主机管理+堡垒机系统开发:批量任务开发思路(十一)
一、批量任务开发思路
1、开发目标

2、开发思路
1、前端提交发起请求100台机器,那我要等待5分钟,
问题就在于,这100台不是同时执行完的,有可能我有10台执行完了,执行完了不能让他等五分钟,让他执行完了立刻就返回
2、返回一个什么呢?
task_id的值,这个值是唯一值
3、触发任务和拿取结果关联起来?
你相当于第一次提交是要触发这个任务,触发完这个任务后,不想让页面卡主,所以阿贾克斯必须要立即返回
你每隔10秒钟去后台取次结果,你再去后台取就是发的新的请求,
触发完任务后给它返回一个task_id的值,这个值是唯一值,我来后端取的时候拿上task_id的值
4、问题是现在结果存在哪?
1、写消息队列,一个任务一个队列,可能不合适,消息放到队列取走就消失了,因为我想要结果永久保存
2、一个写数据库,每个线程,把任务执行完了,自己写到数据库,我前端直接从数据库里那
二、批量任务存储表结构
1、引子
1、往后台提交一条任务,就往数据库里写一条记录,就把这个记录的id返回
2、真正执行这条命令的主机从数据库拿详细的任务
3、一条大任务分出来很多子结果,所以你还要有一张表示存任务结果的
2、批量任务记录表
class Task(models.Model):
"""批量任务记录表"""
user = models.ForeignKey("UserProfile")
task_type_choices = ((0,'cmd'),(1,'file_transfer'))
task_type = models.SmallIntegerField(choices=task_type_choices)
content = models.TextField(verbose_name="任务内容")
#hosts = models.ManyToManyField("BindHost")
date = models.DateTimeField(auto_now_add=True)
- 那个用户执行的要不要存?
- 任务类型是批量执行命令还是批量分发文件
- 执行任务的类型要不要存?
- 这个任务有没有执行完,是用过什么来确定的?
3、子任务表
class TaskLogDetail(models.Model):
task = models.ForeignKey("Task")
bind_host = models.ForeignKey("BindHost")
result = models.TextField()
status_choices = ((0,'success'),(1,'failed'),(2,'init'))
status = models.SmallIntegerField(choices=status_choices)
start_date = models.DateTimeField(auto_now_add=True)
end_date = models.DateTimeField(blank=True,null=True)
def __str__(self):
return "%s %s" %(self.bind_host,self.status)
- 写清楚自己关联是哪个大的任务
- 执行每个任务的时候,要不要写清楚自己是那台主机
- 每个子任务执行是否成功是不是要存起来
4、admin注册
admin.site.register(models.Task,TaskAdmin) admin.site.register(models.TaskLogDetail,TaskLogDetailAdmin)
三、批量任务前端页面开发
1、url
url(r'^multitask/cmd/$', views.multitask_cmd,name="multitask_cmd"),
2、views
@login_required
def multitask_cmd(request):
return render(request,"multitask_cmd.html")
@login_required
def multitask_result(request):
task_id = request.GET.get('task_id')
task_obj = models.Task.objects.get(id=task_id)
task_log_results = list(task_obj.tasklogdetail_set.values('id', 'result','status','start_date','end_date'))
return HttpResponse(json.dumps(task_log_results,default=json_date_handler))
3、multitask_cmd.html
{% extends 'index.html' %}
{% block page-title %}主机管理|批量命令{% endblock %}
{% block page-content %}
{% csrf_token %}
<div class="row">
{% include 'multitask_host_list_component.html' %}
<div class="col-lg-8">
<div class="panel">
<div class="panel-heading">
<h3 class="panel-title">命令操作</h3>
</div>
<div class="panel-body">
<textarea id="cmd_text" class="form-control"></textarea>
<input type="button" id='post_task_btn' onclick="PostTask(this,'cmd')" class="btn btn-success pull-right" value="执行命令">
</div>
</div>
<div class="panel">
<div class="panel-heading">
<h3 class="panel-title">任务结果</h3>
</div>
<div class="panel-body">
<ul id="task_result_container"></ul>
</div>
</div>
</div>
</div>
{% include 'multitask_js_component.html' %}
{% endblock %}
4、multitask_host_list_component.html
<div class="col-lg-4">
<div class="panel">
<div class="panel-heading">
<h3 class="panel-title">主机列表</h3>
</div>
<div class="panel-body">
<div class="list-group bord-no">
<a onclick="HostListDisplayToggle(this)" class="list-group-item " href="#">
<input type="checkbox" onclick="SelectGroup(this)">
未分组主机
<span class="badge badge-primary">{{ request.user.bind_hosts.count }}</span>
</a>
<ol class="hide">
{% for bind_host in request.user.bind_hosts.all %}
<li><input type="checkbox" select_host="true" value="{{ bind_host.id }}">{{ bind_host.host.hostname }}({{ bind_host.host.ip_addr }})@{{ bind_host.remote_user.username}}</li>
{% endfor %}
</ol>
{% for host_group in request.user.host_groups.select_related %}
<a onclick="HostListDisplayToggle(this)" class="list-group-item " href="#">
<input type="checkbox" onclick="SelectGroup(this)">
{{ host_group.name }}
<span class="badge badge-primary">{{ host_group.bind_hosts.count }}</span>
</a>
<ol class="hide">
{% for bind_host in host_group.bind_hosts.all %}
<li><input type="checkbox" select_host="true" value="{{ bind_host.id }}">{{ bind_host.host.hostname }}({{ bind_host.host.ip_addr }})@{{ bind_host.remote_user.username}}</li>
{% endfor %}
</ol>
{% endfor %}
</div>
</div>
</div>
</div>
四、前端测试截图
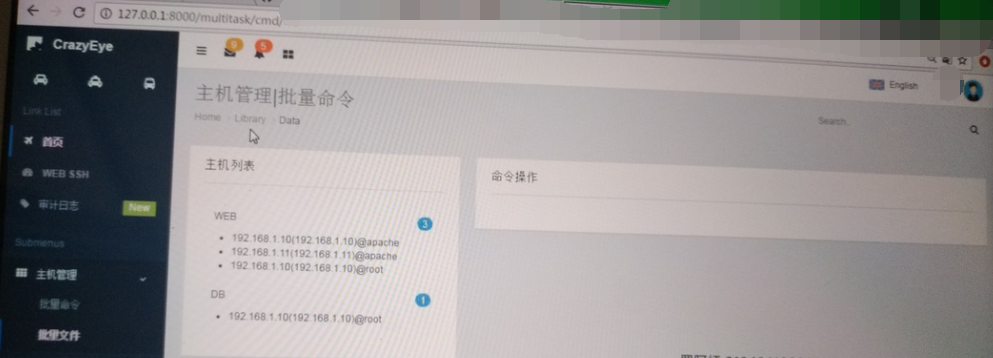
1、基本框架截图

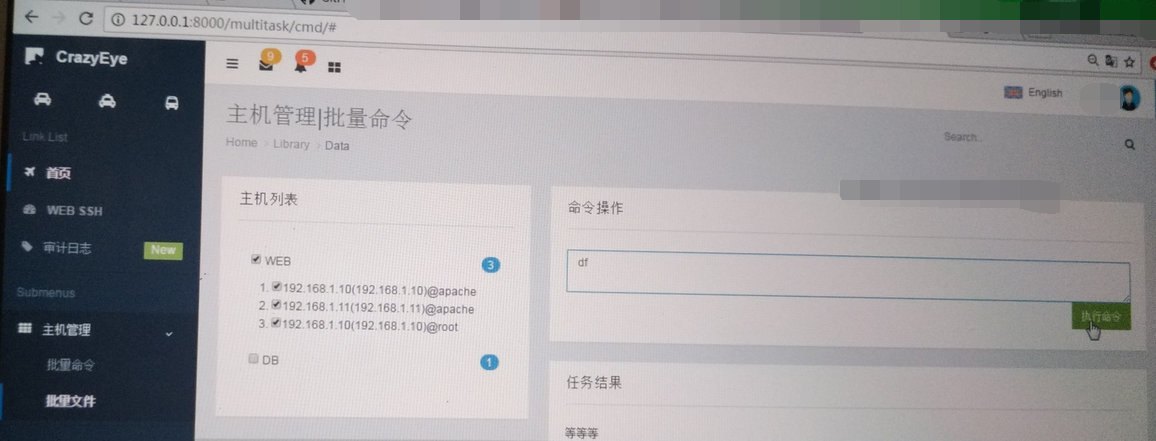
2、全选反选功能截图

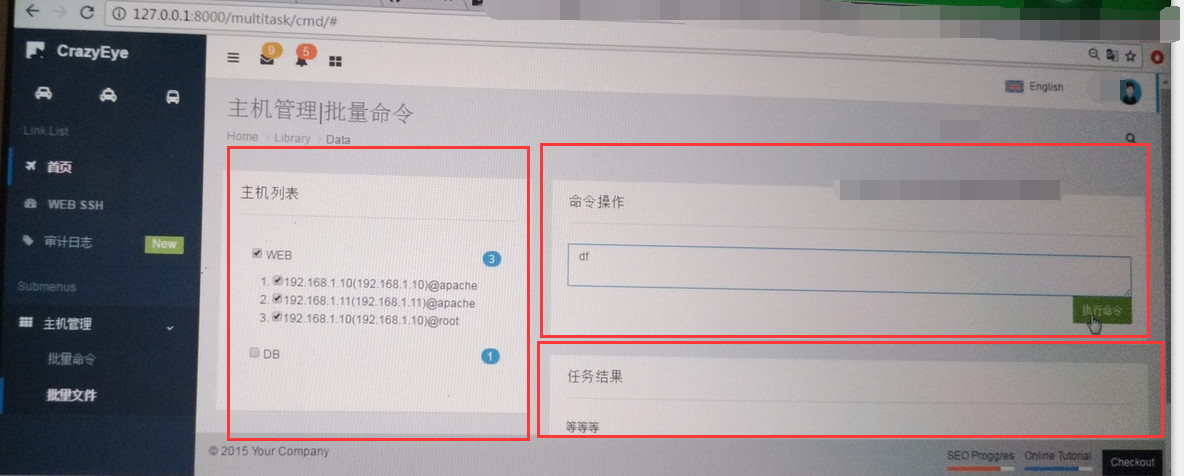
3、命令操作功能截图

4、整个框架完成截图

5、控制台批量执行命令截图

作者:罗阿红
出处:http://www.cnblogs.com/luoahong/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。


