window.btoa
概述
将ascii字符串或二进制数据转换成一个base64编码过的字符串,该方法不能直接作用于Unicode字符串.
语法
var encodedData = window.btoa(stringToEncode);例子
var encodedData = window.btoa("Hello, world"); // 编码
var decodedData = window.atob(encodedData); // 解码备注
由于一些网络通讯协议的限制,你必须使用该方法对原数据进行编码后,才能进行发送.接收方使用相当于window.atob 的方法对接受到的base64数据进行解码,得到原数据.例如, 发送某些含有ASCII码表中0到31之间的控制字符的数据.
在用javascript编写XPCOM组件时, btoa()方法也是可用的,虽然全局对象已经不是 window 了.
Unicode 字符串
在各浏览器中,使用 window.btoa 对Unicode字符串进行编码都会触发一个字符越界的异常.
先把Unicode字符串转换为UTF-8编码,可以解决这个问题, 代码来自Johan Sundstr?m:
function utf8_to_b64( str ) { return window.btoa(unescape(encodeURIComponent( str ))); } function b64_to_utf8( str ) { return decodeURIComponent(escape(window.atob( str ))); } // Usage: utf8_to_b64('? à la mode'); // "4pyTIMOgIGxhIG1vZGU=" b64_to_utf8('4pyTIMOgIGxhIG1vZGU='); // "? à la mode" //译者注:在js引擎内部,encodeURIComponent(str)相当于escape(unicodeToUTF8(str)) //所以可以推导出unicodeToUTF8(str)等同于unescape(encodeURIComponent(str))
规范
DOM Level 0 不属于任何标准.
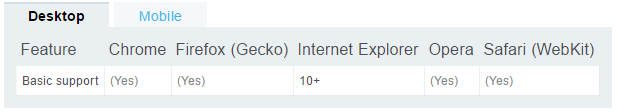
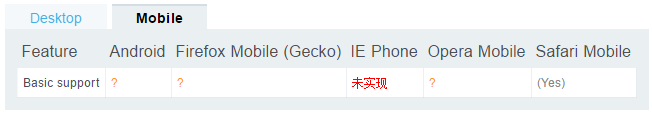
浏览器兼容性


转自:https://developer.mozilla.org/zh-CN/docs/Web/API/WindowBase64/btoa






