DOM对象和jJQuery对象
1.DOM对象 用原生js获取过来的对象是DOM对象
2.jQuery对象 : 用jQuery方式获取过来的对象是jQuery对象
3.jQuery对象只能使用jQuery方法,DOM对象使用原生的JavaScript属性和方法
实验新建html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery.min.js"></script>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<span></span>
<script>
//1.DOM对象 用原生js获取过来的对象是DOM对象
var myDiv = document.querySelector('div'); //myDiv DOM对象
var mySpan = document.querySelector('span'); //mySpan DOM对象
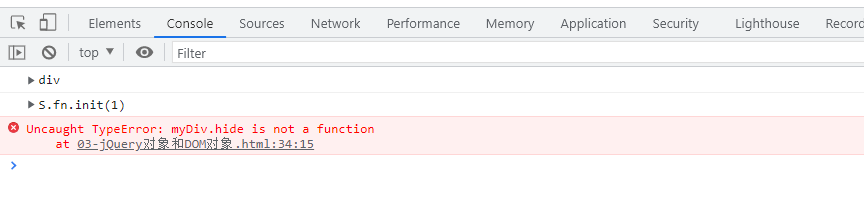
console.dir(myDiv);
//2.jQuery对象 : 用jQuery方式获取过来的对象是jQuery对象
$('div'); //$('div');是一个JQuery对象
$('span'); //$('span');是一个JQuery对象
console.dir($('div'));
//3.jQuery对象只能使用jQuery方法,DOM对象使用原生的JavaScript属性和方法
// myDiv.style.display = 'none';
// myDiv.hide(); //myDiv是一个dom对象不能使用jquery里面的hide方法
// $('div').style.display = 'none';//这个 $('div')是一个JQuery对象不能使用原生js的属性和方法
</script>
</body>
</html>
// myDiv.hide(); //myDiv是一个dom对象不能使用jquery里面的hide方法

2.5 DOM对象和JQuery的转换
1.DOM对象转换为jQuery对象
2. jQuery对象转换为DOM对象
用视频video的案例来表示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery.min.js"></script>
</head>
<body>
<video src="frament.mp4" muted></video>
<script>
//1.DOM对象转换为jQuery对象
// (1)我们直接获取视频,得到就是JQuery对象
// $('video');
//(2)我们已经使用原生js获取过来 DOM对象
var myvideo = document.querySelector('video');
//$(myvideo).play(); //jquery里面没有play这个方法
//2. jQuery对象转换为DOM对象
// myvideo.play();
$('video')[0].play();
$('video').get(0).play();
</script>
</body>
</html>



