代码进行Relativelayout,constraintLayout布局
前提准备
1:创建一个iD resources文件,用于管理id


2:记得调用该方法
//手动创建relativeLayout
fun addRelativeLayout(){
//创建Relativelayout容器
val relativeLayout = RelativeLayout(this).apply {
id = R.id.mContainer
//设置宽高
layoutParams = RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT,
RelativeLayout.LayoutParams.MATCH_PARENT)
}.also {
setContentView(it)
}
//添加图片
ImageView(this).apply {
id = R.id.mheader
//图片的的大小
layoutParams = RelativeLayout.LayoutParams(dpTopx(120),dpTopx(90))
//设置图片资源
setImageResource(R.drawable.bjx)
//图片的填充模式
scaleType = ImageView.ScaleType.CENTER_CROP
}.also {
//添加到relativeLayout上
relativeLayout.addView(it)
}
//添加标题
TextView(this).apply {
layoutParams = RelativeLayout.LayoutParams(0,0).apply {
//设置宽高为0,设置其和其他控件的相对关系
//一:和头像的相对关系
addRule(RelativeLayout.RIGHT_OF,R.id.mheader)
//和父容器右边对齐
addRule(RelativeLayout.ALIGN_PARENT_END,R.id.mContainer)
//和头像顶部对齐
addRule(RelativeLayout.ALIGN_TOP,R.id.mheader)
//和头像底部对齐
addRule(RelativeLayout.ALIGN_BOTTOM,R.id.mheader)
}
text = "标题"
textSize = 40f
relativeLayout.addView(this)
}
}
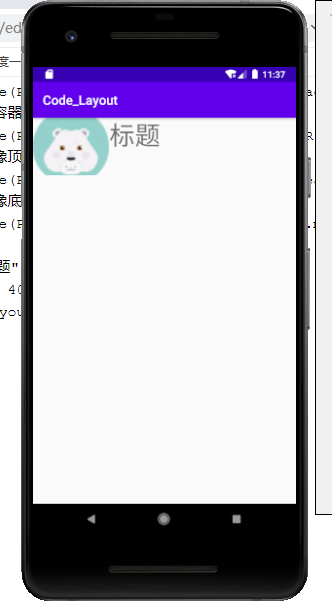
测试:

代码对constraintLayout进行布局
fun addConstrainLayout(){
val constraintLayout = ConstraintLayout(this).apply {
id = R.id.mContainer
layoutParams = ConstraintLayout.LayoutParams(
ConstraintLayout.LayoutParams.MATCH_PARENT,
ConstraintLayout.LayoutParams.MATCH_PARENT
)
}
setContentView(constraintLayout)
//创建图片
ImageView(this).apply {
//设置大小
layoutParams = ConstraintLayout.LayoutParams(dpTopx(100),dpTopx(100)).apply {
//左边和父容器对齐
leftToLeft = R.id.mContainer
//顶部和父容器的顶部对齐
topToTop = R.id.mContainer
}
//设置图片资源
setImageResource(R.drawable.bjx)
//填充方式
scaleType = ImageView.ScaleType.CENTER_CROP
//添加
constraintLayout.addView(this)
}
}
测试:

总结;代码对任何容器和控件的布局,一:创建,二:对其进行布局的约束,三:添加到相应的容器上




