创建第一个vue-cli程序
安装Node.js
确认Node.js安装完成
node -v 查看是否能够正确打印版本号即可 npm -v 查看是否能够正确打印版本号即可
安装淘宝镜像加速
npm install cnpm -g
一般用npm安装依赖模块,cnpm安装的模块会有问题,不建议首选
新建一个文件夹,用于存放vue -cli项目
E:\java\VUE
这个自己设计
以管理员身份打开cmd
使用dos命令定位到E:\java\VUE文件夹
C:\Users\make>e: E:\>cd /java E:\java>cd VUE
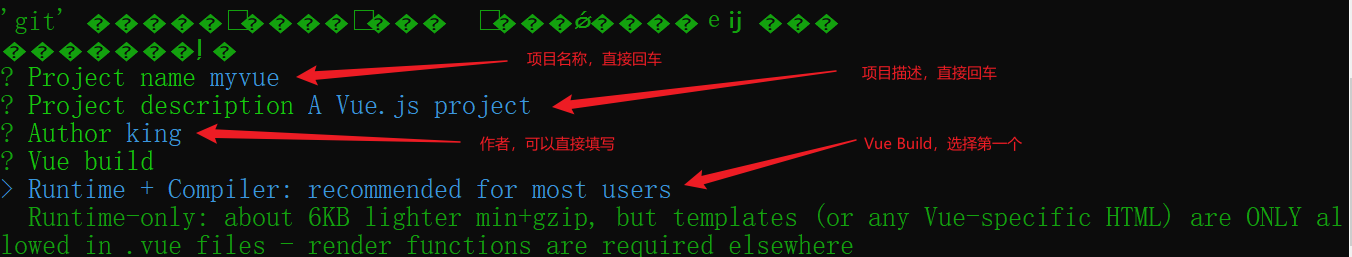
输入指令初始化一个webpack项目
vue init webpack myvue


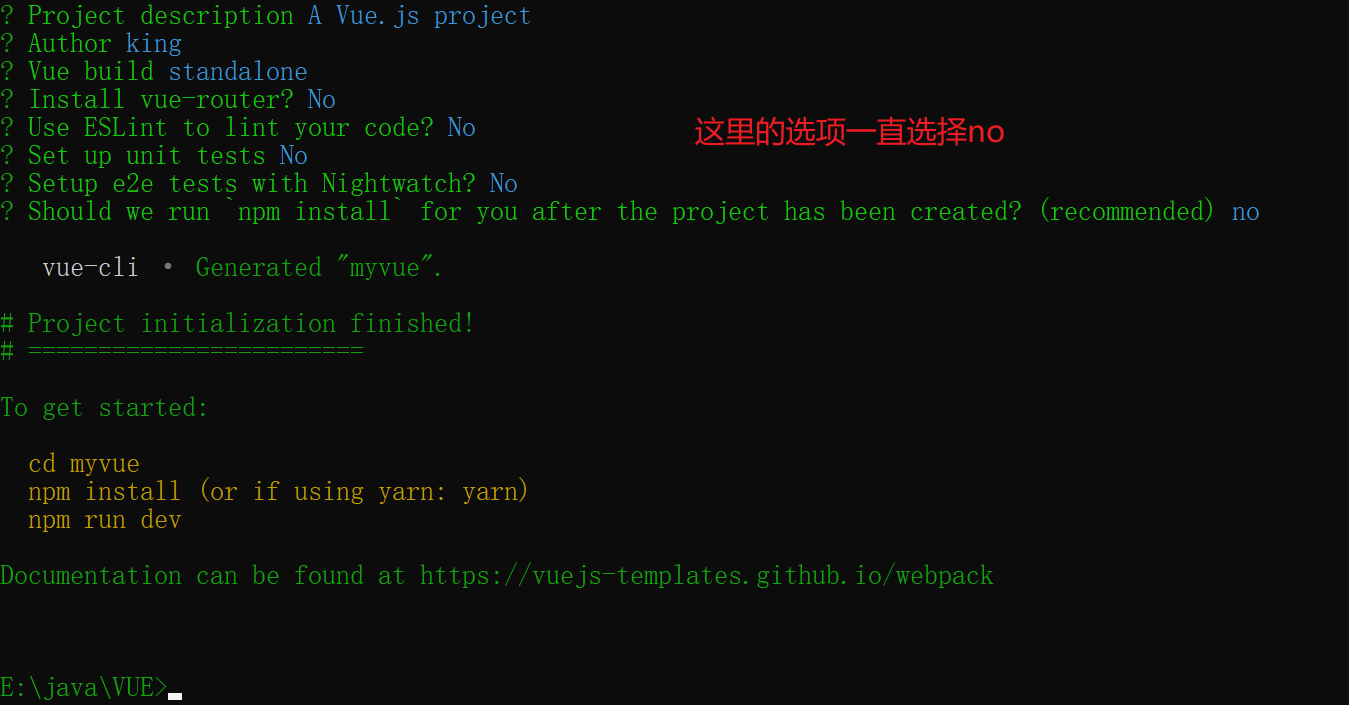
webpack项目构建完成
初始化并运行
cd myvue npm install npm run dev
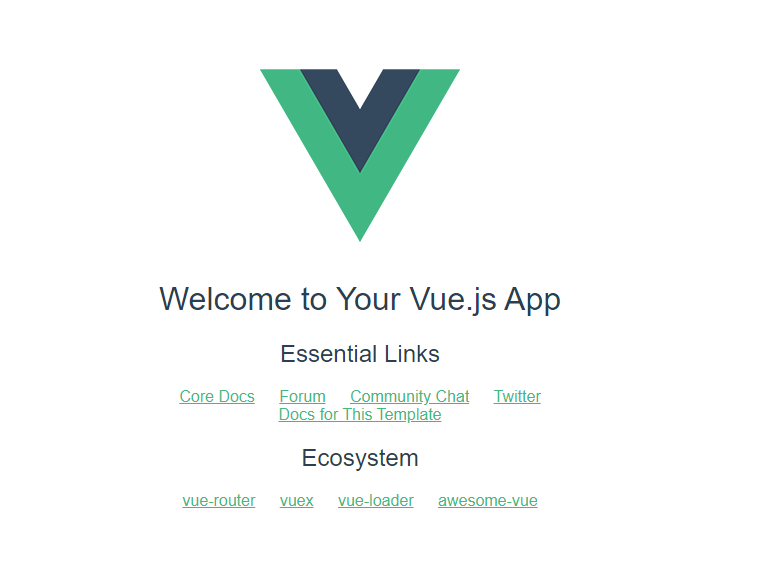
初始化完成后输入http://localhost:8080/在浏览器中访问

看到这个界面,就代表初始化完成了





· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术