echarts
ECharts
安装
yarn add echarts --save
使用
建议使用全局引入,按需引入太过于麻烦了
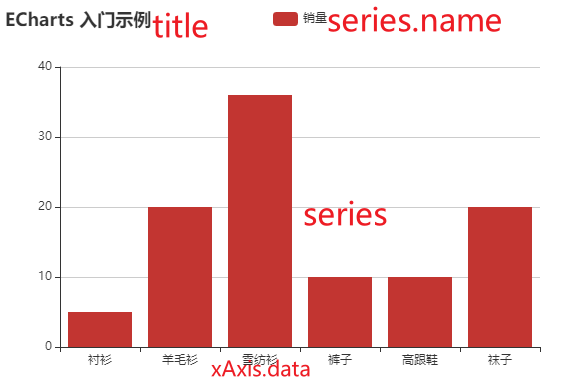
//全局引入 import * as echarts from 'echarts'; // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); //init初始化 // 绘制图表 myChart.setOption({ title: {// text: 'ECharts 入门示例' }, tooltip: {}, xAxis: { data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] }, yAxis: {}, series: [ { name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] } ] });

初始化
在 HTML 中定义有宽度和高度的父容器(推荐)
<div id="main" style="width: 600px;height:400px;"></div>
数据集
在系列中设置数据
option = { xAxis: { type: 'category',//类别 data: ['Matcha Latte', 'Milk Tea', 'Cheese Cocoa', 'Walnut Brownie'] }, yAxis: {}, series: [ { type: 'bar', //块(也就是表中方块的东西) name: '2015', data: [89.3, 92.1, 94.4, 85.4] }, { type: 'bar', name: '2016', data: [95.8, 89.4, 91.2, 76.9] }, { type: 'bar', name: '2017', data: [97.7, 83.1, 92.5, 78.1] } ] };
在数据集中设置数据
将数据设置在 数据集(dataset)中,会有这些好处:
- 能够贴近数据可视化常见思维方式:(I)提供数据,(II)指定数据到视觉的映射,从而形成图表。
- 数据和其他配置可以被分离开来。数据常变,其他配置常不变。分开易于分别管理。
- 数据可以被多个系列或者组件复用,对于大数据量的场景,不必为每个系列创建一份数据。
最简单的dataset的例子
option = { legend: {}, tooltip: {}, dataset: { // 提供一份数据。 source: [ ['product', '2015', '2016', '2017'], ['Matcha Latte', 43.3, 85.8, 93.7], ['Milk Tea', 83.1, 73.4, 55.1], ['Cheese Cocoa', 86.4, 65.2, 82.5], ['Walnut Brownie', 72.4, 53.9, 39.1] ] }, // 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到 dataset 第一列。 xAxis: { type: 'category' }, // 声明一个 Y 轴,数值轴。 yAxis: {}, // 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。 series: [{ type: 'bar' }, { type: 'bar' }, { type: 'bar' }] };
数据到图形的映射
数据可视化的一个常见思路是:(I)提供数据,(II)指定数据到视觉的映射。
简而言之,可以进行这些映射的设定:
(1)指定 数据集 的列(column)还是行(row)映射为 系列(series)。这件事可以使用 series.seriesLayoutBy 属性来配置。默认是按照列(column)来映射。
(2)指定维度映射的规则:如何从 dataset 的维度(一个“维度”的意思是一行/列)映射到坐标轴(如 X、Y 轴)、提示框(tooltip)、标签(label)、图形元素大小颜色等(visualMap)。这件事可以使用 series.encode 属性,以及 visualMap 组件来配置(如果有需要映射颜色大小等视觉维度的话)。上面的例子中,没有给出这种映射配置,那么 ECharts 就按最常见的理解进行默认映射:X 坐标轴声明为类目轴,默认情况下会自动对应到 dataset.source 中的第一列;三个柱图系列,一一对应到 dataset.source 中后面每一列。
把数据集( dataset )的行或列映射为系列(series)
1、用户可以使用 seriesLayoutBy 配置项,改变图表对于行列的理解
'column': 默认值。柱形的类从 dataset 的列上面取。
'row': 柱形的类从 dataset 的行上面取。
维度
当我们把系列( series )对应到“列”的时候,那么每一列就称为一个“维度( dimension )”,而每一行称为数据项( item )。反之,如果我们把系列( series )对应到表行,那么每一行就是“维度( dimension )”,每一列就是数据项( item )。
取维度名
可以使用单独的 dataset.dimensions 或者 series.dimensions 来定义,这样可以同时指定维度名,和维度的类型( dimension type ):
数据到图形的映射( series.encode )
series.encode 声明的基本结构如下。其中冒号左边是坐标系、标签等特定名称,如 'x', 'y', 'tooltip' 等,冒号右边是数据中的维度名(string 格式)或者维度的序号(number 格式,从 0 开始计数),可以指定一个或多个维度(使用数组)。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义