参数传递和重定向
参数传递
前端需要接受的参数(我们假设为id)

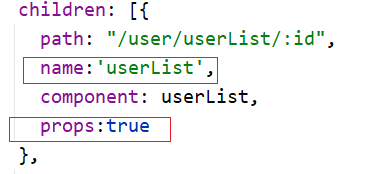
在路由中注册

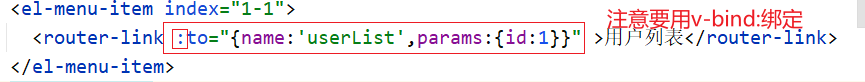
页面传递参数
<template> <div> <h1>用户列表</h1> {{id}} </div> </template> <script> export default { props:['id'], name: "List" } </script> <style scoped> </style>
重定向
在路由中设置重定向
{ path: "/gohome", redirect: "/main" }
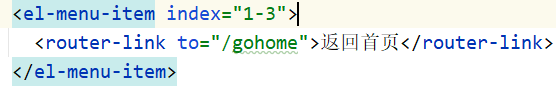
在main页面设置跳转链接






· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决