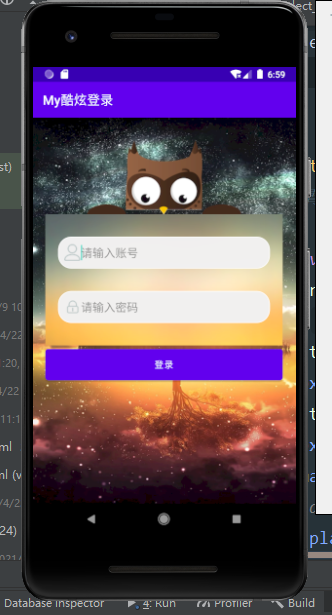
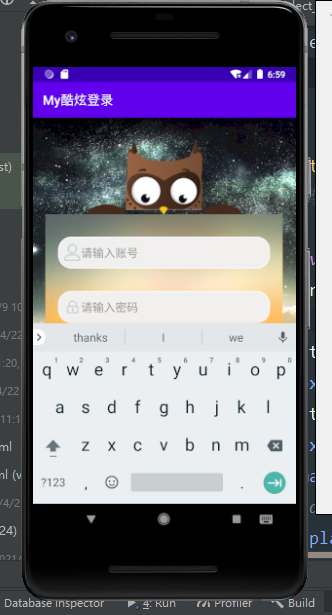
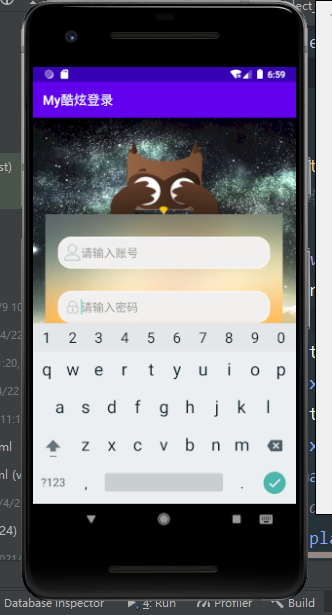
实例登录界面
效果图:
只有当焦点在输入框中时才会弹出键盘,当键盘是弹出的时候,点击任何地方键盘都会关闭,
当输入密码的时候猫头鹰会将眼睛捂着,点击其他地方时便会将眼睛打开



GitHub地址:https://github.com/luofangli/MyCool_login
详细代码:
activity_main.xml中:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg"
tools:context=".MainActivity">
<ImageView
android:id="@+id/head_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:srcCompat="@drawable/head" />
<ImageView
android:id="@+id/lefthand"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon_hand"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintEnd_toStartOf="@+id/head_image"
app:layout_constraintTop_toTopOf="@+id/guideline" />
<ImageView
android:id="@+id/righthand"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintStart_toEndOf="@+id/head_image"
app:layout_constraintTop_toTopOf="@+id/guideline"
app:srcCompat="@drawable/icon_hand" />
<ImageView
android:id="@+id/rightArm"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toEndOf="@+id/head_image"
app:layout_constraintTop_toTopOf="@+id/guideline"
app:srcCompat="@drawable/arm_right" />
<ImageView
android:id="@+id/leftArm"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintEnd_toStartOf="@+id/head_image"
app:layout_constraintTop_toTopOf="@+id/guideline"
app:srcCompat="@drawable/arm_left" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.25" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.59" />
<ImageView
android:id="@+id/imageView"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:scaleType="centerCrop"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline"
app:srcCompat="@drawable/bg_blure" />
<EditText
android:id="@+id/edittext_name"
android:layout_width="0dp"
android:layout_height="50dp"
android:background="@drawable/shape_text"
android:drawableStart="@drawable/iconfont_user"
android:ems="10"
android:hint="请输入账号"
android:inputType="textPersonName"
android:paddingStart="10dp"
app:layout_constraintBottom_toTopOf="@+id/edittext_password"
app:layout_constraintEnd_toEndOf="@+id/edittext_password"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="@+id/edittext_password"
app:layout_constraintTop_toBottomOf="@+id/head_image" />
<EditText
android:id="@+id/edittext_password"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_marginStart="40dp"
android:layout_marginEnd="40dp"
android:background="@drawable/shape_text"
android:drawableStart="@drawable/iconfont_password"
android:ems="10"
android:hint="请输入密码"
android:inputType="textPassword"
android:maxLength="6"
android:paddingStart="10dp"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/edittext_name" />
<Button
android:id="@+id/button_login"
android:layout_width="0dp"
android:layout_height="60dp"
android:text="登录"
app:layout_constraintEnd_toEndOf="@+id/imageView"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="@+id/imageView"
app:layout_constraintTop_toBottomOf="@+id/imageView" />
</androidx.constraintlayout.widget.ConstraintLayout>
shape_text.xml中:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="20dp"/>
<stroke android:color="@color/white"
android:width="1dp"/>
<solid android:color="@color/lightGray"/>
</shape>
MainActivity中:
package com.example.my
import android.animation.Animator
import android.animation.AnimatorSet
import android.animation.ObjectAnimator
import android.content.Context
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.text.Editable
import android.text.TextWatcher
import android.util.DisplayMetrics
import android.util.Log
import android.view.MotionEvent
import android.view.View
import android.view.inputmethod.InputMethodManager
import kotlinx.android.synthetic.main.activity_main.*
import java.util.function.LongFunction
class MainActivity : AppCompatActivity(),TextWatcher,View.OnFocusChangeListener {
//左边手臂
//升起
private val leftArmAnimatorSet:AnimatorSet by lazy {
val rotate=ObjectAnimator.ofFloat(leftArm,"rotation",
145f)
val transX = ObjectAnimator.ofFloat(leftArm,"translationX",
dp2px(50f))
val transY = ObjectAnimator.ofFloat(leftArm,"translationY",
dp2px(-45f))
AnimatorSet().apply {
duration = 500
playTogether(rotate,transX,transY)
}
}
//降落
private val leftArmAnimatorSetDown:AnimatorSet by lazy {
val rotate=ObjectAnimator.ofFloat(leftArm,"rotation",
0f)
val transX = ObjectAnimator.ofFloat(leftArm,"translationX",
dp2px(0f))
val transY = ObjectAnimator.ofFloat(leftArm,"translationY",
dp2px(0f))
AnimatorSet().apply {
duration = 500
playTogether(rotate,transX,transY)
}
}
//右边手臂
//升起
private val rightArmAnimator:AnimatorSet by lazy {
val rotate=ObjectAnimator.ofFloat(rightArm,"rotation",
-145f)
val transX = ObjectAnimator.ofFloat(rightArm,"translationX",
dp2px(-50f))
val transY = ObjectAnimator.ofFloat(rightArm,"translationY",
dp2px(-45f))
AnimatorSet().apply {
duration = 500
playTogether(rotate,transX,transY)
}
}
//降落
private val rightArmAnimatorDown:AnimatorSet by lazy {
val rotate=ObjectAnimator.ofFloat(rightArm,"rotation",
0f)
val transX = ObjectAnimator.ofFloat(rightArm,"translationX",
dp2px(0f))
val transY = ObjectAnimator.ofFloat(rightArm,"translationY",
dp2px(0f))
AnimatorSet().apply {
duration = 500
playTogether(rotate,transX,transY)
}
}
//左手掌手掌
private val lefttAnimatorhandUp:ObjectAnimator by lazy {
ObjectAnimator.ofFloat(lefthand,"translationY",dp2px(0f))
}
private val leftAnimatorhandDown:ObjectAnimator by lazy {
ObjectAnimator.ofFloat(lefthand,"translationY",dp2px(40f))
}
//右手掌
private val righttAnimatorhandUp:ObjectAnimator by lazy {
ObjectAnimator.ofFloat(righthand,"translationY",dp2px(0f))
}
private val rightAnimatorhandDown:ObjectAnimator by lazy {
ObjectAnimator.ofFloat(righthand,"translationY",dp2px(40f))
}
private var isopen = false
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
edittext_password.onFocusChangeListener = this
edittext_password.setOnClickListener {
hideOropenBoard_view(it)
}
edittext_name.setOnClickListener {
hideOropenBoard_view(it)
}
}
override fun beforeTextChanged(s: CharSequence?, start: Int, count: Int, after: Int) {
}
override fun onTextChanged(s: CharSequence?, start: Int, before: Int, count: Int) {
}
override fun afterTextChanged(s: Editable?) {
}
override fun onTouchEvent(event: MotionEvent?): Boolean {
when(event?.action){
MotionEvent.ACTION_DOWN->{
hideKeyboard()
}
}
return super.onTouchEvent(event)
}
//隐藏键盘
private fun hideKeyboard(){
val keyboard =getSystemService(Context.INPUT_METHOD_SERVICE) as InputMethodManager
//this.currentFocus?.windowToken 是获取当前activity的windowToken
keyboard.hideSoftInputFromWindow(this.currentFocus?.windowToken,0)
}
//对特定视图键盘的调用
private fun hideOropenBoard_view(v:View){
val keyboard = getSystemService(Context.INPUT_METHOD_SERVICE) as InputMethodManager
//keyboard.isActive是键盘的状态,若是打开的则返回true否则返回false
//
if (isopen){
Log.v("lfl","关闭键盘")
//强制关闭
keyboard.hideSoftInputFromWindow(v.windowToken,0)
isopen = !isopen
}else{
Log.v("lfl","打开键盘")
//打开
keyboard.showSoftInput(v,InputMethodManager.SHOW_FORCED)
isopen = !isopen
}
}
//若键盘是隐藏的则打开,若是打开的则隐藏
private fun hideOropenKeyboard(){
val keyboard = getSystemService(Context.INPUT_METHOD_SERVICE) as InputMethodManager
keyboard.toggleSoftInput(0,InputMethodManager.HIDE_NOT_ALWAYS)
}
override fun onFocusChange(v: View?, hasFocus: Boolean) {
if(v == edittext_password){
if (hasFocus){
//焦点在该视图上,蒙上眼睛
AnimatorSet().apply {
play(leftArmAnimatorSet)
.with(rightArmAnimator)
.after(leftAnimatorhandDown)
.after(rightAnimatorhandDown)
}.start()
}else{
//焦点没有在该视图上,打开眼睛
AnimatorSet().apply {
play(leftArmAnimatorSetDown)
.with(rightArmAnimatorDown)
.after(lefttAnimatorhandUp)
.after(righttAnimatorhandUp)
}.start()
}
}
}
//将dp值转换为相应的像素值
private fun dp2px(dp:Float):Float{
return resources.displayMetrics.density*dp
}
}





