让 axios 支持 finally
当我们执行一个
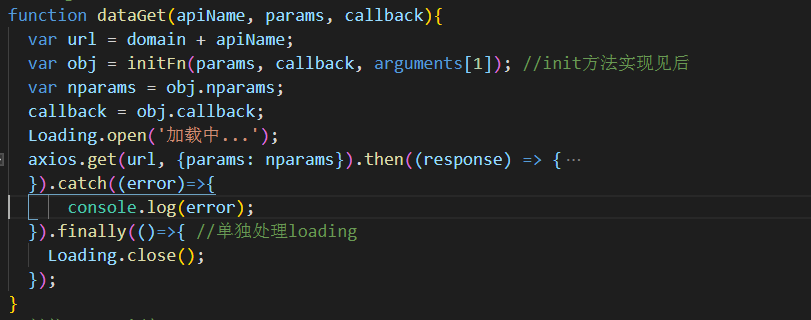
promise操作时,往往伴随的是要做各种状态的修改(如请求开始时显示loading,结束时隐藏 loading), 这个状态修改,如果没有finally函数,我们需要在then和catch中都写入这段代码,但是有了finally函数,我们只需要把这段代码写入函数中即可,因为finally函数中的逻辑,请求完成之后无论是成功失败都会被执行
如何支持
安装包 promise.prototype.finally
npm i promise.prototype.finally -S
使用时引用即可require("promise.prototype.finally").shim();



