初步了解CSS
初步了解CSS
一、CSS介绍
CSS定义
css(Cascading Style Sheet)层叠样式表,它是用来美化页面的一种脚本语言。
CSS作用
- 美化界面,比如:设置标签文字大小,颜色,字体加粗等样式。
- 控制页面布局:比如:设置浮动,定位样式。
CSS基本语法
css是由两个主要部分构成:选择器和一条或多条样式规则,注意:样式规则要放进打括号中。
选择器{
样式规则
}
样式规则:
属性名1:属性值1;
属性名2:属性值2;
属性名3:属性值3;
...
选择器:是用来选择标签的,选出来以后给标签加样式
div{
width:100px;
height:100px;
background:glod;
}
- div选择器 中间是css代码
二、CSS的引入方式
行内式引入:
直接在标签的 style 属性中添加 css 样式
<div style="width: 400px; height: 200px; background-color: gold;">hello</div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>在HTML引入CSS的第一种方式:行内式</title>
</head>
<body>
<div style="width: 400px; height: 200px; background-color: gold;">hello</div>
</body>
</html>
内嵌式(嵌入在HTML页面中):(常用于测试)
在head标签中加入<style>标签,在style标签中编写css代码
- 优点:在同一个页面内部便于复用和维护
- 缺点:在多个页面之间的可重用性不高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>在HTML引入CSS的第二种方式:内嵌式(嵌入到HTML网页中)</title>
<!-- 说明引入css格式-->
<!-- div说明修饰的是div结构 -->
<style type ="text/css">
div{
width: 400px;
height: 200px;
background-color: gold;
}
</style>
</head>
<body>
<div>hello</div>
</body>
</html>
外链式:
将css代码写在一个单独的.css文件中,在<head>标签中使用<link>标签直接引入该文件到页面中。
示例代码:
<link rel="stylesheet" href="style.css">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML外链式引入CSS</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div>hello</div>
</body>
</html>
- 优点:使得css样式与html页面分离,便于整个页面系统的规划和维护,可重用性高。
- 缺点:css代码由于分离到单独的css文件,容易出现css代码过于集中,若维护不当则极容易造成混乱。

二、CSS选择器
1、标签选择器
根据标签选择标签,以标签开头,此种选择器影响范围较大,一般用来做一些通用设置。
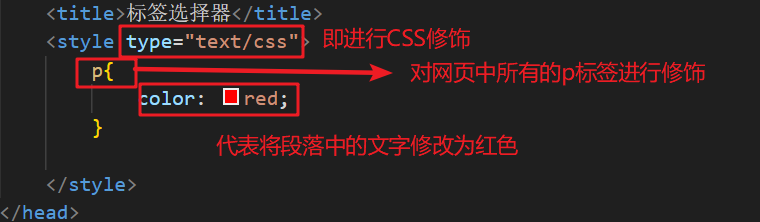
<style type="text/css">
p{
color: red;
}
</style>

2、id选择器
根据id选择标签,以#开头,元素的id名称不能重复,所以id选择器只能对应页面上一个元素,不能复用,id名一般给程序使用,所以不推荐使用id作为选择器。
<style type="text/css">
#box{
background-color: blue;
}
</style>
<p id="box">这是一个段落标签</p> <!-- 对应以上的一条样式,其他元素不允许使用该样式-->
<p>这是第二个段落标签</p> <!-- 无法使用以上样式,每个标签都只有一个唯一的id-->
3、类选择器
根据类名来选择标签,以 . 开头,一个类选择器可以应用多个标签,一个标签上面也可以使用多个类选择器,多个类选择器需要使用空格分割,应用灵活,可复用,是css中应用最多的一种选择器。
<style type="text/css">
.content{
color: pink;
}
.box{
width: 400px;
height: 200px;
background-color: blue;
}
</style>
<div class="content box">div1</div>
<div>div2</div>
<div class="content">div3</div>
4、层级选择器
根据层级关系选择后代标签,以选择器1 选择器2 开头,主要应用标签嵌套的结构中,减少命名。
<style type="text/css">
/* 代表只修饰div中的p标签 */
div p{
color: red;
}
</style>
<div>
<p>这是div布局中的p标签</p>
</div>
<p>这是div布局以外的p标签</p>

5、组选择器
根据组合选择器选择不同的标签,以 , 分割开,如果有公共的样式设置,可以使用组选择器。
<style type="text/css">
/* 针对box1、box2类设置相同边框 */
.box1,.box2{
width: 400px;
height: 200px;
background-color:pink;
}
/* 针对div与p标签设置相同的文字颜色 */
div,p{
color: red;
}
</style>
<div class="box1">这是第一个div</div>
<div>这是第一个div</div>
<div class="box2">这是第一个div</div>
<p>这是一个段落</p>
6、伪类选择器
用于向选择器添特殊的效果,以 :分割开,当用户和网站交互的时候改变现实效果可以使用伪类选择器。
#box{
width: 400px;
height: 200px;
background-color: pink;
}
/* 鼠标悬浮hover效果 */
#box:hover{
color: white;
background-color: green;
}
</style>
<div id="box"> HTML代表网页基本框架,CSS用于网页美化!</div>
注意:
<style type="text/css">
/* 代表修饰id为box的div布局 */
div#box{
background-color: pink;
}
/* 代表修饰div布局中含有id为box的标签 修饰的不再是div布局 */
div #box{
background-color: pink;
}
</style>
三、CSS属性
1、布局常用样式属性
•width 设置元素(标签)的宽度,如:width:100px;
•height 设置元素(标签)的高度,如:height:200px;
•background 设置元素背景色或者背景图片,如:background:gold; 设置元素的背景色,
background: url(images/logo.png); 设置元素的背景图片。
•border 设置元素四周的边框,如:border:1px solid black; 设置元素四周边框是1像素宽的黑色实线
•以上也可以拆分成四个边的写法,分别设置四个边的:
•border-top 设置顶边边框,如:border-top:10px solid red;
•border-left 设置左边边框,如:border-left:10px solid blue;
•border-right 设置右边边框,如:border-right:10px solid green;
•border-bottom 设置底边边框,如:border-bottom:10px solid pink;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS布局属性</title>
<style type="text/css">
div{
width: 400px;
height: 200px;
background-color: yellow;
background: url(images/bg.png);
color: white;
/* solid 代表实线 */
border: 5px solid black;
/* 内边距:文字与边框的距离 */
padding: 5px;
}
</style>
</head>
<body>
<div>
这里风景独好!
</div>
</body>
</html>

2、文本常用样式属性
•color 设置文字的颜色,如: color:red;
•font-size 设置文字的大小,如:font-size:12px;
•font-family 设置文字的字体,如:font-family:'微软雅黑';为了避免中文字不兼容,
一般写成:font-family:'Microsoft Yahei';
•font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
•line-height 设置文字的行高,如:line-height:24px; 表示文字高度加上文字上下的间距是24px,也
就是每一行占有的高度是24px
•text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
•text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中
•text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS中的文本属性设置</title>
<style type="text/css">
/* 针对标题进行文本属性设置 */
h1{
/* 设置字体大小 */
font-size: 32px;
/* 字体样式 */
font-family: 'Courier New', Courier, monospace;
color: black;
font-weight: bold;
/* 行高 */
line-height: 60px;
/* 居中对齐 */
text-align: center;
}
p{
line-height: 30px;
/* 段落首行缩进 */
text-indent: 32px;
}
/* 对于id为pro1的段落使用下划线 */
p#pro1{
text-decoration: underline;
}
</style>
</head>
<body>
<div>
<h1>全国秋粮收获过半 主产区已进入收获高峰</h1>
<p id="pro1">秋收时节,广袤田野铺展丰收画卷。走进河南省安阳市内黄县后河镇余庄村的高标准农田项目区,玉米、大豆高低错落,一派喜人的丰收景象</p>
<p>
在村民史连雪的玉米种植田里,一台崭新的收割机正在来回穿梭,路旁拉玉米的汽车在路边早已等候多时。史连雪站在一旁,嘴角上翘露出丰收的喜悦
</p>
<!-- a标签:超文本链接标签,从一个页面跳转到另一个页面 -->
信息来源:<a href="http://finance.people.com.cn/n1/2023/1009/c1004-40091317.html">人民网</a>
</div>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现