MVVM模型
MVVM模型
- M:模型(Model):data中的数据
- V: 视图(View): 模板代码
- VM:视图模型(View Model): Vue实例
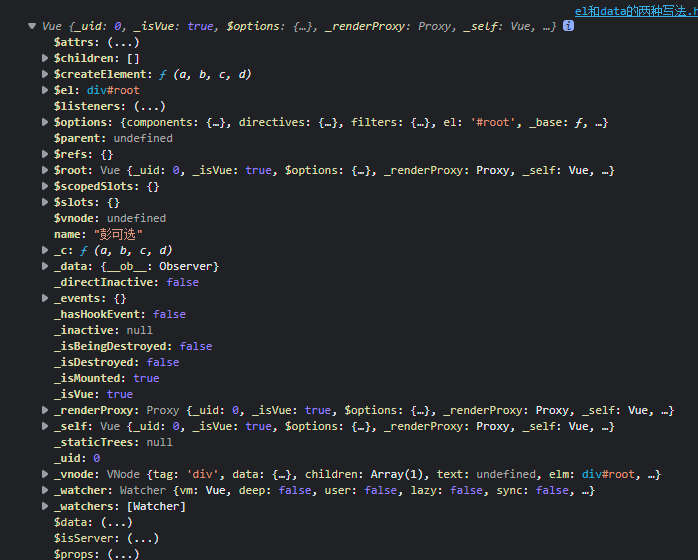
我们可以打印一下vue实例
let vm = new Vue({ el:"#root", data(){ //data函数式写法 name:"彭可选" } }) console.log(vm);
控制台输出

观察发现
1. data中所有的属性,最后都出现在了vm身上 2. vm身上所有的属性及Vue原型上的所有属性,在Vue模板中都可以直接使用





· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决