vue 使用element ui 教程
2021-01-26 15:41 小罗世界 阅读(5165) 评论(0) 编辑 收藏 举报第一步: 下载element ui,npm install element-ui —save命令下载,当然也可使用cnpm下载。
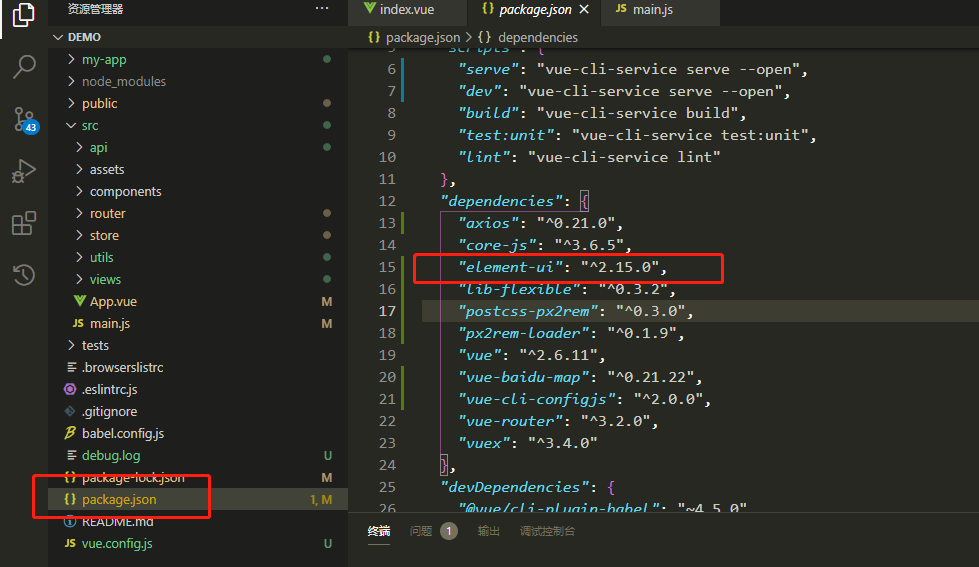
下载好之后看安装是否成功,在package.json看是否已经安装

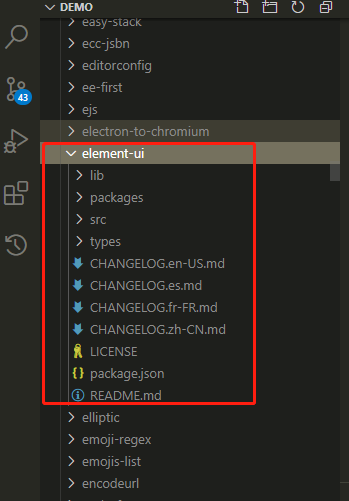
或者在node_modulesz中看是否已经安装了

第二步:就是应用element ui,那怎么应用呢
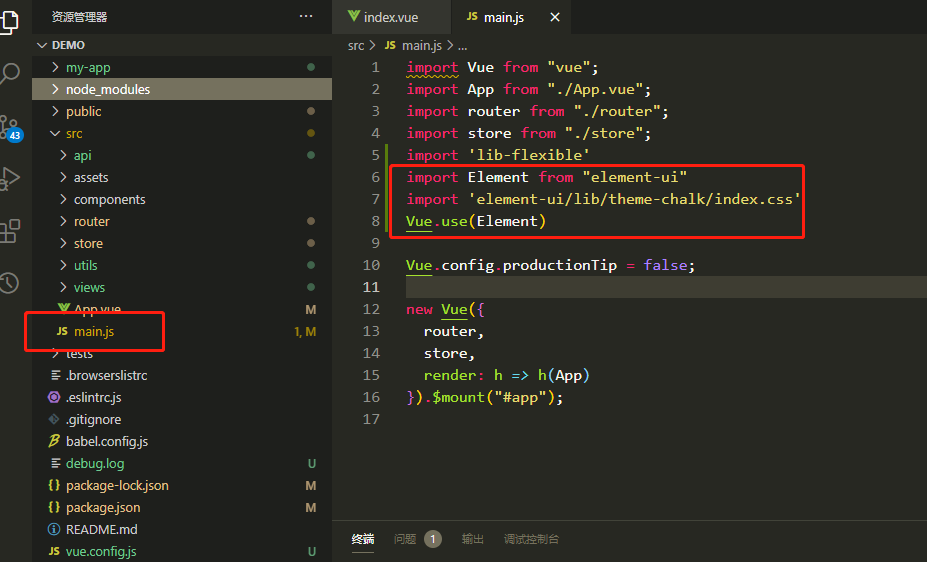
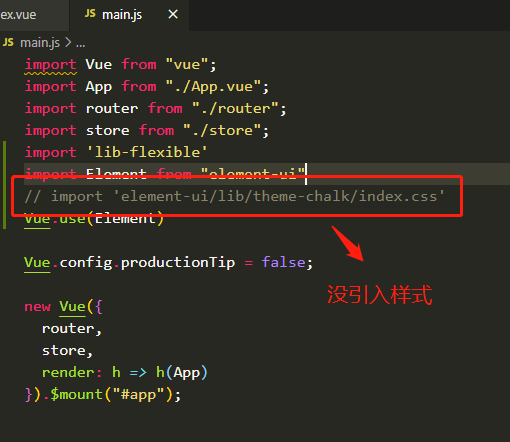
首先进入main.js文件中应用,引入需要映入css一起才生效,就element ui中的消息提示框必须要映入样式才能生效。
如图所示:

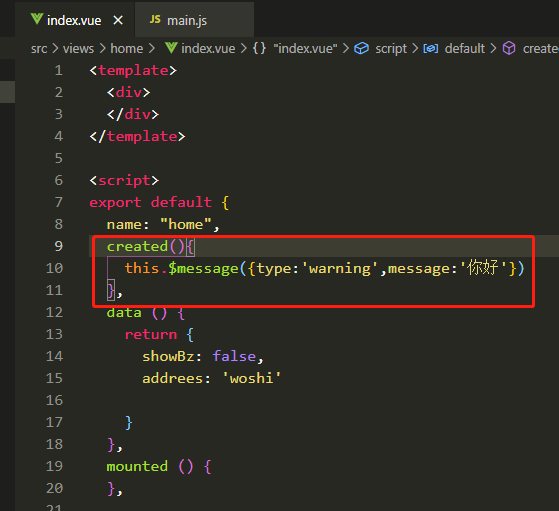
使用message消失提示框,使用样式和没使用样式的对比:

1,没使用样式:

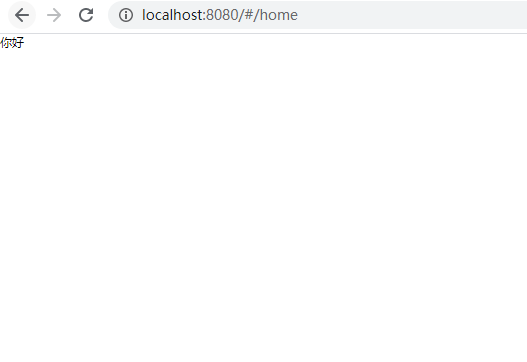
效果如图:

直接在我们的body中显示,随后消失。
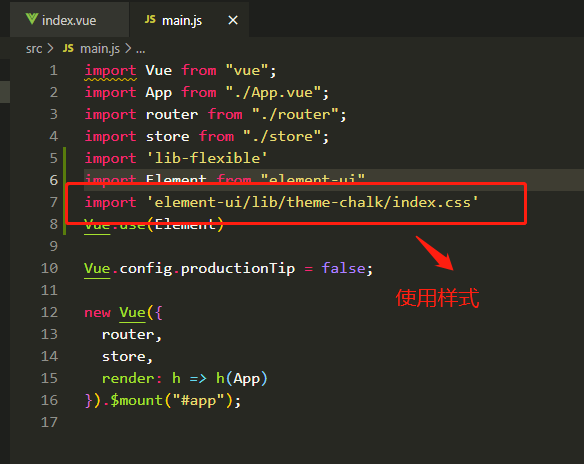
2,使用样式

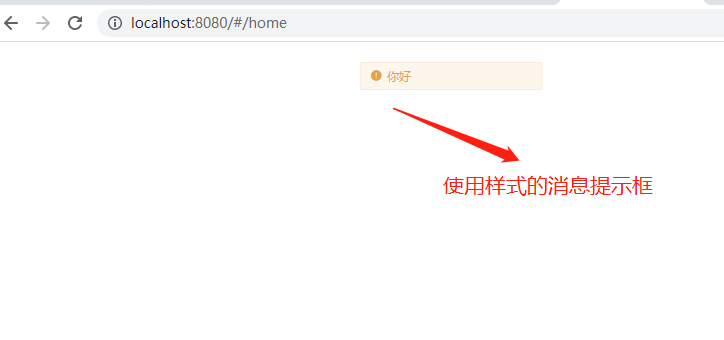
效果如图:

这样就代表我们使用element ui成功了。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架