主机管理+堡垒机系统开发:前端显示审计日志(九)
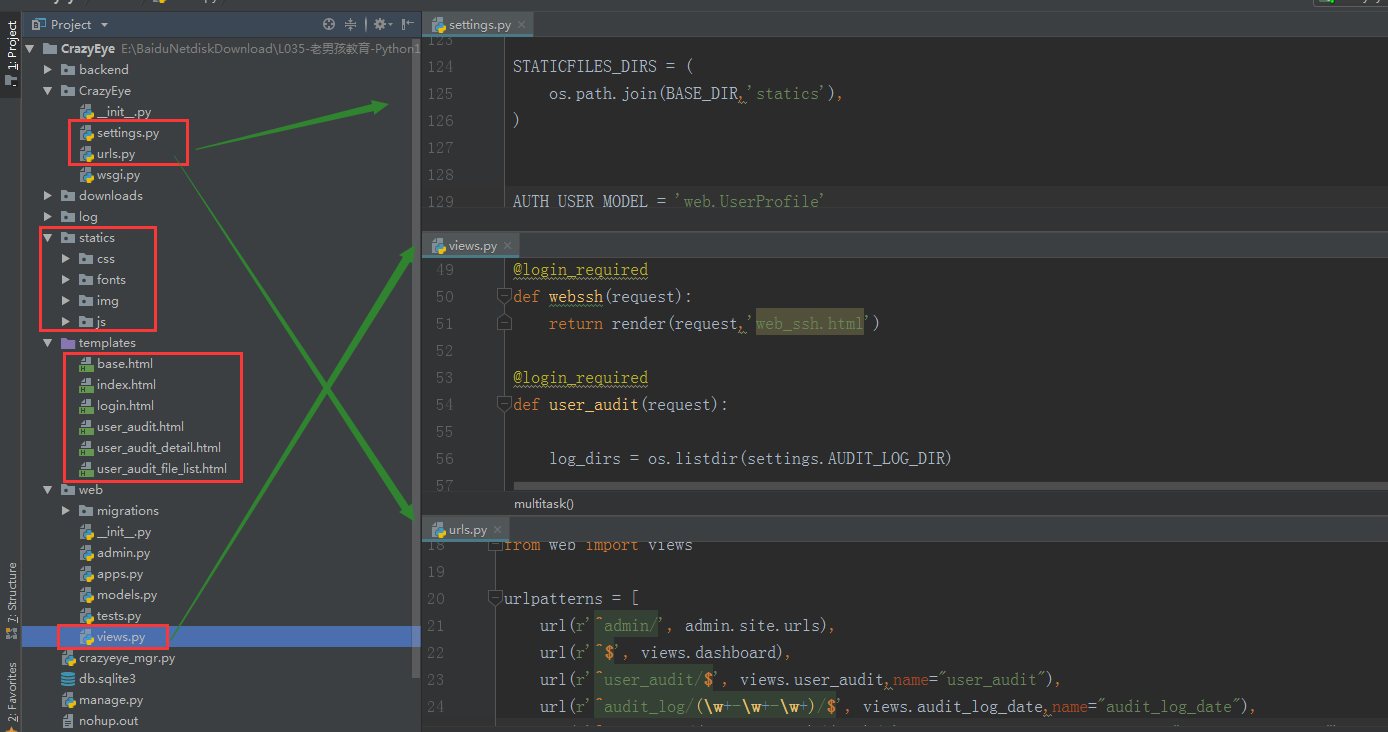
一、目录结构

二、实现代码
1、views
from django.shortcuts import render,redirect,HttpResponse
from django.contrib.auth.decorators import login_required
from django.contrib.auth import authenticate,logout,login
from django.conf import settings
import os,re,json
from backend import audit
# Create your views here.
def json_date_handler(obj):
if hasattr(obj, 'isoformat'):
return obj.strftime("%Y-%m-%d %T")
@login_required
def dashboard(request):
return render(request,'index.html')
def acc_login(request):
error_msg = ''
if request.method == "POST":
username = request.POST.get('username')
password = request.POST.get('password')
user = authenticate(username=username,password=password)
if user:
login(request,user)
return redirect("/")
else:
error_msg = "Wrong username or password!"
return render(request,"login.html",{'error_msg':error_msg})
def acc_logout(request):
logout(request)
return redirect("/login/")
@login_required
def webssh(request):
return render(request,'web_ssh.html')
@login_required
def user_audit(request):
log_dirs = os.listdir(settings.AUDIT_LOG_DIR)
return render(request,'user_audit.html',locals())
@login_required
def audit_log_date(request,log_date):
log_date_path = "%s/%s" %(settings.AUDIT_LOG_DIR,log_date)
log_file_dirs = os.listdir(log_date_path)
session_ids = [re.search("\d+",i).group() for i in log_file_dirs ]
session_objs = models.Session.objects.filter(id__in=session_ids)
return render(request, 'user_audit_file_list.html', locals())
2、url
from django.conf.urls import url
from django.contrib import admin
from web import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$', views.dashboard),
url(r'^user_audit/$', views.user_audit,name="user_audit"),
url(r'^audit_log/(\w+-\w+-\w+)/$', views.audit_log_date,name="audit_log_date"),
url(r'^audit_log/(\w+-\w+-\w+)/(\d+)/$', views.audit_log_detail,name="audit_log_detail"),
url(r'^login/$', views.acc_login),
url(r'^logout/$', views.acc_logout,name="logout"),
]
3、settings
STATICFILES_DIRS = (
os.path.join(BASE_DIR,'statics'),
)
4、base.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>CrazyEye | 智能堡垒机</title> 7 8 9 <!--STYLESHEET--> 10 <!--=================================================--> 11 12 13 <!--Bootstrap Stylesheet [ REQUIRED ]--> 14 <link href="/static/css/bootstrap.min.css" rel="stylesheet"> 15 16 17 <!--Nifty Stylesheet [ REQUIRED ]--> 18 <link href="/static/css/nifty.min.css" rel="stylesheet"> 19 20 21 <!--Font Awesome [ OPTIONAL ]--> 22 <link href="/static/css/font-awesome.min.css" rel="stylesheet"> 23 24 25 26 27 <!--SCRIPT--> 28 <!--=================================================--> 29 30 <!--Page Load Progress Bar [ OPTIONAL ]--> 31 <link href="/static/css/pace.min.css" rel="stylesheet"> 32 <script src="/static/js/pace.min.js"></script> 33 34 35 36 <!-- 37 38 REQUIRED 39 You must include this in your project. 40 41 RECOMMENDED 42 This category must be included but you may modify which plugins or components which should be included in your project. 43 44 OPTIONAL 45 Optional plugins. You may choose whether to include it in your project or not. 46 47 48 Detailed information and more samples can be found in the document. 49 50 --> 51 52 53 </head> 54 55 <!--TIPS--> 56 <!--You may remove all ID or Class names which contain "demo-", they are only used for demonstration. --> 57 58 <body> 59 {% block body %}body content{% endblock %} 60 61 62 63 64 <!--JAVASCRIPT--> 65 <!--=================================================--> 66 67 <!--jQuery [ REQUIRED ]--> 68 <script src="/static/js/jquery-2.1.1.min.js"></script> 69 70 71 <!--BootstrapJS [ RECOMMENDED ]--> 72 <script src="/static/js/bootstrap.min.js"></script> 73 74 75 <!--Fast Click [ OPTIONAL ]--> 76 <script src="/static/js/fastclick.min.js"></script> 77 78 79 <!--Nifty Admin [ RECOMMENDED ]--> 80 <script src="/static/js/nifty.min.js"></script> 81 82 83 <!-- 84 85 REQUIRED 86 You must include this in your project. 87 88 RECOMMENDED 89 This category must be included but you may modify which plugins or components which should be included in your project. 90 91 OPTIONAL 92 Optional plugins. You may choose whether to include it in your project or not. 93 94 95 Detailed information and more samples can be found in the document. 96 97 --> 98 99 100 </body> 101 </html>
5、index.html

1 {% extends 'base.html' %} 2 3 {% block body %} 4 <div id="container" class="effect mainnav-lg mainnav-fixed navbar-fixed footer-fixed"> 5 6 <!--NAVBAR--> 7 <!--===================================================--> 8 <header id="navbar"> 9 <div id="navbar-container" class="boxed"> 10 11 <!--Brand logo & name--> 12 <!--================================--> 13 <div class="navbar-header"> 14 <a href="index.html" class="navbar-brand"> 15 <img src="/static/img/logo.png" alt="Nifty Logo" class="brand-icon"> 16 <div class="brand-title"> 17 <span class="brand-text">CrazyEye</span> 18 </div> 19 </a> 20 </div> 21 <!--================================--> 22 <!--End brand logo & name--> 23 24 25 <!--Navbar Dropdown--> 26 <!--================================--> 27 <div class="navbar-content clearfix"> 28 <ul class="nav navbar-top-links pull-left"> 29 30 <!--Navigation toogle button--> 31 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 32 <li class="tgl-menu-btn"> 33 <a class="mainnav-toggle" href="#"> 34 <i class="fa fa-navicon fa-lg"></i> 35 </a> 36 </li> 37 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 38 <!--End Navigation toogle button--> 39 40 41 <!--Messages Dropdown--> 42 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 43 <li class="dropdown"> 44 <a href="#" data-toggle="dropdown" class="dropdown-toggle"> 45 <i class="fa fa-envelope fa-lg"></i> 46 <span class="badge badge-header badge-warning">9</span> 47 </a> 48 49 <!--Message dropdown menu--> 50 <div class="dropdown-menu dropdown-menu-md with-arrow"> 51 <div class="pad-all bord-btm"> 52 <p class="text-lg text-muted text-thin mar-no">You have 3 messages.</p> 53 </div> 54 <div class="nano scrollable"> 55 <div class="nano-content"> 56 <ul class="head-list"> 57 58 <!-- Dropdown list--> 59 <li> 60 <a href="#" class="media"> 61 <div class="media-left"> 62 <img src="/static/img/av2.png" alt="Profile Picture" class="img-circle img-sm"> 63 </div> 64 <div class="media-body"> 65 <div class="text-nowrap">Andy sent you a message</div> 66 <small class="text-muted">15 minutes ago</small> 67 </div> 68 </a> 69 </li> 70 71 <!-- Dropdown list--> 72 <li> 73 <a href="#" class="media"> 74 <div class="media-left"> 75 <img src="/static/img/av4.png" alt="Profile Picture" class="img-circle img-sm"> 76 </div> 77 <div class="media-body"> 78 <div class="text-nowrap">Lucy sent you a message</div> 79 <small class="text-muted">30 minutes ago</small> 80 </div> 81 </a> 82 </li> 83 </ul> 84 </div> 85 </div> 86 87 <!--Dropdown footer--> 88 <div class="pad-all bord-top"> 89 <a href="#" class="btn-link text-dark box-block"> 90 <i class="fa fa-angle-right fa-lg pull-right"></i>Show All Messages 91 </a> 92 </div> 93 </div> 94 </li> 95 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 96 <!--End message dropdown--> 97 98 99 100 101 <!--Notification dropdown--> 102 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 103 <li class="dropdown"> 104 <a href="#" data-toggle="dropdown" class="dropdown-toggle"> 105 <i class="fa fa-bell fa-lg"></i> 106 <span class="badge badge-header badge-danger">5</span> 107 </a> 108 109 <!--Notification dropdown menu--> 110 <div class="dropdown-menu dropdown-menu-md with-arrow"> 111 <div class="pad-all bord-btm"> 112 <p class="text-lg text-muted text-thin mar-no">You have 3 messages.</p> 113 </div> 114 <div class="nano scrollable"> 115 <div class="nano-content"> 116 <ul class="head-list"> 117 118 <!-- Dropdown list--> 119 <li> 120 <a href="#"> 121 <div class="clearfix"> 122 <p class="pull-left">Progressbar</p> 123 <p class="pull-right">70%</p> 124 </div> 125 <div class="progress progress-sm"> 126 <div style="width: 70%;" class="progress-bar"> 127 <span class="sr-only">70% Complete</span> 128 </div> 129 </div> 130 </a> 131 </li> 132 133 <!-- Dropdown list--> 134 <li> 135 <a href="#" class="media"> 136 <div class="media-left"> 137 <span class="icon-wrap icon-circle bg-primary"> 138 <i class="fa fa-comment fa-lg"></i> 139 </span> 140 </div> 141 <div class="media-body"> 142 <div class="text-nowrap">Circle Icon</div> 143 <small class="text-muted">15 minutes ago</small> 144 </div> 145 </a> 146 </li> 147 148 <!-- Dropdown list--> 149 <li> 150 <a href="#" class="media"> 151 <span class="badge badge-success pull-right">90%</span> 152 <div class="media-left"> 153 <span class="icon-wrap icon-circle bg-danger"> 154 <i class="fa fa-hdd-o fa-lg"></i> 155 </span> 156 </div> 157 <div class="media-body"> 158 <div class="text-nowrap">Circle icon with badge</div> 159 <small class="text-muted">50 minutes ago</small> 160 </div> 161 </a> 162 </li> 163 164 <!-- Dropdown list--> 165 <li> 166 <a href="#" class="media"> 167 <div class="media-left"> 168 <span class="icon-wrap bg-info"> 169 <i class="fa fa-file-word-o fa-lg"></i> 170 </span> 171 </div> 172 <div class="media-body"> 173 <div class="text-nowrap">Square Icon</div> 174 <small class="text-muted">Last Update 8 hours ago</small> 175 </div> 176 </a> 177 </li> 178 179 <!-- Dropdown list--> 180 <li> 181 <a href="#" class="media"> 182 <span class="label label-danger pull-right">New</span> 183 <div class="media-left"> 184 <span class="icon-wrap bg-purple"> 185 <i class="fa fa-comment fa-lg"></i> 186 </span> 187 </div> 188 <div class="media-body"> 189 <div class="text-nowrap">Square icon with label</div> 190 <small class="text-muted">Last Update 8 hours ago</small> 191 </div> 192 </a> 193 </li> 194 </ul> 195 </div> 196 </div> 197 198 <!--Dropdown footer--> 199 <div class="pad-all bord-top"> 200 <a href="#" class="btn-link text-dark box-block"> 201 <i class="fa fa-angle-right fa-lg pull-right"></i>Show All Notifications 202 </a> 203 </div> 204 </div> 205 </li> 206 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 207 <!--End notifications dropdown--> 208 209 210 211 <!--Mega dropdown--> 212 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 213 <li class="mega-dropdown"> 214 <a href="#" class="mega-dropdown-toggle"> 215 <i class="fa fa-th-large fa-lg"></i> 216 </a> 217 <div class="dropdown-menu mega-dropdown-menu"> 218 <div class="clearfix"> 219 <div class="col-sm-12 col-md-3"> 220 221 <!--Mega menu widget--> 222 <div class="text-center bg-purple pad-all"> 223 <h3 class="text-thin mar-no">Weekend shopping</h3> 224 <div class="pad-ver box-inline"> 225 <span class="icon-wrap icon-wrap-lg icon-circle bg-trans-light"> 226 <i class="fa fa-shopping-cart fa-4x"></i> 227 </span> 228 </div> 229 <p class="pad-btm"> 230 Members get <span class="text-lg text-bold">50%</span> more points. Lorem ipsum dolor sit amet! 231 </p> 232 <a href="#" class="btn btn-purple">Learn More...</a> 233 </div> 234 235 </div> 236 <div class="col-sm-4 col-md-3"> 237 238 <!--Mega menu list--> 239 <ul class="list-unstyled"> 240 <li class="dropdown-header">Pages</li> 241 <li><a href="#">Profile</a></li> 242 <li><a href="#">Search Result</a></li> 243 <li><a href="#">FAQ</a></li> 244 <li><a href="#">Sreen Lock</a></li> 245 <li><a href="#" class="disabled">Disabled</a></li> 246 <li class="divider"></li> 247 <li class="dropdown-header">Icons</li> 248 <li><a href="#"><span class="pull-right badge badge-purple">479</span> Font Awesome</a></li> 249 <li><a href="#">Skycons</a></li> 250 </ul> 251 252 </div> 253 <div class="col-sm-4 col-md-3"> 254 255 <!--Mega menu list--> 256 <ul class="list-unstyled"> 257 <li class="dropdown-header">Mailbox</li> 258 <li><a href="#"><span class="pull-right label label-danger">Hot</span>Indox</a></li> 259 <li><a href="#">Read Message</a></li> 260 <li><a href="#">Compose</a></li> 261 <li class="divider"></li> 262 <li class="dropdown-header">Featured</li> 263 <li><a href="#">Smart navigation</a></li> 264 <li><a href="#"><span class="pull-right badge badge-success">6</span>Exclusive plugins</a></li> 265 <li><a href="#">Lot of themes</a></li> 266 <li><a href="#">Transition effects</a></li> 267 </ul> 268 269 </div> 270 <div class="col-sm-4 col-md-3"> 271 272 <!--Mega menu list--> 273 <ul class="list-unstyled"> 274 <li class="dropdown-header">Components</li> 275 <li><a href="#">Tables</a></li> 276 <li><a href="#">Charts</a></li> 277 <li><a href="#">Forms</a></li> 278 <li class="divider"></li> 279 <li> 280 <form role="form" class="form"> 281 <div class="form-group"> 282 <label class="dropdown-header" for="demo-megamenu-input">Newsletter</label> 283 <input id="demo-megamenu-input" type="email" placeholder="Enter email" class="form-control"> 284 </div> 285 <button class="btn btn-primary btn-block" type="submit">Submit</button> 286 </form> 287 </li> 288 </ul> 289 </div> 290 </div> 291 </div> 292 </li> 293 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 294 <!--End mega dropdown--> 295 296 </ul> 297 <ul class="nav navbar-top-links pull-right"> 298 299 <!--Language selector--> 300 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 301 <li class="dropdown"> 302 <a class="lang-selector dropdown-toggle" href="#" data-toggle="dropdown"> 303 <span class="lang-selected"> 304 <img class="lang-flag" src="/static/img/flags/united-kingdom.png" alt="English"> 305 <span class="lang-id">EN</span> 306 <span class="lang-name">English</span> 307 </span> 308 </a> 309 310 <!--Language selector menu--> 311 <ul class="head-list dropdown-menu with-arrow"> 312 <li> 313 <!--English--> 314 <a href="#" class="active"> 315 <img class="lang-flag" src="/static/img/flags/united-kingdom.png" alt="English"> 316 <span class="lang-id">EN</span> 317 <span class="lang-name">English</span> 318 </a> 319 </li> 320 <li> 321 <!--France--> 322 <a href="#"> 323 <img class="lang-flag" src="/static/img/flags/france.png" alt="France"> 324 <span class="lang-id">FR</span> 325 <span class="lang-name">Français</span> 326 </a> 327 </li> 328 <li> 329 <!--Germany--> 330 <a href="#"> 331 <img class="lang-flag" src="/static/img/flags/germany.png" alt="Germany"> 332 <span class="lang-id">DE</span> 333 <span class="lang-name">Deutsch</span> 334 </a> 335 </li> 336 <li> 337 <!--Italy--> 338 <a href="#"> 339 <img class="lang-flag" src="/static/img/flags/italy.png" alt="Italy"> 340 <span class="lang-id">IT</span> 341 <span class="lang-name">Italiano</span> 342 </a> 343 </li> 344 <li> 345 <!--Spain--> 346 <a href="#"> 347 <img class="lang-flag" src="/static/img/flags/spain.png" alt="Spain"> 348 <span class="lang-id">ES</span> 349 <span class="lang-name">Español</span> 350 </a> 351 </li> 352 </ul> 353 </li> 354 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 355 <!--End language selector--> 356 357 358 359 <!--User dropdown--> 360 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 361 <li id="dropdown-user" class="dropdown"> 362 <a href="#" data-toggle="dropdown" class="dropdown-toggle text-right"> 363 <span class="pull-right"> 364 <img class="img-circle img-user media-object" src="/static/img/av1.png" alt="Profile Picture"> 365 </span> 366 <div class="username hidden-xs">{{ request.user.name }}</div> 367 </a> 368 369 370 <div class="dropdown-menu dropdown-menu-md dropdown-menu-right with-arrow panel-default"> 371 372 <!-- Dropdown heading --> 373 <div class="pad-all bord-btm"> 374 <p class="text-lg text-muted text-thin mar-btm">750Gb of 1,000Gb Used</p> 375 <div class="progress progress-sm"> 376 <div class="progress-bar" style="width: 70%;"> 377 <span class="sr-only">70%</span> 378 </div> 379 </div> 380 </div> 381 382 383 <!-- User dropdown menu --> 384 <ul class="head-list"> 385 <li> 386 <a href="#"> 387 <i class="fa fa-user fa-fw fa-lg"></i> Profile 388 </a> 389 </li> 390 <li> 391 <a href="#"> 392 <span class="badge badge-danger pull-right">9</span> 393 <i class="fa fa-envelope fa-fw fa-lg"></i> Messages 394 </a> 395 </li> 396 <li> 397 <a href="#"> 398 <span class="label label-success pull-right">New</span> 399 <i class="fa fa-gear fa-fw fa-lg"></i> Settings 400 </a> 401 </li> 402 </ul> 403 404 <!-- Dropdown footer --> 405 <div class="pad-all text-right"> 406 <a href="{% url 'logout' %}" class="btn btn-primary"> 407 <i class="fa fa-sign-out fa-fw"></i> Logout 408 </a> 409 </div> 410 </div> 411 </li> 412 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 413 <!--End user dropdown--> 414 415 </ul> 416 </div> 417 <!--================================--> 418 <!--End Navbar Dropdown--> 419 420 </div> 421 </header> 422 <!--===================================================--> 423 <!--END NAVBAR--> 424 425 <div class="boxed"> 426 427 <!--CONTENT CONTAINER--> 428 <!--===================================================--> 429 <div id="content-container"> 430 431 <!--Page Title--> 432 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 433 <div id="page-title"> 434 <h1 class="page-header text-overflow">{% block page-title %}Page Title{% endblock %}</h1> 435 436 <!--Searchbox--> 437 <div class="searchbox"> 438 <div class="input-group custom-search-form"> 439 <input type="text" class="form-control" placeholder="Search.."> 440 <span class="input-group-btn"> 441 <button class="text-muted" type="button"><i class="fa fa-search"></i></button> 442 </span> 443 </div> 444 </div> 445 </div> 446 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 447 <!--End page title--> 448 449 450 <!--Breadcrumb--> 451 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 452 <ol class="breadcrumb"> 453 <li><a href="#">Home</a></li> 454 <li><a href="#">Library</a></li> 455 <li class="active">Data</li> 456 </ol> 457 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 458 <!--End breadcrumb--> 459 460 461 462 463 <!--Page content--> 464 <!--===================================================--> 465 466 <div id="page-content"> 467 {% block page-content %} 468 your page content 469 {% endblock %} 470 </div> 471 472 473 474 475 </div> 476 <!--===================================================--> 477 <!--END CONTENT CONTAINER--> 478 479 480 481 <!--MAIN NAVIGATION--> 482 <!--===================================================--> 483 <nav id="mainnav-container"> 484 <div id="mainnav"> 485 486 <!--Shortcut buttons--> 487 <!--================================--> 488 <div id="mainnav-shortcut"> 489 <ul class="list-unstyled"> 490 <li class="col-xs-4" data-content="Shortcut 1"> 491 <a class="shortcut-grid" href="#"> 492 <i class="fa fa-car"></i> 493 </a> 494 </li> 495 <li class="col-xs-4" data-content="Shortcut 2"> 496 <a class="shortcut-grid" href="#"> 497 <i class="fa fa-taxi"></i> 498 </a> 499 </li> 500 <li class="col-xs-4" data-content="Shortcut 3"> 501 <a class="shortcut-grid" href="#"> 502 <i class="fa fa-bus"></i> 503 </a> 504 </li> 505 </ul> 506 </div> 507 <!--================================--> 508 <!--End shortcut buttons--> 509 510 511 <!--Menu--> 512 <!--================================--> 513 <div id="mainnav-menu-wrap"> 514 <div class="nano"> 515 <div class="nano-content"> 516 <ul id="mainnav-menu" class="list-group"> 517 518 <!--Category name--> 519 <li class="list-header">Link List</li> 520 521 <!--Menu list item--> 522 <li class="active-link"> 523 <a href="#"> 524 <i class="fa fa-plane"></i> 525 <span class="menu-title">首页</span> 526 </a> 527 </li> 528 529 <!--Menu list item--> 530 <li> 531 <a href="{% url 'webssh' %}"> 532 <i class="fa fa-dashboard"></i> 533 <span class="menu-title"> 534 <strong>WEB SSH</strong> 535 </span> 536 </a> 537 </li> 538 539 <!--Menu list item--> 540 <li> 541 <a href="{% url 'user_audit' %}"> 542 <i class="fa fa-tag"></i> 543 <span class="menu-title"> 544 审计日志 545 <span class="label label-success pull-right">New</span> 546 </span> 547 </a> 548 </li> 549 550 <!--Menu list item--> 551 552 553 <li class="list-divider"></li> 554 555 <!--Category name--> 556 <li class="list-header">Submenus</li> 557 558 <!--Menu list item--> 559 <li class="active-sub"> 560 <a href="#"> 561 <i class="fa fa-th"></i> 562 <span class="menu-title">主机管理</span> 563 <i class="arrow"></i> 564 </a> 565 566 <!--Submenu--> 567 <ul class="collapse in"> 568 <li><a href="{% url 'multitask_cmd' %}">批量命令</a></li> 569 <li class="active-link"><a href="{% url 'multitask_file_transfer' %}">批量文件</a></li> 570 571 572 </ul> 573 </li> 574 575 576 577 <li class="list-divider"></li> 578 579 580 581 </ul> 582 583 584 <!--Widget--> 585 <!--================================--> 586 <div class="mainnav-widget"> 587 588 <!-- Show the button on collapsed navigation --> 589 <div class="show-small"> 590 <a href="#" data-toggle="menu-widget" data-target="#demo-wg-server"> 591 <i class="fa fa-desktop"></i> 592 </a> 593 </div> 594 595 </div> 596 <!--================================--> 597 <!--End widget--> 598 599 </div> 600 </div> 601 </div> 602 <!--================================--> 603 <!--End menu--> 604 605 </div> 606 </nav> 607 <!--===================================================--> 608 <!--END MAIN NAVIGATION--> 609 610 <!--ASIDE--> 611 <!--===================================================--> 612 <aside id="aside-container"> 613 <div id="aside"> 614 <div class="nano"> 615 <div class="nano-content"> 616 617 <!--Nav tabs--> 618 <!--================================--> 619 <ul class="nav nav-tabs nav-justified"> 620 <li class="active"> 621 <a href="#demo-asd-tab-1" data-toggle="tab"> 622 <i class="fa fa-comments"></i> 623 <span class="badge badge-purple">7</span> 624 </a> 625 </li> 626 <li> 627 <a href="#demo-asd-tab-2" data-toggle="tab"> 628 <i class="fa fa-info-circle"></i> 629 </a> 630 </li> 631 <li> 632 <a href="#demo-asd-tab-3" data-toggle="tab"> 633 <i class="fa fa-wrench"></i> 634 </a> 635 </li> 636 <li> 637 <a href="#demo-asd-tab-4" data-toggle="tab"> 638 <i class="fa fa-shield"></i> 639 <span class="label label-success">New</span> 640 </a> 641 </li> 642 </ul> 643 <!--================================--> 644 <!--End nav tabs--> 645 646 647 648 <!-- Tabs Content --> 649 <!--================================--> 650 <div class="tab-content"> 651 652 <!--First tab--> 653 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 654 <div class="tab-pane fade in active" id="demo-asd-tab-1"> 655 <h4 class="pad-hor text-thin"> 656 First tab 657 </h4> 658 <div class="pad-all"> 659 660 Lorem ipsum dolor sit amet, consectetuer adipiscing elit, 661 sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. 662 Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl 663 ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate 664 velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan 665 et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. 666 667 </div> 668 669 </div> 670 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 671 <!--End first tab--> 672 673 674 <!--Second tab--> 675 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 676 <div class="tab-pane fade" id="demo-asd-tab-2"> 677 <h4 class="pad-hor text-thin"> 678 Second tab 679 </h4> 680 <div class="pad-all"> 681 682 Lorem ipsum dolor sit amet, consectetuer adipiscing elit, 683 sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. 684 Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl 685 ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate 686 velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan 687 et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. 688 689 </div> 690 </div> 691 <!--End second tab--> 692 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 693 694 695 <!--Third tab--> 696 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 697 <div class="tab-pane fade" id="demo-asd-tab-3"> 698 <h4 class="pad-hor text-thin"> 699 Third tab 700 </h4> 701 <div class="pad-all"> 702 703 Lorem ipsum dolor sit amet, consectetuer adipiscing elit, 704 sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. 705 Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl 706 ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate 707 velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan 708 et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. 709 710 </div> 711 712 </div> 713 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 714 <!--Third tab--> 715 716 <!--Fourth tab--> 717 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 718 <div class="tab-pane fade" id="demo-asd-tab-4"> 719 <h4 class="pad-hor text-thin"> 720 Fourth tab 721 </h4> 722 <div class="pad-all"> 723 724 Lorem ipsum dolor sit amet, consectetuer adipiscing elit, 725 sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. 726 Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl 727 ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate 728 velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan 729 et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. 730 731 </div> 732 733 </div> 734 <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> 735 <!--Third tab (Settings)--> 736 737 </div> 738 </div> 739 </div> 740 </div> 741 </aside> 742 <!--===================================================--> 743 <!--END ASIDE--> 744 745 </div> 746 747 748 749 <!-- FOOTER --> 750 <!--===================================================--> 751 <footer id="footer"> 752 753 <!-- Visible when footer positions are fixed --> 754 <!-- ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ --> 755 <div class="show-fixed pull-right"> 756 <ul class="footer-list list-inline"> 757 <li> 758 <p class="text-sm">SEO Proggres</p> 759 <div class="progress progress-sm progress-light-base"> 760 <div style="width: 80%" class="progress-bar progress-bar-danger"></div> 761 </div> 762 </li> 763 764 <li> 765 <p class="text-sm">Online Tutorial</p> 766 <div class="progress progress-sm progress-light-base"> 767 <div style="width: 80%" class="progress-bar progress-bar-primary"></div> 768 </div> 769 </li> 770 <li> 771 <button class="btn btn-sm btn-dark btn-active-success">Checkout</button> 772 </li> 773 </ul> 774 </div> 775 776 777 778 <!-- Visible when footer positions are static --> 779 <!-- ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ --> 780 <div class="hide-fixed pull-right pad-rgt">Currently v2.2.2</div> 781 782 783 784 <!-- ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ --> 785 <!-- Remove the class name "show-fixed" and "hide-fixed" to make the content always appears. --> 786 <!-- ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ --> 787 788 <p class="pad-lft">© 2015 Your Company</p> 789 790 791 792 </footer> 793 <!--===================================================--> 794 <!-- END FOOTER --> 795 796 797 <!-- SCROLL TOP BUTTON --> 798 <!--===================================================--> 799 <button id="scroll-top" class="btn"><i class="fa fa-chevron-up"></i></button> 800 <!--===================================================--> 801 802 803 804 </div> 805 <!--===================================================--> 806 <!-- END OF CONTAINER --> 807 {% endblock %}
6、login.html

1 {% extends 'base.html' %} 2 3 <!--TIPS--> 4 <!--You may remove all ID or Class names which contain "demo-", they are only used for demonstration. --> 5 6 {% block body %} 7 <div id="container" class="cls-container"> 8 9 <!-- HEADER --> 10 <!--===================================================--> 11 <div class="cls-header cls-header-lg"> 12 <div class="cls-brand"> 13 <a class="box-inline" href="index.html"> 14 <!-- <img alt="Nifty Admin" src="img/logo.png" class="brand-icon"> --> 15 <span class="brand-title">CrazyEye<span class="text-thin">智能堡垒机</span></span> 16 </a> 17 </div> 18 </div> 19 <!--===================================================--> 20 21 22 <!-- LOGIN FORM --> 23 <!--===================================================--> 24 <div class="cls-content"> 25 <div class="cls-content-sm panel"> 26 <div class="panel-body"> 27 <p class="pad-btm">Sign In to your account</p> 28 <form method="post">{% csrf_token %} 29 <div class="form-group"> 30 <div class="input-group"> 31 <div class="input-group-addon"><i class="fa fa-user"></i></div> 32 <input type="email" name="username" class="form-control" placeholder="Username"> 33 </div> 34 </div> 35 <div class="form-group"> 36 <div class="input-group"> 37 <div class="input-group-addon"><i class="fa fa-asterisk"></i></div> 38 <input type="password" name="password" class="form-control" placeholder="Password"> 39 </div> 40 </div> 41 <div class="row"> 42 <div class="col-xs-8 text-left checkbox"> 43 <label class="form-checkbox form-icon"> 44 <input type="checkbox"> Remember me 45 </label> 46 </div> 47 <div class="col-xs-4"> 48 <div class="form-group text-right"> 49 <button class="btn btn-success text-uppercase" type="submit">Sign In</button> 50 </div> 51 </div> 52 <span style="color: red">{{ error_msg }}</span> 53 </div> 54 55 </form> 56 </div> 57 </div> 58 <div class="pad-ver"> 59 <a href="#" class="btn-link mar-rgt">Forgot password ?</a> 60 <a href="#" class="btn-link mar-lft">Create a new account</a> 61 </div> 62 </div> 63 <!--===================================================--> 64 65 66 67 </div> 68 <!--===================================================--> 69 <!-- END OF CONTAINER --> 70 71 {% endblock %}
7、user_audit.html
{% extends 'index.html' %}
{% block page-title %}用户审计{% endblock %}
{% block page-content %}
<div class="panel">
<div class="panel-heading">
<h3 class="panel-title">审计目录</h3>
</div>
<div class="panel-body">
<ul>
{% for dir_name in log_dirs %}
<li><a class="btn-link" href="{% url 'audit_log_date' dir_name %}">{{ dir_name }}</a></li>
{% endfor %}
</ul>
</div>
</div>
{% endblock %}
8、user_audit_detail.html
{% extends 'index.html' %}
{% block page-title %}用户审计{% endblock %}
{% block page-content %}
<div class="panel">
<div class="panel-heading">
<h3 class="panel-title">审计详情 主机:</h3>
</div>
<div class="panel-body">
<table class="table ">
<thead>
<tr>
<th>id</th>
<th>日期</th>
<th>命令</th>
</tr>
</thead>
<tbody>
{% for cmd in cmd_list %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ cmd.0 }}</td>
<td>{{ cmd.1 }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
{% endblock %}
9、user_audit_file_list.html
{% extends 'index.html' %}
{% block page-title %}用户审计{% endblock %}
{% block page-content %}
<div class="panel">
<div class="panel-heading">
<h3 class="panel-title">审计日志列表</h3>
</div>
<div class="panel-body">
<table class="table ">
<thead>
<tr>
<th>Session ID</th>
<th>堡垒机用户</th>
<th>登录时间</th>
<th>登录主机</th>
<th>登录用户名</th>
<th>停留时间</th>
<th>执行命令数</th>
</tr>
</thead>
<tbody>
{% for session_obj in session_objs %}
<tr>
<td><a class="btn-link" href="{% url 'audit_log_detail' log_date session_obj.id %}"> {{ session_obj.id }} </a></td>
<td>{{ session_obj.user.name }}</td>
<td>{{ session_obj.date }}</td>
<td>{{ session_obj.bind_host.host.hostname }}({{ session_obj.bind_host.host.ip_addr }})</td>
<td>{{ session_obj.bind_host.remote_user.username }}</td>
<td>...</td>
<td>...</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
{% endblock %}
三、测试截图
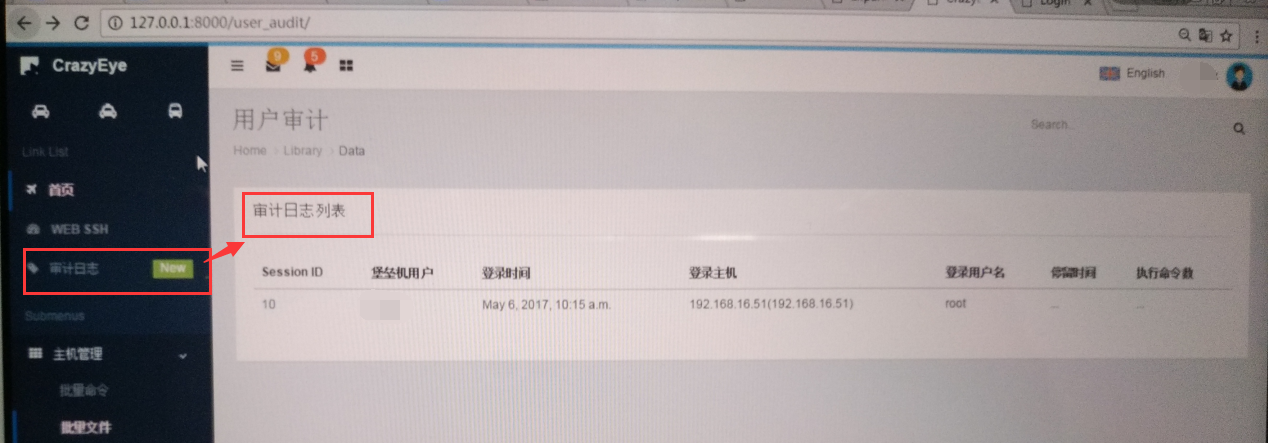
1、审计列表

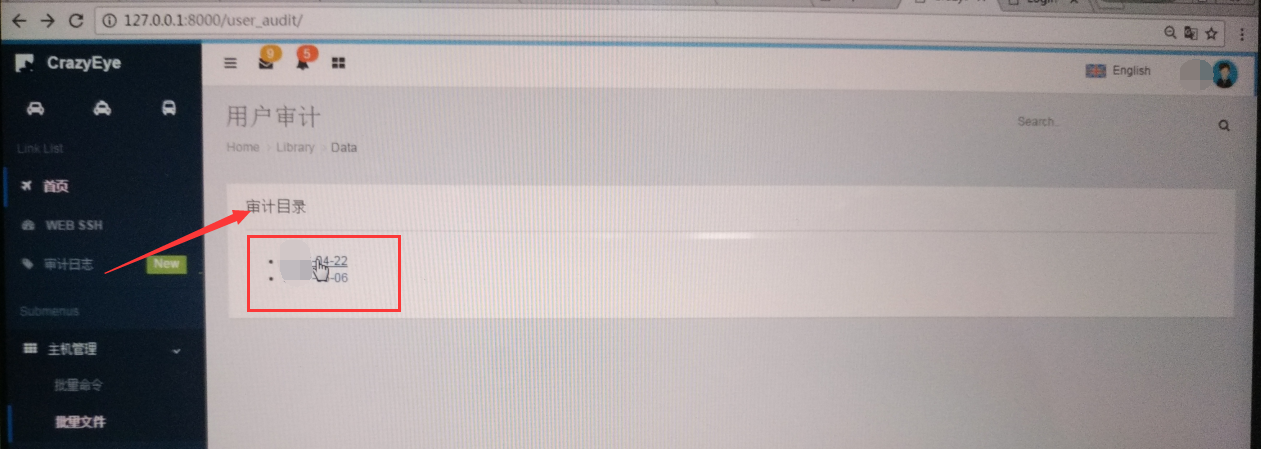
2、审计目录

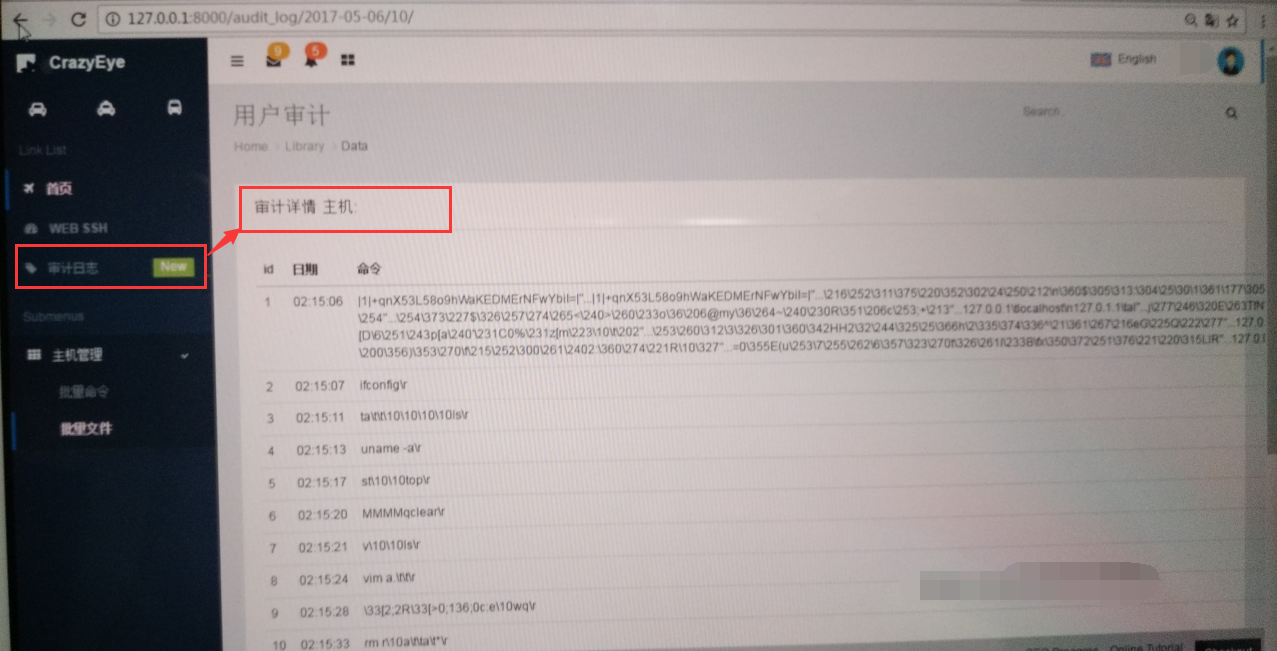
3、审计详情主机

作者:罗阿红
出处:http://www.cnblogs.com/luoahong/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。


