egg.js 接入支付宝支付
1. 接入支付宝应用
1. 必须注册企业支付宝账户,如果已有企业支付宝账户忽略此步骤;
2. 在支付宝开放平台,申请应用、填写名称、上传应用图标,在功能列表中选择或添加想要的支付功能类型;
3. 打开支付宝文档中心,下载对应系统的签名工具,签名工具下载存放电脑上的路径不能有中文和空格。点击RSA签名验签工具,在软件打开的对话框中点击“生成密钥”,此时就会生成商户的应用公钥和应用私钥,并自动生成保存有应用公钥和应用私钥的文件。复制应用公钥到申请的应用中设置应用公钥,设置保存后就会生成一个支付宝公钥;
4. 同意协议,提交审核,大约一个工作日以后就会通过审核。
参考文档:网页&移动应用学习路径 | 网页&移动应用
router
//支付
router.get('/alipay/pay', initMiddleware, controller.default.alipay.pay);
//支付成功回调
router.get('/alipay/alipayReturn', initMiddleware, controller.default.alipay.alipayReturn);
//支付成功异步通知 注意关闭csrf验证
router.post('/alipay/alipayNotify', initMiddleware, xmlparseMiddleware, controller.default.alipay.alipayNotify);
config配置
config/config.default.js
//支付宝支付的配置
exports.alipayOptions = {
app_id: 'xxxx',
appPrivKeyFile: "",
alipayPubKeyFile: ""
}
exports.alipayBasicParams = {
return_url: 'http://127.0.0.1:7001/alipay/alipayReturn', //支付成功返回地址
notify_url: 'http://127.0.0.1:7001/alipay/alipayNotify' //支付成功异步通知地址
}
支付前
controller
app/controller/default/alipay.js
async pay() {
// this.ctx.body='支付宝支付';
var d = new Date();
const data = {
subject: '辣条111',
out_trade_no: d.getTime().toString(),
total_amount: '0.1'
}
var url = await this.service.alipay.doPay(data);
this.ctx.redirect(url);
}
service
app/service/alipay.js
async doPay(orderData, ) {
return new Promise((resolve, reject) => {
//实例化 alipay
const service = new Alipay(this.config.alipayOptions);
//获取返回的参数
// this.config.alipayBasicParams
service.createPageOrderURL(orderData, this.config.alipayBasicParams)
.then(result => {
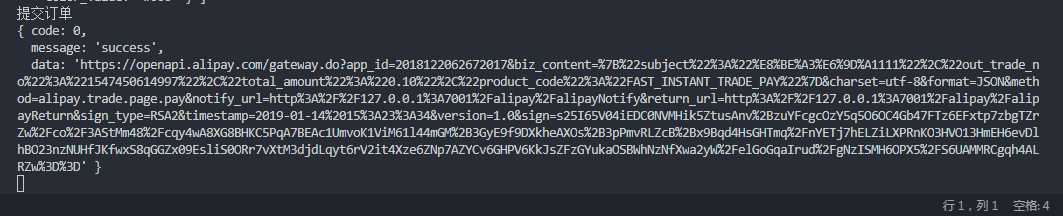
console.log(result);
resolve(result.data);
})
})
}
支付后
支付后跳转的地址
controller
app/controller/default/alipay.js
async alipayReturn() {
this.ctx.body = '支付成功';
//接收异步通知
}
支付宝支付成功异步通知
引入koa-xml-body解析支付成功后的回调xml格式数据
app/middleware/xmlparse.js
module.exports = require('koa-xml-body');
controller
支付成功以后更新订单 必须正式上线
app/controller/default/alipay.js
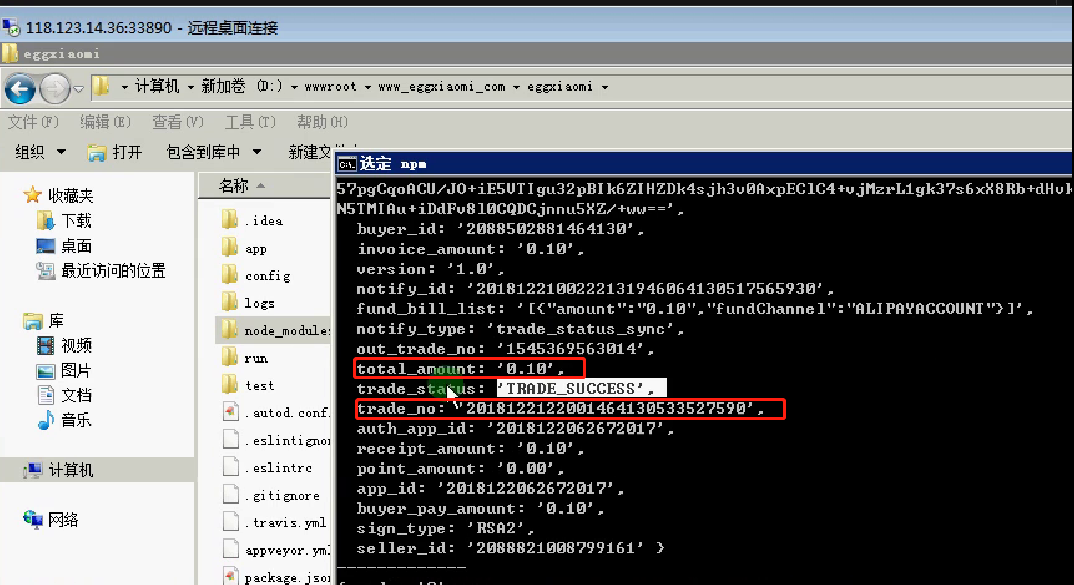
async alipayNotify() {
const params = this.ctx.request.body; //接收 post 提交的 XML
console.log(params);
var result = await this.service.alipay.alipayNotify(params);
console.log('-------------');
console.log(result);
if (result.code == 0) {
if (params.trade_status == 'TRADE_SUCCESS') {
//更新订单
}
}
//接收异步通知
}
service
验证异步通知的数据是否正确
app/service/alipay.js
alipayNotify(params) {
//实例化 alipay
const service = new Alipay(this.config.alipayOptions);
return service.makeNotifyResponse(params);
}
流程
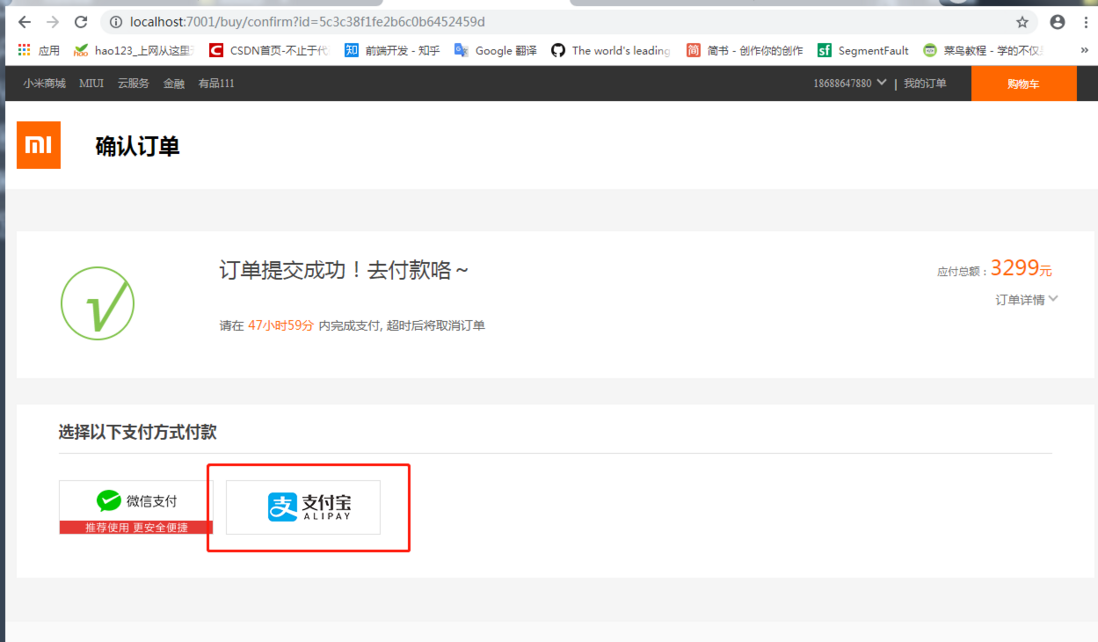
点击 支付宝支付
订单信息
传入订单名称,订单号,总价
const data = {
subject: '辣条111',
out_trade_no: d.getTime().toString(),
total_amount: '0.1'
}
点击去支付
支付宝把我们的订单参数,加密封装,之后返回一个url,我们重定向,跳转到这个url,就是支付的页面
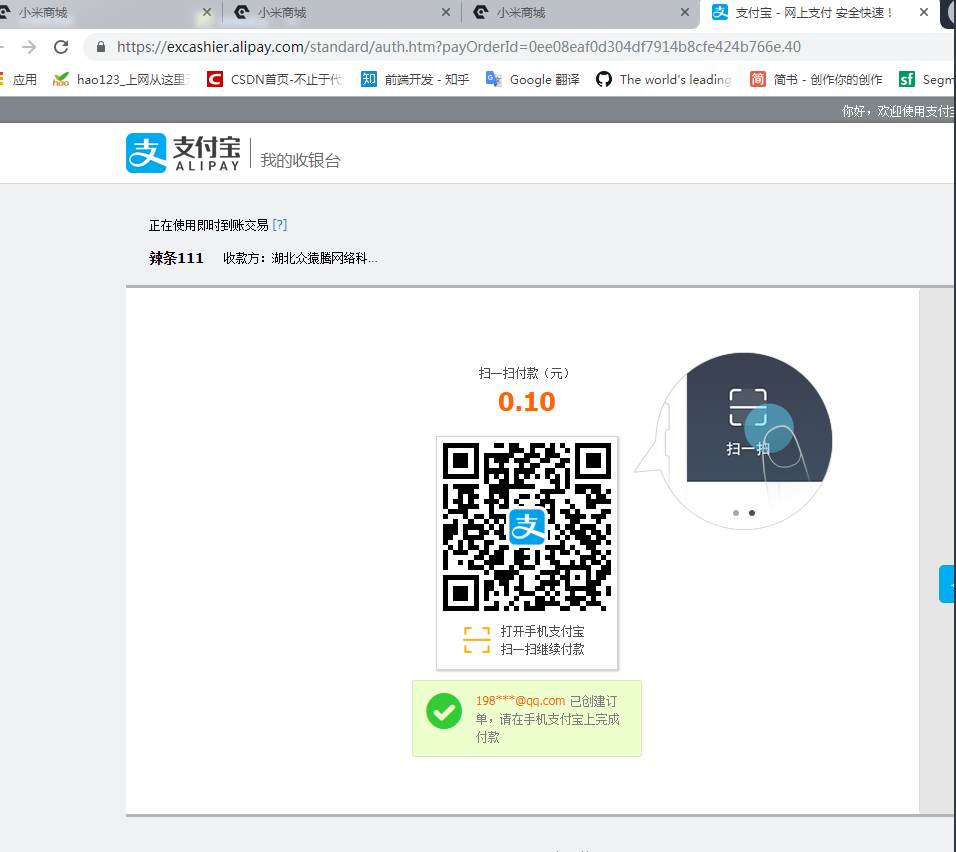
支付宝支付页面
自动跳转到支付页面,url为支付宝自动生成











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南