2.JQuery的基本使用
在http://jquery.com下载代码

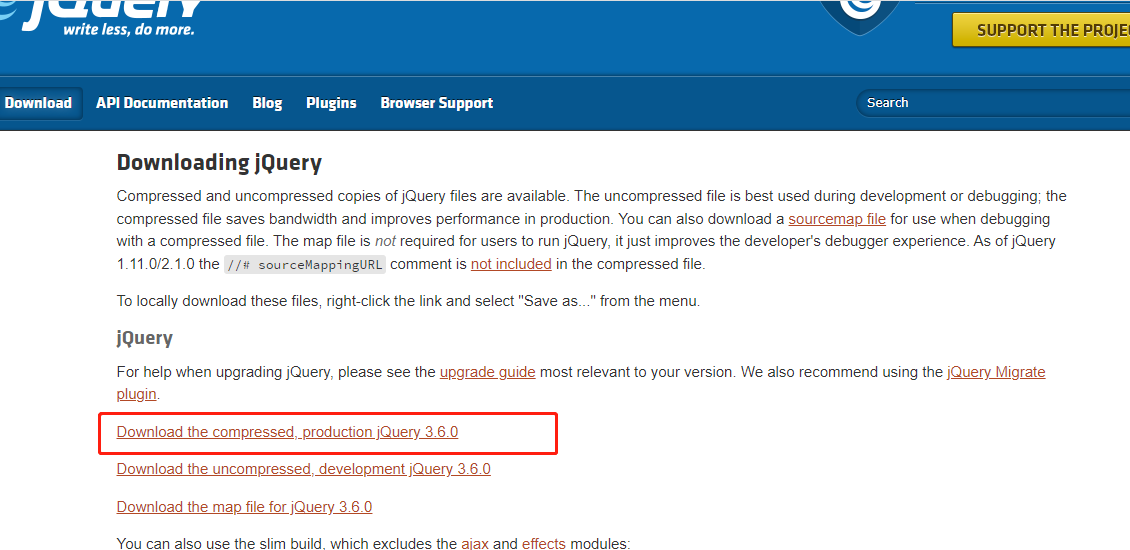
点击DOwnload下载

我用的是vscode软件,然后新建一个空白js文件
复制js代码进去

2.3JQuery的入口函数
这个比较简单的代码表示
$(function(){
...//此处是页面DOM加载完成的入口
});
$(document).ready(function(){
...//此处是页面DOM加载完成的入口
});
1.等着DOM结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成,JQuery帮我们完成了封装。
2.相当于原生js中的DOMContentLoaded
3.不同于原生js中的load事件是等页面文档,外部的js文件,css文件,图片加载完毕才执行内部代码。
实验
建立一个html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery.min.js"></script>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<script>
// $('div').hide();
// 1.等着页面DOM加载完毕再去执行js代码
// $(document).ready(function() {
// $('div').hide();
// })
//2.等着页面DOM加载完毕再去执行js代码
$(function() {
$('div').hide();
})
</script>
<div></div>
</body>
</html>
2.4jQuery的顶级对象$
1.$是jQuery的别称,在代码中可以使用jQuery代替$,但一般为了方便,通常都直接使用$.
2.$是jQuery的顶级对象,相当于原生JavaScript中的window,把元素利用$包装成jQuery对象,就是调用jQuery的方法
实验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery.min.js"></script>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<script>
//1.$是jQuery的别称(另外的名字)
// $(function() {
// alert(11)
// });
jQuery(function() {
// alert(11)
//$('div').hide();
jQuery('div').hide();
});
//2.$同时也是JQuery的顶级对象
</script>
</body>
</html>



