layout布局
1:布局有两种方式,一种是通过layout中的xml文件对界面进行布局,另外一种就是通过代码进行布局,
一般情况下都是通过xml文件对界面进行布局,当你需要动态的改变某一个按钮或视图时则需要对其进行
代码布局
2:View:是单个的视图或者控件,是可以看得到的,一般是用来与用户进行交互的
ViewGroup: 是容器,是用来存放View的,也可以存放viewGroup
3:viewGroup分为以下几类
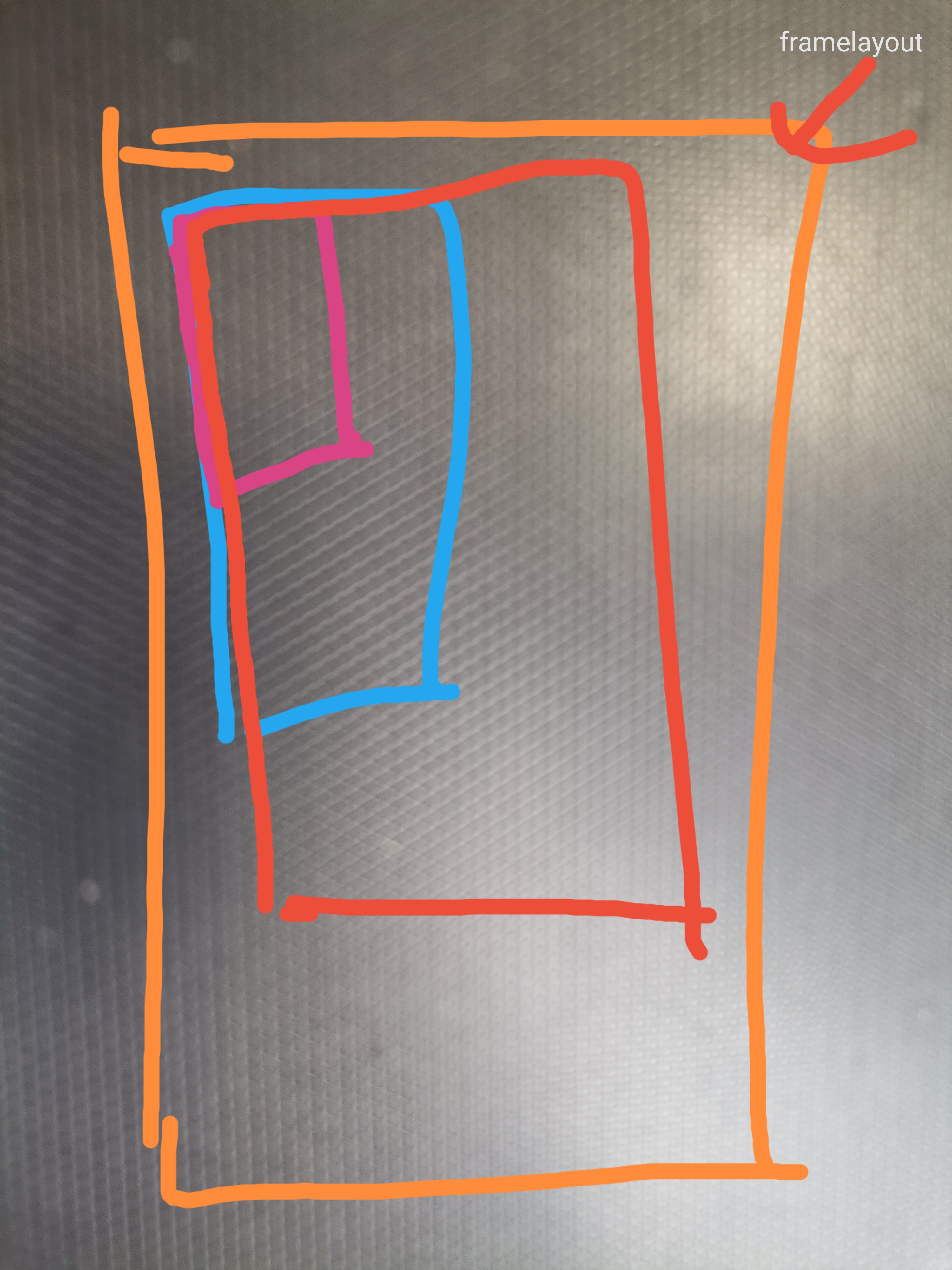
FrameLayout :帧布局,就是一片一片的添加上去,
如下图一样,橙色的是frameLayout,依次添加的视图是绿色,粉红,而粉红比绿色要小,所以盖不住绿色视图,但是
会覆盖在上面,最上面添加的是红色,红色的比前两个都要大,会直接将前两个覆盖住

RelativeLayout: 相对布局,即在该容器中,添加的两个视图a与b之间的对齐关系,
它们的左边,右边,上边,下边,中心的关系。
LinearLayout:线性布局,即在该容器中在添加视图时会自动的成一排的添加(横着的和竖着的兼可)
ConstraintLayout: 约束布局,在布局时只需要确定该视图距离左,右,上,下各多少,确定其大小即可
其中约束布局用得比较普遍。
4:
layout_margin: 外间距,即一个视图与它周围的视图或容器的距离,a视图与b视图之间的距离就是外间距
padding: 内间距,即一个视图它本身的内容与视图的距离就是内间距
layout_gravity: 设置在容器中,视图所在的位置,也就是设置我和父容器之间的关系(start,left左边,end,right右边,center中间等)
gravity:设置我的子控件和我的关系,若只是一个视图则设置视图中的内容和视图的关系
linearLayout中:
orientation: 这是必须要设置的,设置在linearLayout中的视图是按照竖着还是横着排的方式布局
layout_weight:权重,即每个视图在这个容器中所占的比例,加入在一个linearLayout容器中,总共有3个视图,
其中,三个视图的权重均为1,则这三个视图所占容器的比例各为三分之一,若一二视图的权重为1,而三视图的权重为0,
则一二视图各站容器的二分之一,三视图占三分之零。若是横着设置比例则需要将宽度设为0,竖着则将高度设为0.
RelativeLayout: 主要就是子控件与子控件之间的关系,通过ID来标识与某一个控件的关系,
ConstraintLayout主要是通过拖拽的方法实现布局




