代码布局-LinearLayout
获取屏幕的密度:
resources.displayMetrics.density
代码布局不仅仅可以添加视图,控件,也是可以添加容器的,
1:添加容器(现将layout下的mainActivity删掉)
a:添加LinearLayout容器
//创建LinearLayout
LinearLayout(this).apply {
//设置大小
layoutParams = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.MATCH_PARENT)
//设置方向
orientation = LinearLayout.VERTICAL
//改变背景颜色用于测试
background = getDrawable(R.color.colorAccent)
//添加到屏幕上去
setContentView(this)
}
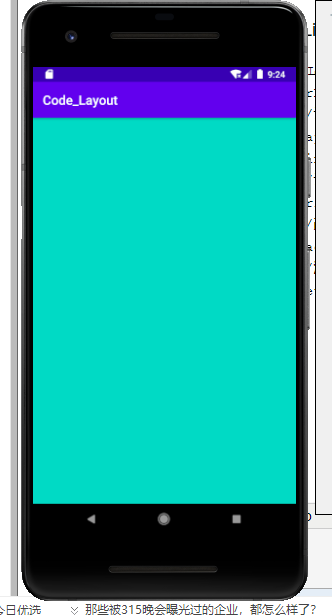
测试:

//创建第一个子控件为横向布局的LineaLayout
//创建LinearLayout
LinearLayout(this).apply {
//设置大小
layoutParams = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,100)
//设置方向
orientation = LinearLayout.HORIZONTAL
//改变背景颜色用于测试
background = getDrawable(R.color.colorPrimary)
//添加到容器上去
}.also {
container.addView(it)
}
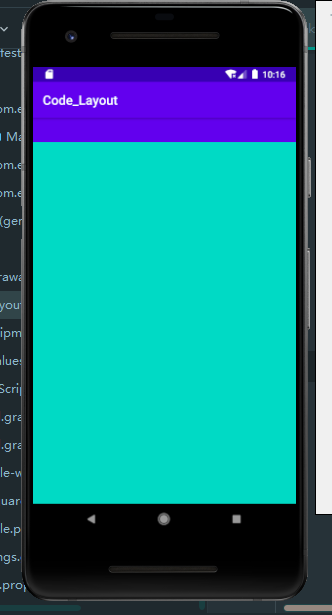
测试:

//创建第二个子控件:TextView
TextView(this).apply {
layoutParams = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.MATCH_PARENT)
background = getDrawable(R.color.colorPrimaryDark)
}.also {
container.addView(it)
}
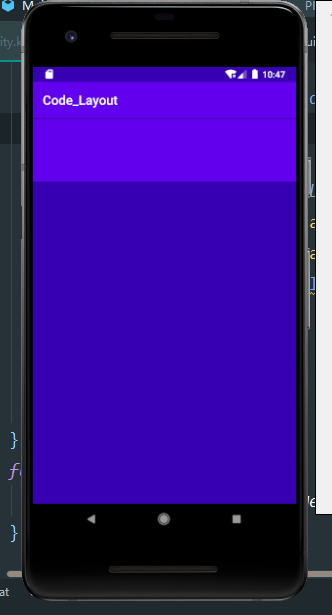
测试:

//在第一个View上添加一个图片
//一:创建一个图片
ImageView(this).apply {
//设置大小
layoutParams = LinearLayout.LayoutParams(dpTopx(100),
LinearLayout.LayoutParams.MATCH_PARENT)
//设置图片资源
setImageResource(R.drawable.bjx)
}.also {
//添加上去
topLinearLayout.addView(it)
}
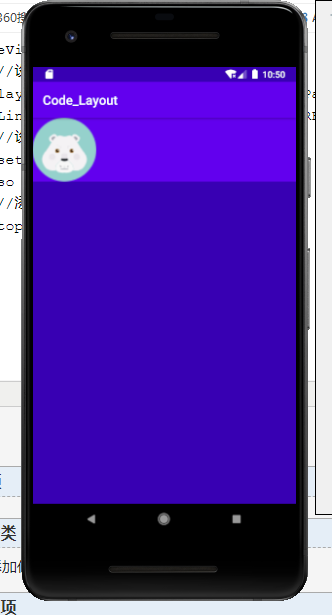
测试:

//添加标题
TextView(this).apply {
layoutParams = LinearLayout.LayoutParams(0,
LinearLayout.LayoutParams.MATCH_PARENT).apply {
//设置它的宽度为0,但是权重为1,会占满剩余的整个空间
weight = 1f
}
text = "此处为标题"
textSize = 20f
}.also {
topLinearLayout.addView(it)
}
测试:

全部代码:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// setContentView(R.layout.activity_main)
addLinearLayout()
}
//添加linearLayout
fun addLinearLayout(){
//创建LinearLayout
val container =LinearLayout(this).apply {
//设置大小
layoutParams = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.MATCH_PARENT)
//设置方向
orientation = LinearLayout.VERTICAL
//改变背景颜色用于测试
background = getDrawable(R.color.colorAccent)
//添加到屏幕上去
setContentView(this)
}
//创建第一个子控件为横向布局的LineaLayout
//创建LinearLayout
val topLinearLayout = LinearLayout(this).apply {
//设置大小
layoutParams = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,dpTopx(100))
//设置方向
orientation = LinearLayout.HORIZONTAL
//改变背景颜色用于测试
background = getDrawable(R.color.colorPrimary)
//添加到容器上去
}.also {
container.addView(it)
}
//在第一个View上添加一个图片
//一:创建一个图片
ImageView(this).apply {
//设置大小
layoutParams = LinearLayout.LayoutParams(dpTopx(100),
LinearLayout.LayoutParams.MATCH_PARENT)
//设置图片资源
setImageResource(R.drawable.bjx)
}.also {
//添加上去
topLinearLayout.addView(it)
}
//添加标题
TextView(this).apply {
layoutParams = LinearLayout.LayoutParams(0,
LinearLayout.LayoutParams.MATCH_PARENT).apply {
//设置它的宽度为0,但是权重为1,会占满剩余的整个空间
weight = 1f
}
text = "此处为标题"
textSize = 20f
}.also {
topLinearLayout.addView(it)
}
//创建第二个子控件:TextView
TextView(this).apply {
layoutParams = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.MATCH_PARENT)
background = getDrawable(R.color.colorPrimaryDark)
}.also {
container.addView(it)
}
}
fun dpTopx(dp:Int):Int{
return (resources.displayMetrics.density*dp).toInt()
}




