CSS position 相对定位和绝对定位
一、position 的四个值:static、relative、absolute、fixed。
绝对定位:absolute 和 fixed 统称为绝对定位
相对定位:relative
默认值:static
二、relative定位与absolute定位的区别
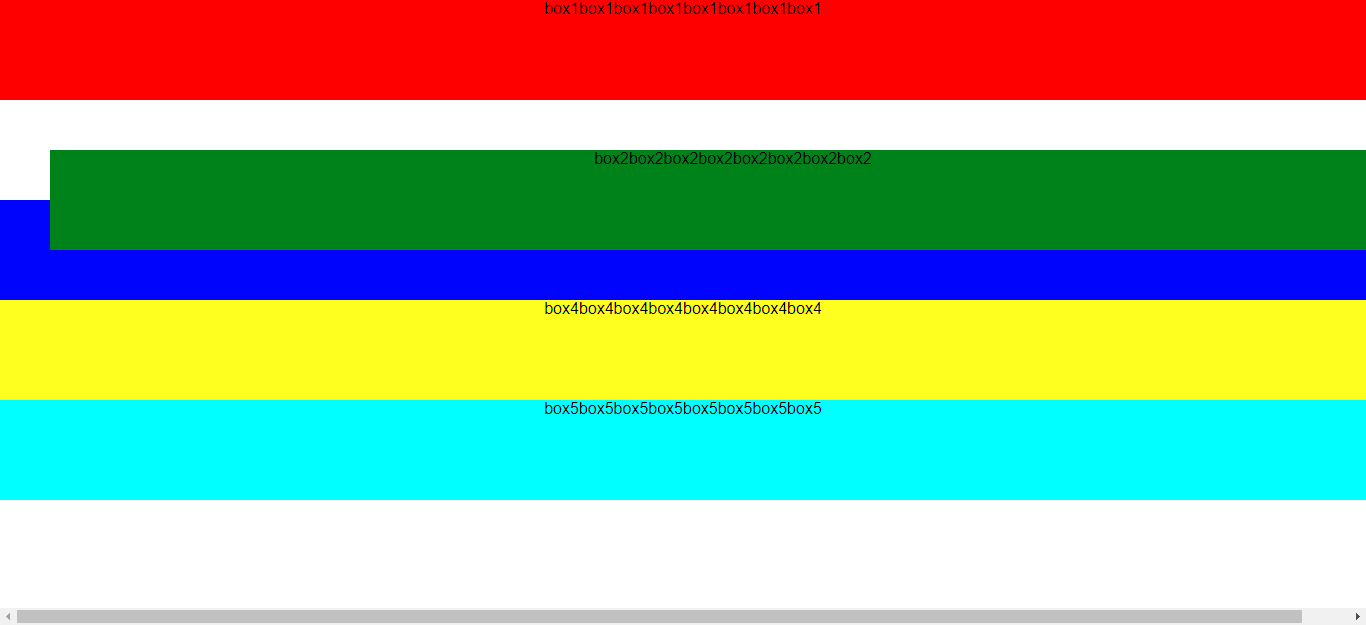
1、relative:相对于原来位置移动,元素设置此属性之后仍然处在文档流中,不影响其他元素的布局
<template>
<div>
<div class="box1">box1box1box1box1box1box1box1box1 </div>
<div class="box2">box2box2box2box2box2box2box2box2 </div>
<div class="box3">box3box3box3box3box3box3box3box3 </div>
<div class="box4">box4box4box4box4box4box4box4box4 </div>
<div class="box5">box5box5box5box5box5box5box5box5 </div>
</div>
</template>
<script>
export default {};
</script>
<style lang="less" scoped>
.box1{
height: 100px;
background-color: red;
}
.box2{
height: 100px;
background-color: green;
position: relative;
left: 50px;
top:50px
}
.box3{
height: 100px;
background-color: blue;
}
.box4{
height: 100px;
background-color: yellow;
}
.box5{
height: 100px;
background-color: cyan;
}
</style>

2、absolute:元素会脱离文档流,如果设置偏移量,会影响其他元素的位置定位
- 说明:元素在没有定义宽度的情况下,宽度由元素里面的内容决定,效果和用float方法一样。
<style lang="less" scoped>
.box1{
height: 100px;
background-color: red;
}
.box2{
height: 100px;
background-color: green;
// position: relative;
left: 50px;
top:50px
}
.box3{
height: 100px;
background-color: blue;
}
.box4{
height: 100px;
background-color: yellow;
}
.box5{
height: 100px;
background-color: cyan;
position: absolute;
}
</style>

absolute定位原理剖析:
1.在父元素没有设置相对定位或绝对定位的情况下,元素相对于根元素定位(即html元素)(是父元素没有)。
.box5{
height: 100px;
background-color: cyan;
position: absolute;
left: 50px;
top: 50px;
}

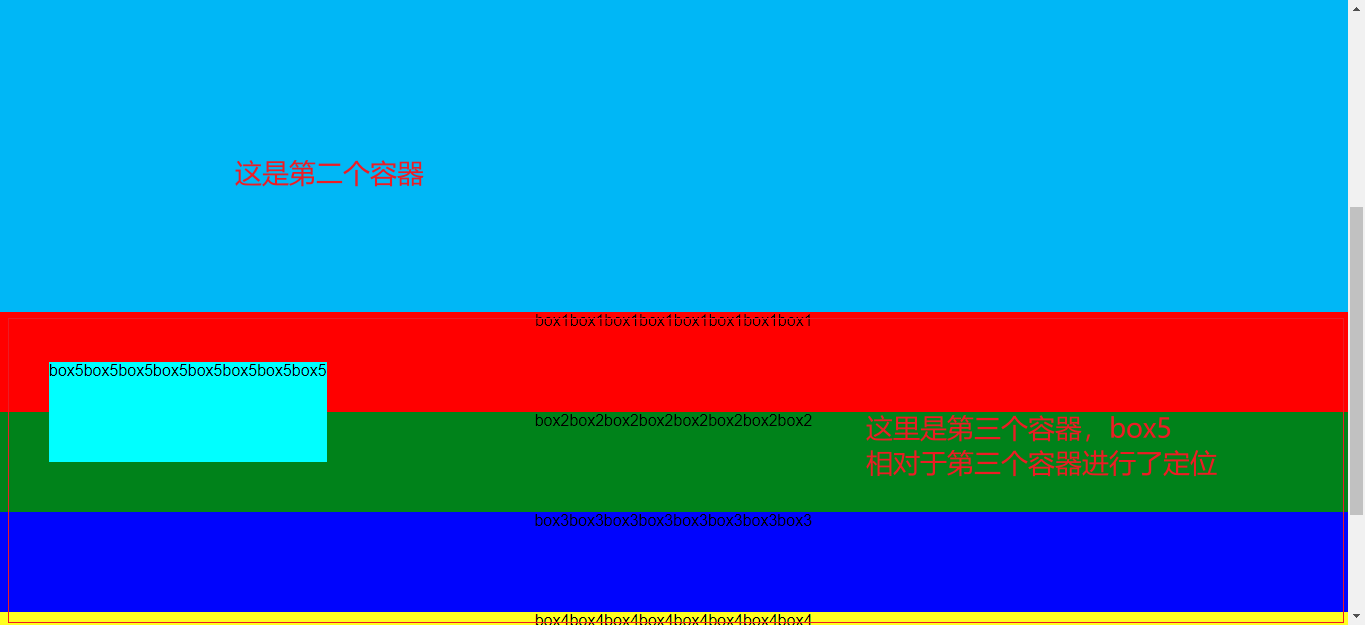
2.父元素设置了相对定位或绝对定位,元素会相对于离自己最近的设置了相对或绝对定位的父元素进行定位(或者说离自己最近的不是static的父元素进行定位,因为元素默认是static)。
<template>
<div>
<div class="container0">最外层容器1</div>
<div class="container1">第二次容器2</div>
<div class="container2">
<div class="box1">box1box1box1box1box1box1box1box1</div>
<div class="box2">box2box2box2box2box2box2box2box2</div>
<div class="box3">box3box3box3box3box3box3box3box3</div>
<div class="box4">box4box4box4box4box4box4box4box4</div>
<div class="box5">box5box5box5box5box5box5box5box5</div>
第三层容器
</div>
</div>
</template>
<script>
export default {};
</script>
<style lang="less" scoped>
.container0{
height: 900px;
position: absolute;
background-color: #005599;
}
.container1{
height: 700px;
position: relative;
background-color: #00b4f5;
}
.container2{
height: 500px;
position: relative;
background-color: #2D7091;
}
.box1 {
height: 100px;
background-color: red;
}
.box2 {
height: 100px;
background-color: green;
// position: relative;
left: 50px;
top: 50px;
}
.box3 {
height: 100px;
background-color: blue;
}
.box4 {
height: 100px;
background-color: yellow;
}
.box5 {
height: 100px;
background-color: cyan;
position: absolute;
left: 50px;
top: 50px;
}
</style>

总结
relative:定位是相对于自身位置定位(设置偏移量的时候,会相对于自身所在的位置偏移)。设置了relative的元素仍然处在文档流中,元素的宽高不变,设置偏移量也不会影响其他元素的位置。最外层容器设置为relative定位,在没有设置宽度的情况下,宽度是整个浏览器的宽度。
absolute:定位是相对于离元素最近的设置了绝对或相对定位的父元素决定的,如果没有父元素设置绝对或相对定位,则元素相对于根元素即html元素定位。设置了absolute的元素脱了了文档流,元素在没有设置宽度的情况下,宽度由元素里面的内容决定。脱离后原来的位置相当于是空的,下面的元素会来占据位置。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号