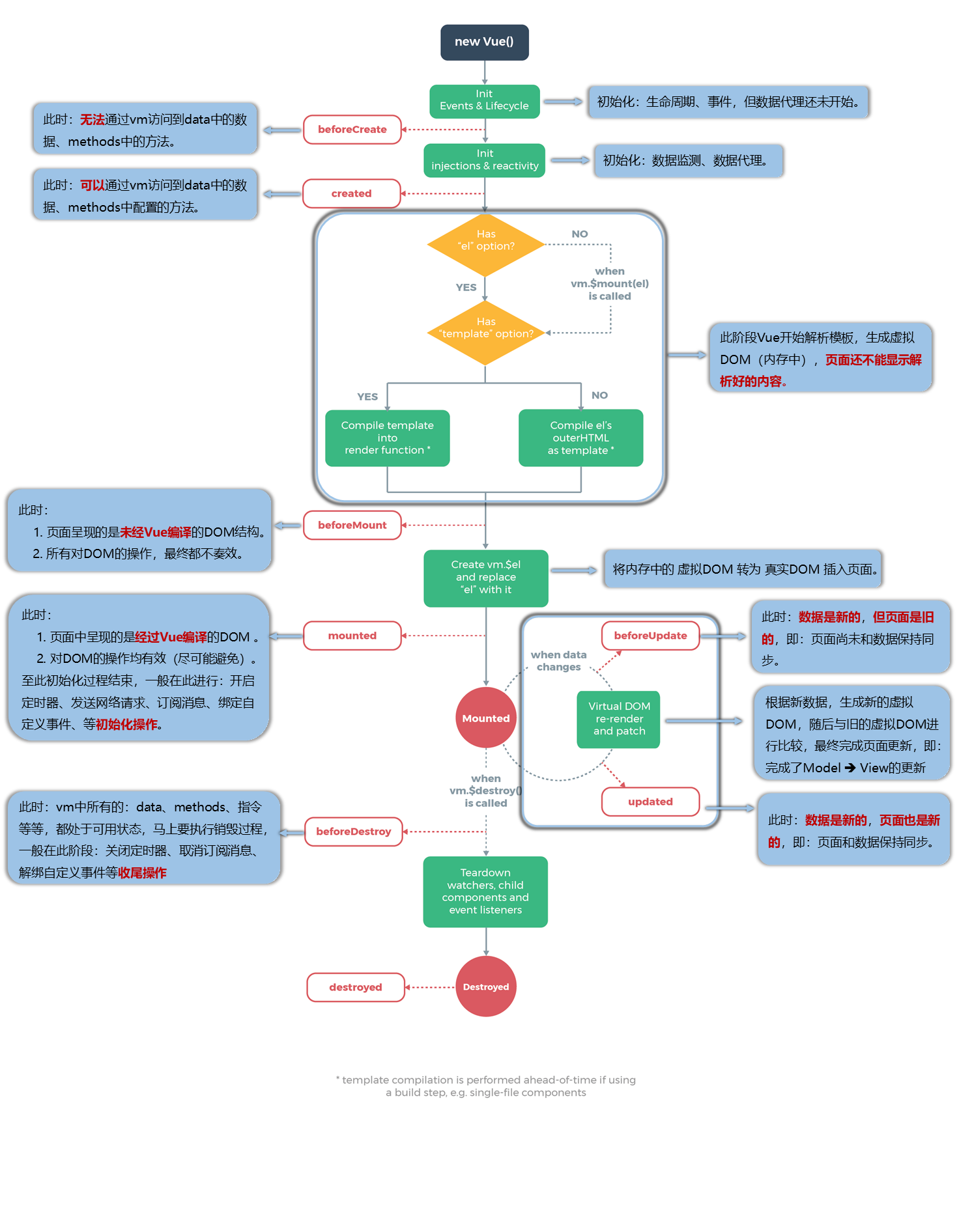
Vue生命周期
生命周期: 1.又名: 生命周期回调函数,生命周期函数,生命周期钩子 2. 是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数 3. 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的 4. 生命周期中的this指向是vm或 组件实列对象 常用的生命周期钩子: 1. mounted: 发送ajax请求,启动定时器,绑定自定义事件,订阅消息等【初始化工作】 2. beforeDestroy : 清除定时器,解绑自定义事件,取消订阅消息等【收尾工作】 关于销毁Vue实例: 1. 销毁后,借助Vue开发者工具看不到任何信息, 2. 销毁后自定义事件会失效,但原生DOM事件依然有效 3. 一般不会在beforeDestroy操作数据,因为即使操作数据,也不会再触发更新流程了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构