css 蛇形排序
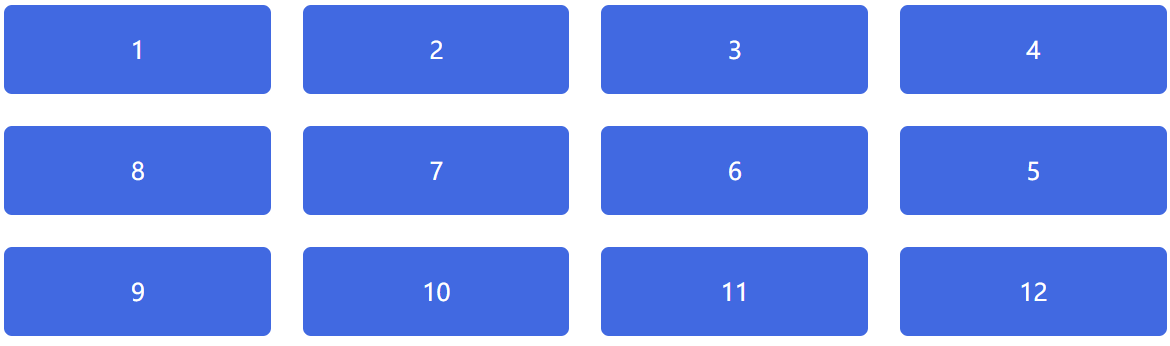
先看效果

需求:
一个【 4 * ?】的网格布局,奇数行 布局 从左往右,偶数行 布局 从右往左。
思路1:
js将数组按4个每份进行分割,将偶数份进行反向,然后再将分割后的数据,重新组装。( 太麻烦,劝退。)
思路2:
flex布局,然后用order属性来更改排列顺序。
补充:
order 属性 : 控制 flex 子项目 的排列顺序 ; 主要是修改前后顺序 , 原来是 1 - 2 - 3 排列顺序 , 可以将其改为 2 - 1 - 3 排列顺序 ;
默认值 : order 子项目属性 的默认值为 0 ;
属性值 是数值 , 数值越小 , 排列越靠前 ;
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>蛇形排序</title>
<meta charset="UTF-8" />
<meta name="Author" content="" />
<meta name="Keywords" content="" />
<meta name="Description" content="" />
</head>
<body>
<div class="list">
<div class="item" style="--i: 0"><span> 1 </span></div>
<div class="item" style="--i: 1"><span> 2 </span></div>
<div class="item" style="--i: 2"><span> 3 </span></div>
<div class="item" style="--i: 3"><span> 4 </span></div>
<div class="item" style="--i: 4"><span> 5 </span></div>
<div class="item" style="--i: 5"><span> 6 </span></div>
<div class="item" style="--i: 6"><span> 7 </span></div>
<div class="item" style="--i: 7"><span> 8 </span></div>
<div class="item" style="--i: 8"><span> 9 </span></div>
<div class="item" style="--i: 9"><span> 10 </span></div>
<div class="item" style="--i: 10"><span> 11 </span></div>
<div class="item" style="--i: 11"><span> 12 </span></div>
</div>
<style type="text/css">
.list {
display: flex;
width: 100%;
gap: 40px;
flex-wrap: wrap;
}
.item {
width: calc((100% - 120px) / 4);
aspect-ratio: 3/1;
background: royalblue;
color: #fff;
font-size: 30px;
border-radius: 10px;
display: flex;
align-items: center;
justify-content: center;
order: var(--i);
}
.item:nth-child(8n + 5) {
order: calc(var(--i) + 3);
}
.item:nth-child(8n + 6) {
order: calc(var(--i) + 1);
}
.item:nth-child(8n + 7) {
order: calc(var(--i) - 1);
}
.item:nth-child(8n + 8) {
order: calc(var(--i) - 3);
}
</style>
</body>
</html>



