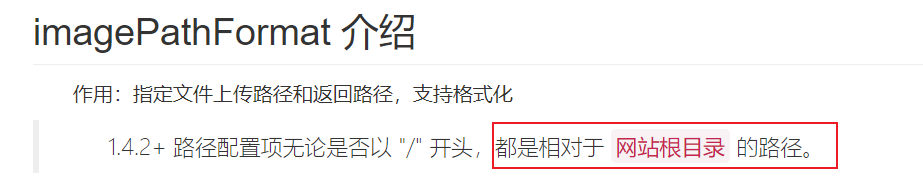
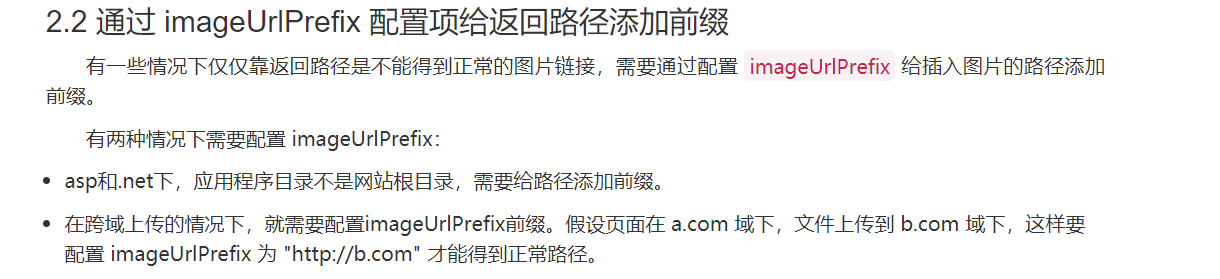
然后我去查上传路径的配置(http://fex.baidu.com/ueditor/#server-path),我们要注意到这么一条

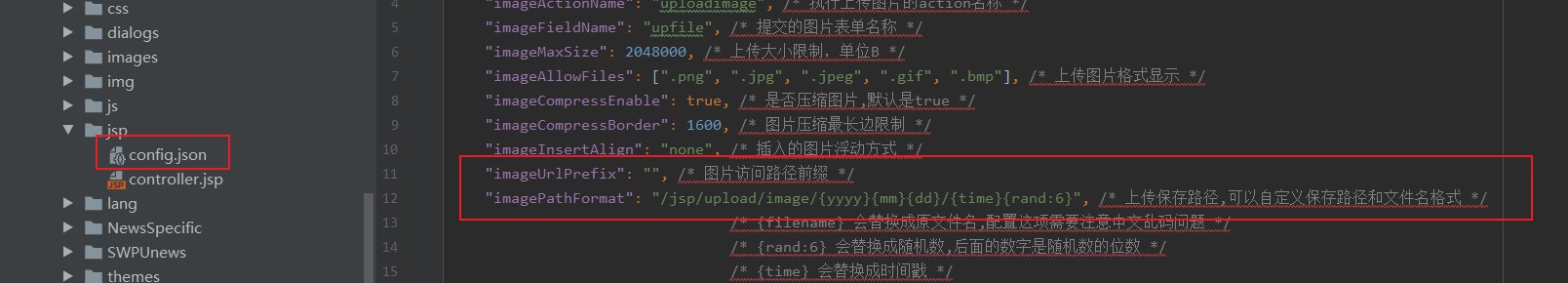
所以我选择了添加返回路径的前缀这一项,将前缀修改成了我图片的绝对路径前缀

尝试运行了一下,这次报错不再是文件不存在或者资源未公开的错误,而是资源不允许访问,经过查询一些资料,发现tomact不允许浏览器直接读取本地路径,可以通过映射的方式解决。
我们首先找到tomcat安装路径下conf文件里的service.xml

用记事本打开,找到Host,在中间添加一个Context,其中path是映射的路径,docBase是我们的本地路径,这里需要注意,我们采用映射的方式后,那文件上传返回的路径前缀就可以不需要添加了,改回原来的空字符串即可。


这时候我们再运行试试,发现又一次出现了文件资源不存在或者未公开的404错误,经过查询资料,发现是服务器的配置中少勾选了一个选项,勾选上以后,不仅可以成功解决路径问题,还发现项目运行的速度上升了,之前请求一次大概需要两三秒,现在很快就得到了响应。

演示
















码云地址
https://gitee.com/MavisLuo/mvc2_project_practice


