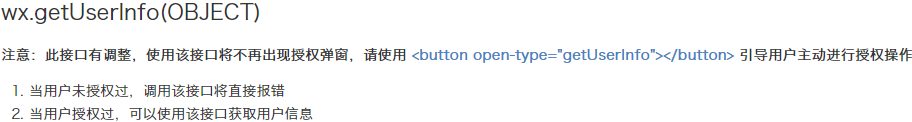
微信小程序最新授权方法,getUserInfo
20180511微信小程序正式关闭原先getUserInfo的逻辑

不再允许自动弹出授权框。
方法一:
index.wxml(准备一个用于给用户授权的页面,我这里直接用了一个全屏按钮)
<view class='warp' hidden='{{eye}}'> <button open-type="getUserInfo" hover-class='none' bindgetuserinfo="getUserInfoFun">.</button> </view>
index.wxss (设置按钮铺满屏幕,同时配置按钮背景图)
page { height: 100%; } button::after{ border: none; } .warp button { width: 100%; height:100%; position: absolute; border-radius:0px 0px 0px 0px; color: transparent; background:transparent no-repeat center center; background-size: cover; background-image: url(""); }
注意 background-image: url(""); url 需要使用网络地址图片,或者 base64数据图片 (目前版本微信这样限制,不知道为何)
index.js
Page({ data:{ eye:true }, onLoad:function(){ }, onShow: function (options){ this.getUserInfoFun() }, getUserInfoFun: function (){ var S = this; wx.getUserInfo({ success: function (res){ console.log("userInfo:"+res)
//do anything }, fail: S.showPrePage }) }, showPrePage:function(){ this.setData({ eye:false }) } })
以上逻辑
未授权用户打开小程序
setp1 显示授权预览页面 也就是index.wxml里的内容,
step2 用户点击按钮,弹出微信的授权对话窗,
step3-1 用户点击取消 -> 停留在当前页
step3-2 用户点击授权 -> 获取信息成功 -> Do anything
已授权用户打开小程序,则直接去 -> Do anything
方法二:
通过login拿到code, 然后请求自家服务器,去拿用户的openid,等信息。







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步