Video 自动播放
先说ios
ios之前的政策是视频只能在用户主动操作后才能播放,且播放时必须全屏。
随着 iOS 10 的正式发布,Safari 也迎来了大量更新,首先划出重点:1)iOS 10 Safari 支持特定视频自动播放;2)iOS 10 Safari 支持视频内联播放。想了解更多细节的同学请接着往下看。
自动播放
IOS 10 Safari 允许自动播放以下两种视频:
-
无音轨视频;
-
无声音视频(设置了 muted 属性);
对于这两种类型的视频,可以通过 或 video.play() 两种方式来自动播放,无需用户主动操作。但是,如果它们在播放时变得有声音(获取了音轨,或者 muted 属性被取消),Safari 会暂停播放。
或 video.play() 两种方式来自动播放,无需用户主动操作。但是,如果它们在播放时变得有声音(获取了音轨,或者 muted 属性被取消),Safari 会暂停播放。
通过 自动播放的视频元素还需要满足一个条件:在可视区域内。同样,如果它们在播放时因为页面滚动等原因导致不可见,Safari 也会暂停播放。
自动播放的视频元素还需要满足一个条件:在可视区域内。同样,如果它们在播放时因为页面滚动等原因导致不可见,Safari 也会暂停播放。
通过 video.play() 自动播放的视频元素无需可见。video.play() 返回的是 Promise,如果不满足自动播放条件,会触发 reject 行为。
内联播放
在 iOS 10 Safari 中,通过 可以让视频内联播放。设置了 playsinline 属性的视频在播放时不会自动全屏,但用户可以点击全屏按钮来手动全屏;没有设置 playsinline 的视频会在播放时自动全屏。无论是否设置 playsinline 属性,退出全屏后视频都会继续播放。
可以让视频内联播放。设置了 playsinline 属性的视频在播放时不会自动全屏,但用户可以点击全屏按钮来手动全屏;没有设置 playsinline 的视频会在播放时自动全屏。无论是否设置 playsinline 属性,退出全屏后视频都会继续播放。
ios版本微信还是要借助于微信JSSDK来实现自动播放。
再说Android
Android自带浏览器目前还是无法自动播放。微信借助于微信JSSDK可以实现自动播放。
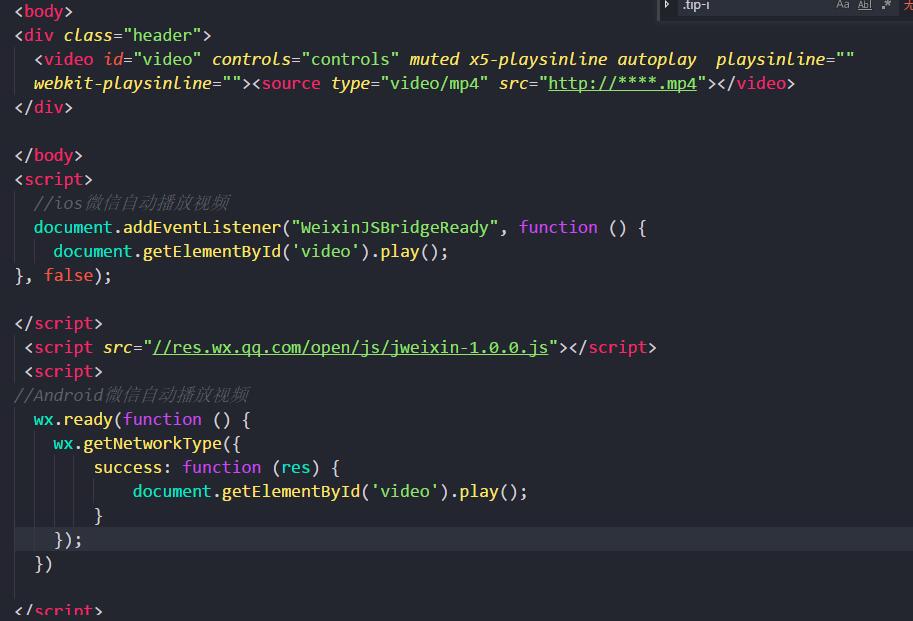
下面来个demo: