模仿网页
模仿网页
准备工作
- 下载写网页的工具,这里我使用的是VS Code,可以直接去官网下。

- 选择要模仿的网页:这里选择的是学校的邮件系统:http://mail.swpu.edu.cn/,也可以选择自己想要模仿的界面,步骤差不多
开始模仿
如果完全无前端知识,我觉得能以最快的方式,先看到模仿效果,有很大的激励效果。接下来就以比较简单的方式先完成一个界面的制作,再详细解释每一部分的界面和代码的对应关系。
首先要创建一个项目,网页项目的创建比较简单,一个文件夹就可以搞定,自己随便在某一个目录下新建一个文件夹,然后打开已经下好的vs code,vscode的汉化网上有简单教程,步骤还是蛮简单的。
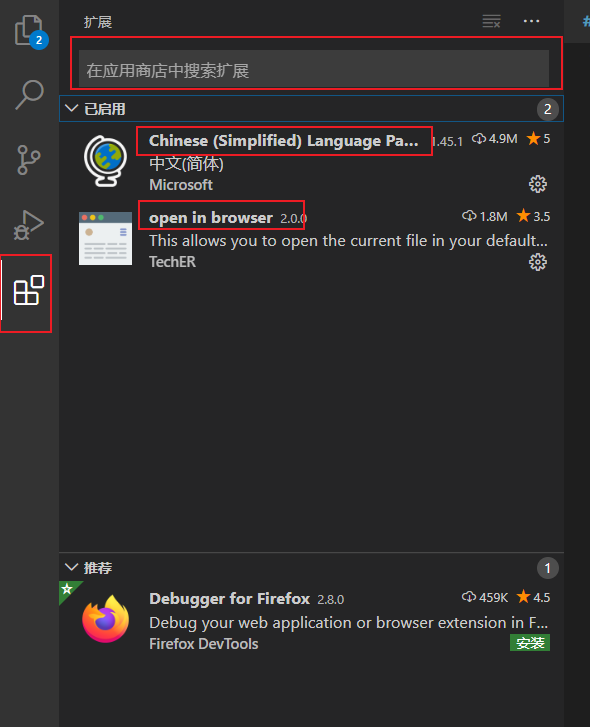
简单说一下:在下面所示的输入框中输入相应的插件名字,然后安装就可以了。一个是汉化,一个是用来运行我们的html网页。这里我已经安装了,所以显示的是已启用。

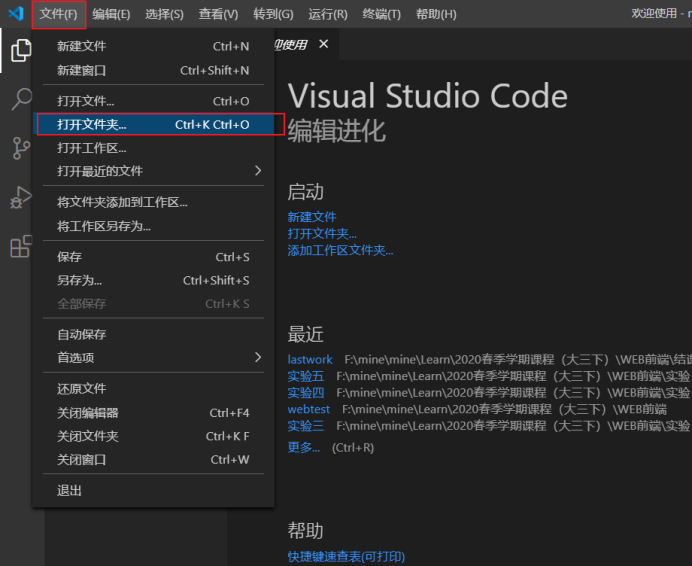
文件->打开文件夹,然后就找到刚新建的目录打开就行。

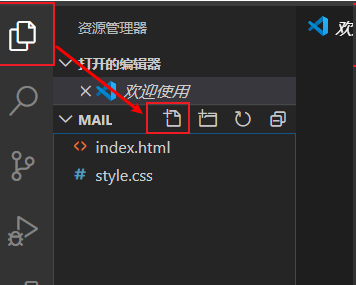
然后创建两个文件,命名随意,但是后缀需要一个.html 和一个 .css 虽然 .css文件可以不需要,但是为了代码看上去比较简洁,所以还是分开比较好。
这里先说一下这两个文件大致的作用,html里面的代码就是网页的框架,由一个一个“积木”搭建起来的整个网页的结构。Css里面的代码则是决定积木的位置显示方式颜色之类的外在属性。

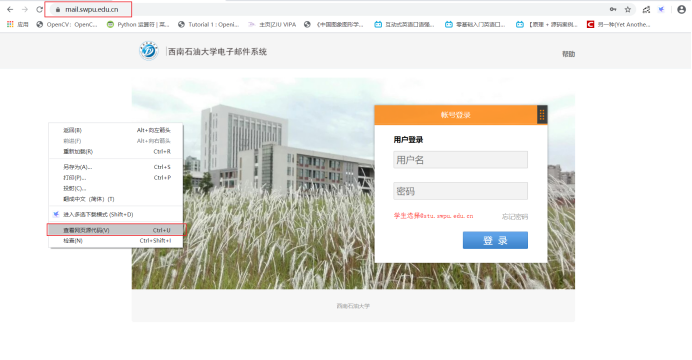
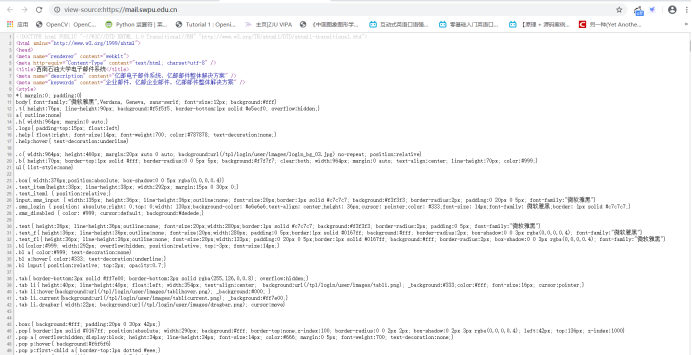
打开选择的网页,右击查看源代码

可以看到如下界面:

接下来在红框圈出来的地方,我们来复制一些代码到自己的项目里
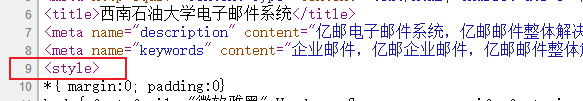
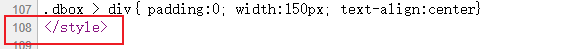
找到style这个英文,复制<style></style>中间的部分,首尾的<style></style>不要复制。复制到项目的css文件里。也就是复制10-107行的内容


然后在项目里会看到有一个错误

给个0值就可以

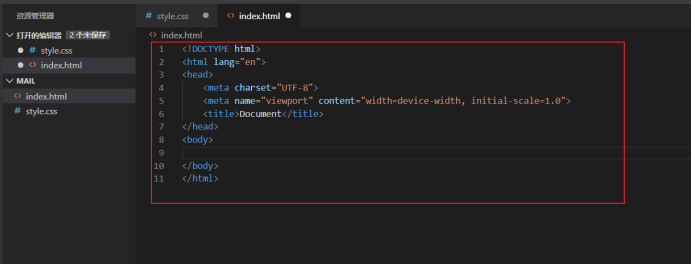
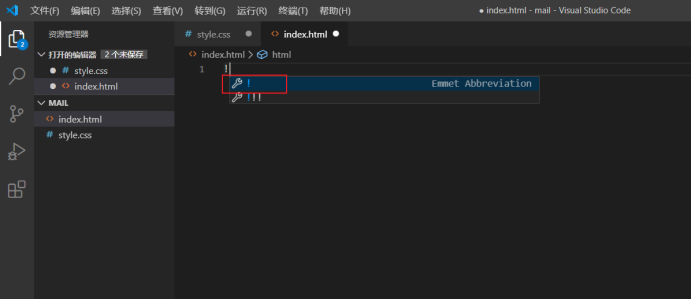
然后打开html文件,打出一个!,生成基础代码


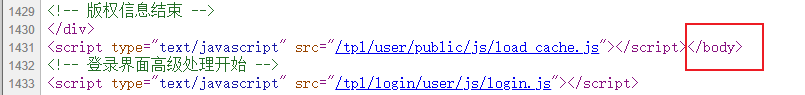
然后去网页代码里继续复制我们需要的代码,也是找到body这个英文部分,复制中间的部分即可,粘贴到html文件中对应的<body></body>中间


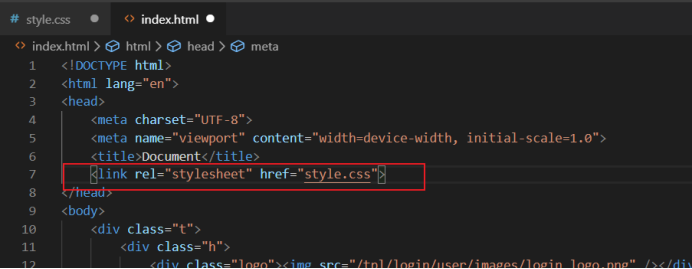
然后在下图所示的地方加上代码 <link rel="stylesheet" href="style.css">,也就是把那些外在属性的资源加载进来。

Ctrl +s 保存一下html的代码以后,在html的界面,我们按alt+B就可以打开这个我们写的界面了,前提是安装了open in browser。
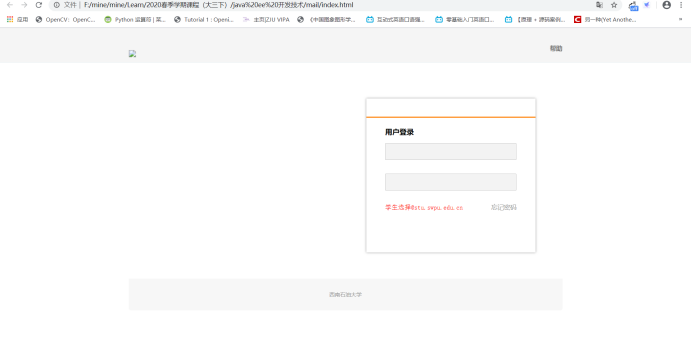
大家可以看到,已经有了大致框架了,但是和真实的网页还是差点啥是吧,因为外在的那些属性,也就是css文件中,我们复制的位置啊大小啊之类的可以直接被解析,但是有一些图片是用url从外部读取的,所以我们现在还缺乏图片文件。

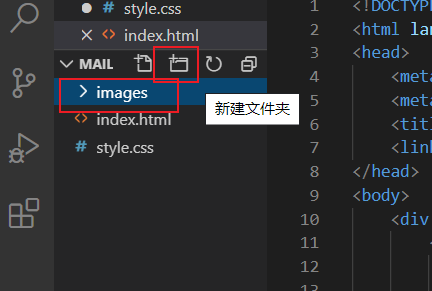
按照新建文件的方式,旁边就是新建文件夹,我们新建一个images文件夹,去存放图片

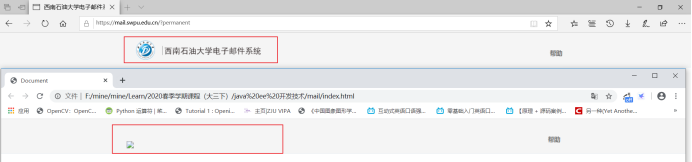
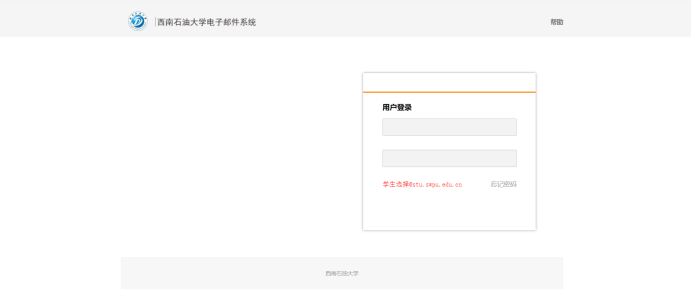
先对比一下和原网站的区别
首先对比一下头部,可以看到,我们做的没有图片显示

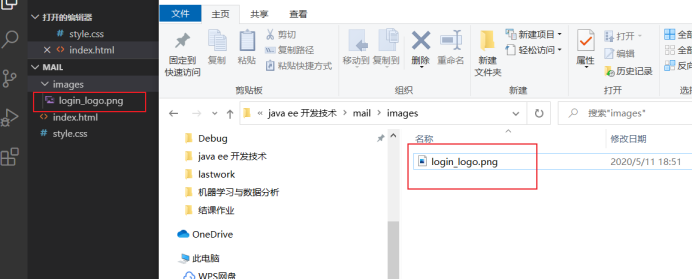
接下来就去原网站把图片文件下载下来,下载到前面我们新建的image文件夹下


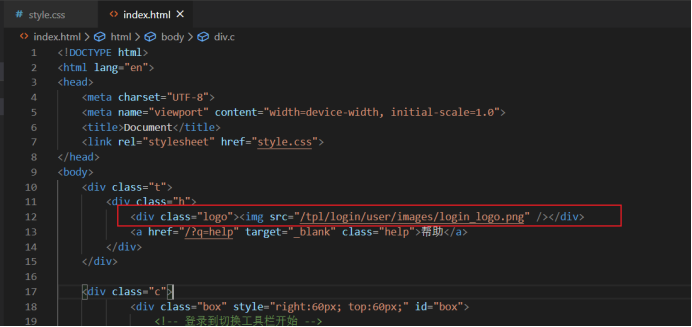
然后去代码里找到这个图片被调用的位置

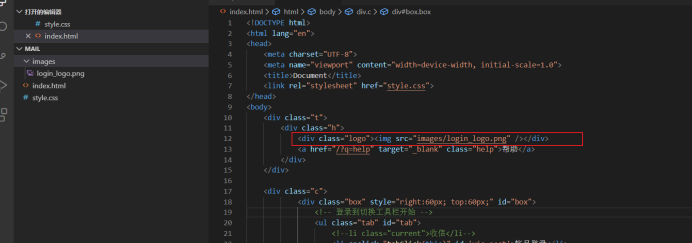
把原有的路径变成我们自己的路径,这里用相对路径就可以啦,索引到我们刚下载的图片,只要你跟我的images文件在这个项目文件相同的位置,照着写就可以

这样头部就完美模仿出来了

然后再看一下尾部已经完美模仿出来了。

最后来看一下中间部分,也就是还原步骤比较多的部分,先来看一下对比图:


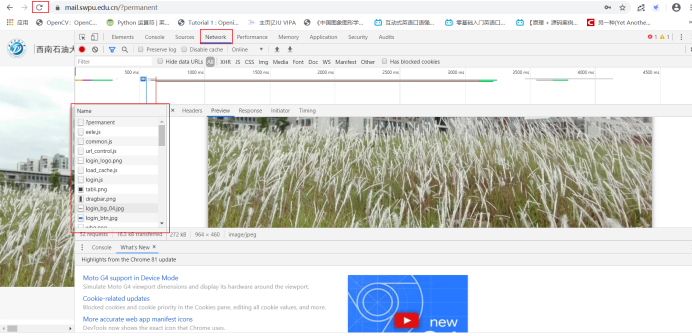
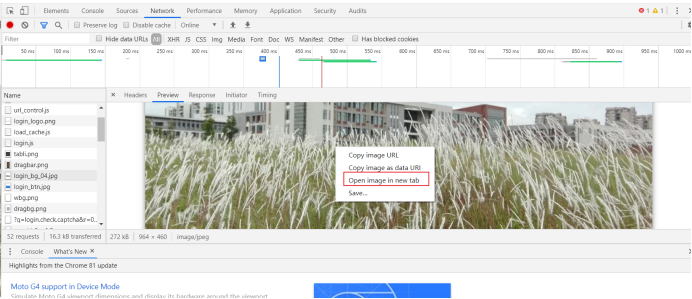
这个时候,我们再继续尝试用图片另存为的方式已经不行了,接下来就介绍一下比较正规的方式去获取元素,按F12进入开发者界面
进入network选项,然后刷新一下浏览器,重新加载资源,就可以看到Name框,接下来再下面找到我们需要的图片。

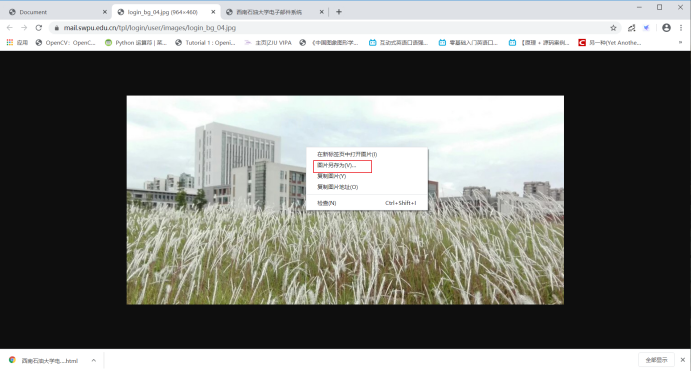
右击图片,选择,open image in new tab,就会再打开一个只显示这张图片的网页,

我们就又可以图片另存为了
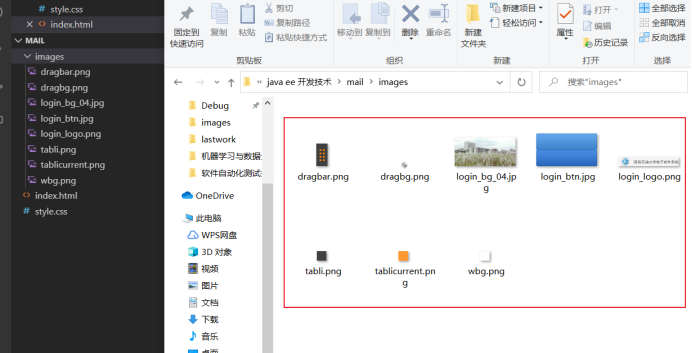
就这样,我们把所有的图片文件都下载下来

这些就是我们下载下来的图片资源啦

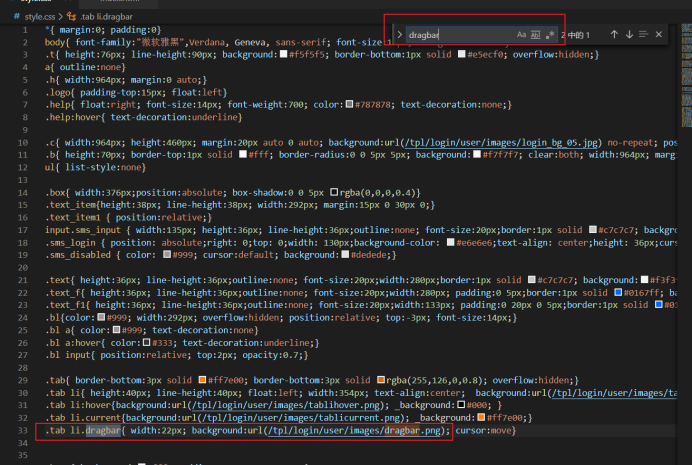
接下来去css文件中,ctrl+f,按照文件名字查找各个图片原本被调用的位置

找到以后按照前面的方式替换成我们自己的路径,其他图片文件也是一样的操作
需要注意的是有些图片在我们复制源文件的时候和我们下载图片资源的时候是不一样的,比如主要的背景图,我复制的代码时05,但是下载的是04,这个大家灵活变通一下就可以了,因为后台加载的图片每次应该都是随机的。

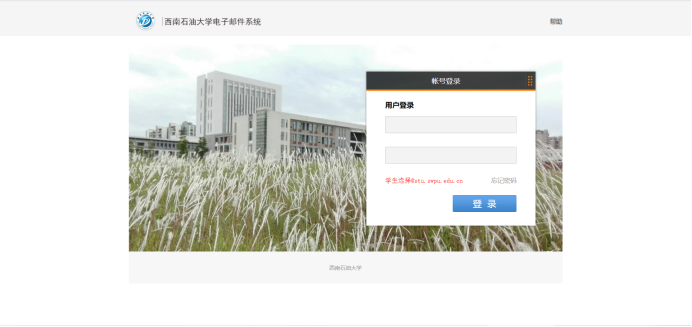
然后我们再来看一下我们自己的网页和原始网页的对比

可以看出来已经很像了对不对,接下来我们就处理细节
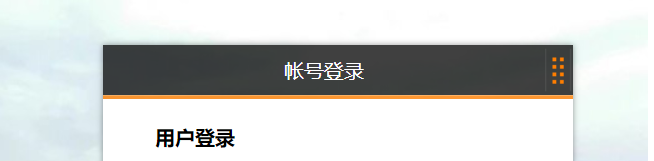
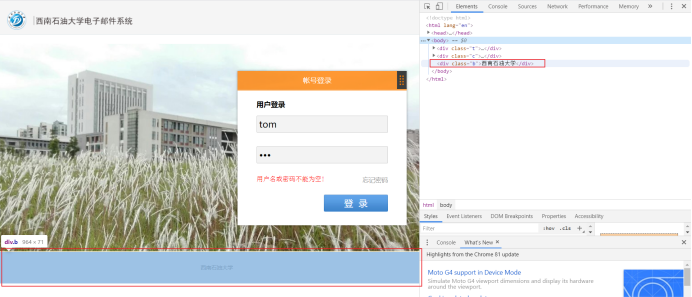
首先要先定位到还有问题的元素,这部分和原始网页还不太一样。

按F12进入开发者模式,
到elements下,用鼠标划过代码,左边对应的界面元素就会有被选中的效果,然后我们一层一层把代码展开,再继续定位到我们需要修改的元素

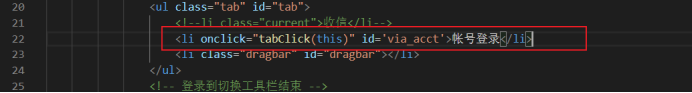
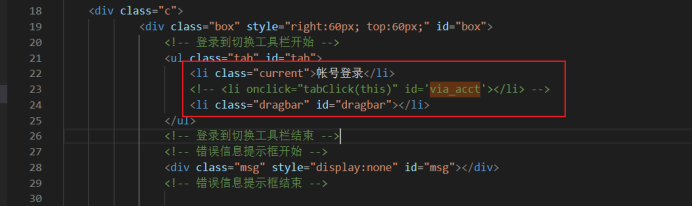
在html代码里找到对应的地方

然后我们可以看到这是一个列表元素li,之前有提到html就是一个网页的大致框架,就是有哪些积木,li就是一种类型的积木,积木会有一些属性,onclick是定义这个元素被点击后的函数,id就是定义一下这个元素的id为via_acct,可以用id来索引到这个元素
因为是简单模仿,所以我们可以看出来差别就是一个背景色
前面也说过了颜色这些可以在css文件中写
具体的修改需要去系统的学习一下css 的知识了
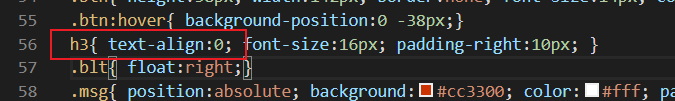
这里我就直接给出如何修改,因为有一个样式正好可以用,所以直接修改成前面那个就可以了。

我们再来对比一下


已经非常接近成功了
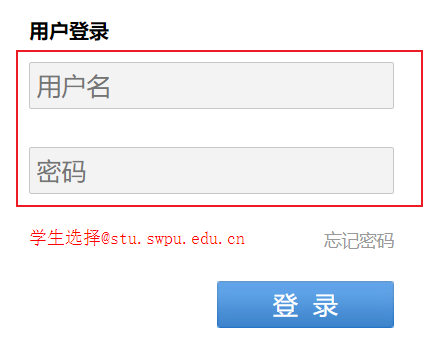
接下来界面上还差一点需要修改的,就是输入框的默认值,这个修改起来也是蛮简单的

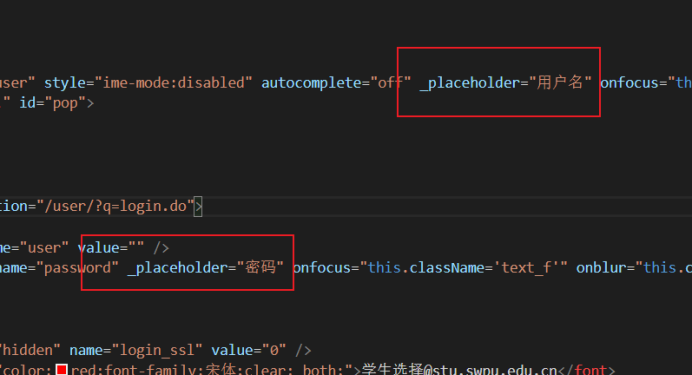
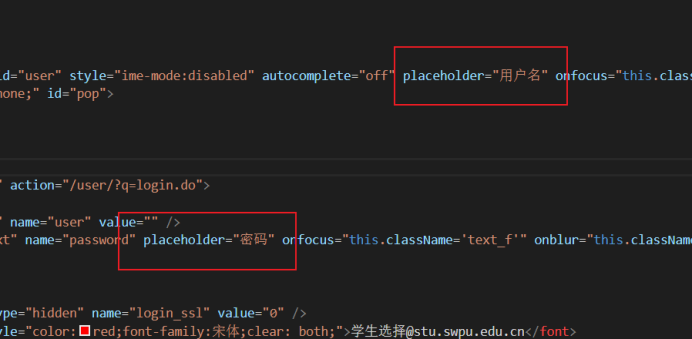
把下划线去掉就可以了,这是html语言版本的不同,html5中应该写成placeholder


至此我们的界面部分就完成拉

如果已经学习过css和html5,我们可以对前面直接复制粘贴的代码进行一下精简,只保留需要的部分即可。以及加上一些自己需要做出的修改即可,样式css可以直接复用,既方便,又能更多的复现原来的网页中自己想要的效果。
最后我把html中的文件精简为如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </script> </head> <body> <div class="t"> <div class="h"> <div class="logo"><img src="images/login_logo.png" /></div> <a href="" target="_blank" class="help">帮助</a> </div> </div> <div class="c"> <div class="box" style="right:60px; top:60px;" id="box"> <ul class="tab" id="tab"> <li class="current">帐号登录</li> <li class="dragbar" id="dragbar"></li> </ul> <!-- 账号密码登录--> <div class="boxc" id="tab_via_acct"> <h3>用户登录</h3> <div class="text_item"> <input type="text" class="text" id="user" style="ime-mode:disabled" autocomplete="off" placeholder="用户名" onfocus="this.className='text_f'" onblur="this.className='text'" /> <div class="pop" style="display:none;" id="pop"></div> </div> <form name='form_login' method="post" action=""> <div class="text_item"> <input type="hidden" class="text" name="user" value="" /> <input type="password" class="text" id="usermsg" name="password" placeholder="密码" onfocus="this.className='text_f'" onblur="this.className='text'" /> </div> <div class="bl"> <span style="float:left"> <input type="hidden" name="login_ssl" value="0" /> <p id="tip" style="color:red;font-family:宋体;clear: both;"></p> </span> <span class="blt"> <a href="" target="_self">忘记密码</a> </span> </div> <div class="btnb"> <!-- 登录按钮 --> <input type="button" name="submit" class="btn" value="登 录" style="float:right" onclick="confire()"/> <div style="clear:both"></div> </div> </form> </div> </div> <div class="f" id="f" style="display:none;"></div> <div class="login_drag" id="drag_target"></div> </div> <div class="b">西南石油大学</div> </body> </html>
Css文件可以不用精简,直接复用
接下来就是添加验证用户的静态脚本代码了
具体需要学习一下js,我这里也只给出代码部分
这里我直接写在了head里面,也可以像css一样从外部链入。

head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script> function confire() { var username=document.getElementById("user").value; var spanmsg=document.getElementById("usermsg").value; var tipelement=document.getElementById("tip"); if(username.length==0|spanmsg.length==0) { tipelement.innerText=("用户名或密码不能为空!"); return; } if(username=="tom"&spanmsg=="123") { window.open(); } } </script> </head>
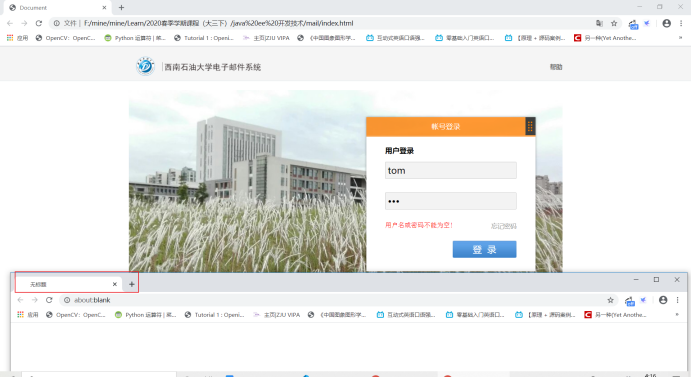
成果展示



当密码和用户名正确的时候,我打开了一个空白界面

基本上这个网页就算是完成了
简单来分析一下网页的结构



然后可以展开每一部分,继续解析结构,然后就可以自己按照大致的结构去自己模仿了。
码云地址
https://gitee.com/MavisLuo/java_ee



