drawtext的位置问题

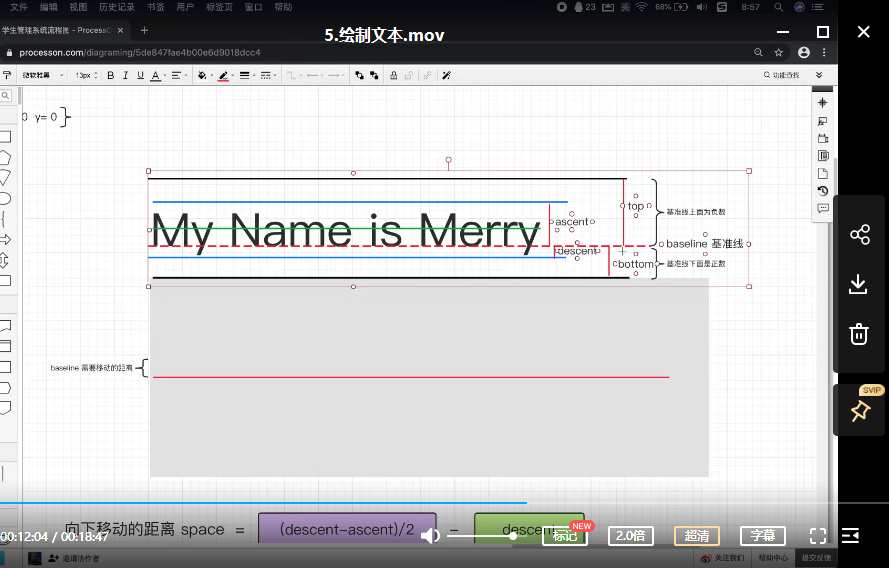
如图所示,文本的内容安排,文本有一条基准线(baseline)为x轴,向下的方向上为y轴,所以在基准线
下方的为正值,在基准线上方的为负值在基准线距离文本矩形区域顶部距离为top值,
距离文本矩形区域下面的底部距离为bottom值,
在文本本身上,基准线距离文本本身的顶部为ascent(),底部为descent().
在画文本时,文本的位置点默认是在左下角的位置,在x轴上可以画笔中textAlign可以设置文本x轴上的位置
textAlign有三个值:
Paint.Align.CENTER中心,Paint.Align.LEFT左边,Paint.Align.RIGHT右边
默认值为左边
例子:
//文本在y轴移到中心的距离
private var textY = 0f
//文本的画笔
private val paintText:Paint by lazy {
Paint().apply {
color = forgroundColor
textSize = 100f
//只能设置水平方向的
textAlign = Paint.Align.CENTER //设置x轴上的位置
textY = (descent()-ascent())/2f
}
}
canvas?.drawText("$loadtext%",cx,cy+textY,paintText)
cy+textY:在y轴上做调节
(之前的Android可以直接在画笔paint里面通过设置textMove设置在y轴上的位置,我的更新之后就没有了textMove)



