一、如何使用开发者工具,操作步骤与火狐浏览器一致(此处不重复叙述,此处主要描述如何查找元素是否存在以及元素在页面中是否重复)。
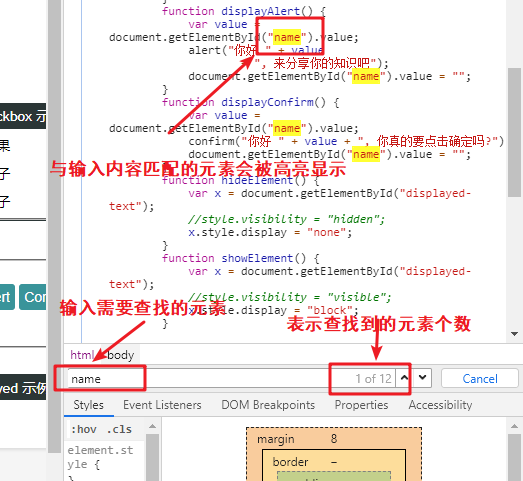
1、打开开发者选项,然后按“ctrl+f”,会出现一个输入框在输入框中输入需要查找的元素

2、在输入框中输入//input[@id='name']后自动匹配查找到的元素并高亮显示

二、获取默认xpath或CSS技巧,我们可以通过修改默认获取到的xpath来进行元素定位(火狐浏览器也可以进行此操作)
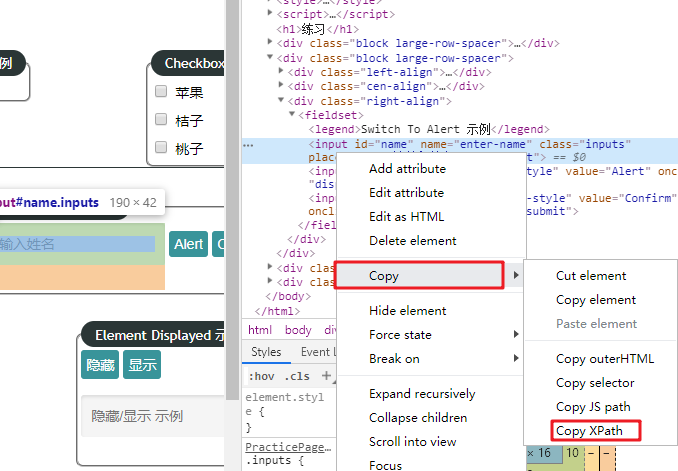
1、首先找到需要定位的输入框,点击鼠标右击,选择“检查”

2、在定位到的html代码上右击鼠标,选择“copy”----》选择“copy xpath”,然后就可以获取到默认的xpath

获取结果为:(一般比较复杂的xpath获取后需要自己修改才能使用)
//*[@id="name"]
获取css:copy ---》css selector
#name
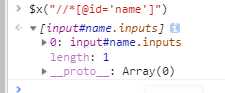
3、如果需要通过默认获取的xpath在控制台中验证是否查找到这个元素,需要进行修改,否则就会报错

需要把//*[@id="name"]改为//*[@id=‘’name‘’](“双引号”改成“单引号”)才能使用(因为在Java中“双引号”代表字符串,如果“双引号”中还需要有引号的话就需要使用“单引号”)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~