JQuery筛选选择器

建立一个html文件,引入JQuery的js文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery.min.js"></script>
</head>
<body>
<ul>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ul>
<ol>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ol>
<script>
$(function() {
//获取第一个li元素
$("ul li:first").css("color", "red");
//获取最后一个li元素
$("ul li:last").css("color", "green");
//获取到的li元素中,选择索引号为2的元素,索引号index从0开始
$("ul li:eq(2)").css("color", "blue");
//获取到的li元素中,选择索引号为奇数的元素
$("ol li:odd").css("color", "skyblue");
//获取到的li元素中,选择索引号为偶数的元素
$("ol li:even").css("color", "purple");
})
</script>
</body>
</html>
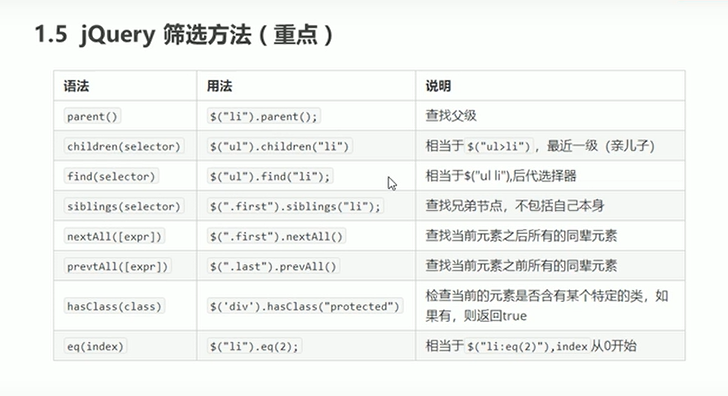
1.5重点