Nginx核心知识100讲学习笔记(陶辉)Nginx架构基础(四)
一、红黑树
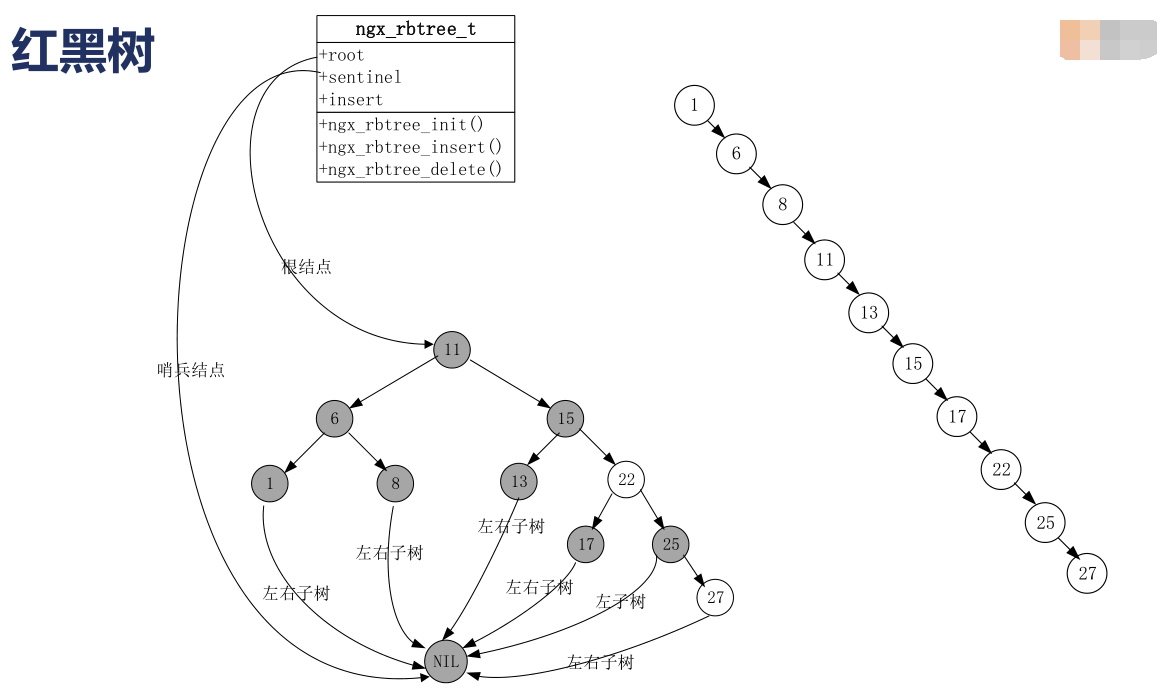
1、红黑树
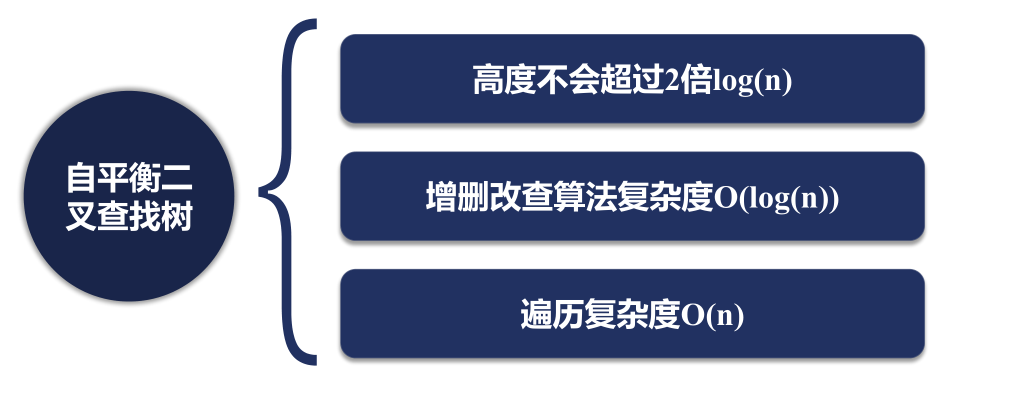
2、红黑树复杂度
3、使用红黑树的模块
1、本地内存做的红黑树
1 2 | ngx_conf_module ngx_event_timer_rbtree #管理定时器的红黑树 |
2、管理定时器的红黑树
1 2 3 4 5 6 7 8 | Ngx_http_file_cacheNgx_http_geo_moduleNgx_http_limit_conn_moduleNgx_http_limit_req_moduleNgx_http_lua_shdict:ngx.shared.DICT #LRU链表性质resolver #ngx_resolver_tNgx_stream_geo_moduleNgx_stream_limit_conn_module |
二、使用动态模块来提升运维效率
1、动态库和静态库有什么区别?
静态库直接把所有的源代码编译到最终的二进制中
动态库在nginx可执行文件里保留了调用它的地址、在需要用到动态库的功能时由nginx的可执行文件去调用这个动态库
2、动态库的应用场景
这里的好处是:当我们仅仅需要修改某一个模块或者升级某个模块功能时、这时候我可以仅仅编译这个动态库就可以升级的时候用新的动态文件替换掉旧的动态文件即可
1、那些模块是支持动态模块的
1 2 3 4 5 6 7 8 | [root@ceph-client openresty-1.13.6.2]# ./configure --help|grep "=dynamic" --with-http_xslt_module=dynamic enable dynamic ngx_http_xslt_module --with-http_image_filter_module=dynamic --with-http_geoip_module=dynamic enable dynamic ngx_http_geoip_module --with-http_perl_module=dynamic enable dynamic ngx_http_perl_module --with-mail=dynamic enable dynamic POP3/IMAP4/SMTP proxy module --with-stream=dynamic enable dynamic TCP/UDP proxy module --with-stream_geoip_module=dynamic enable dynamic ngx_stream_geoip_module |
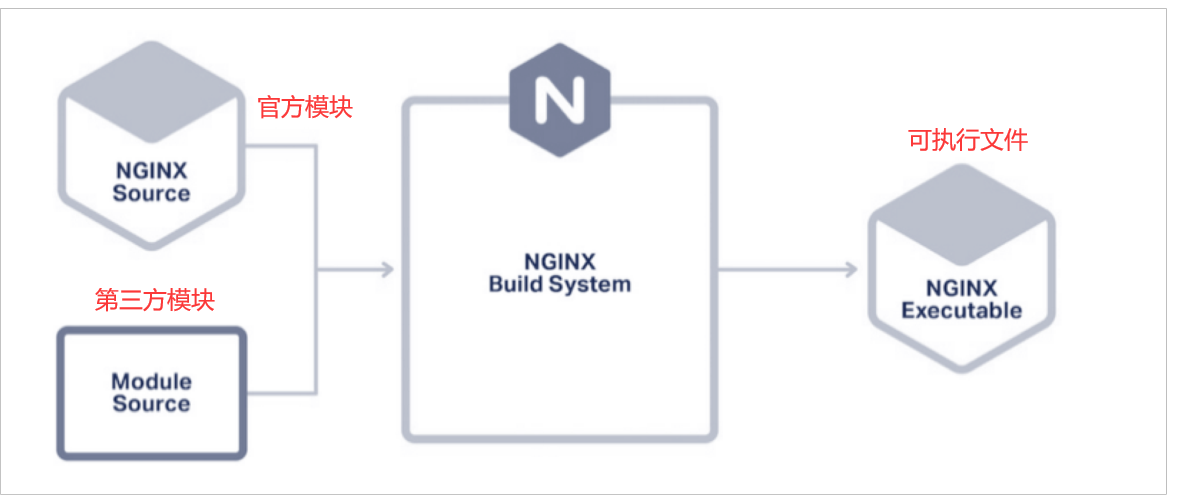
3、静态模块工作原理

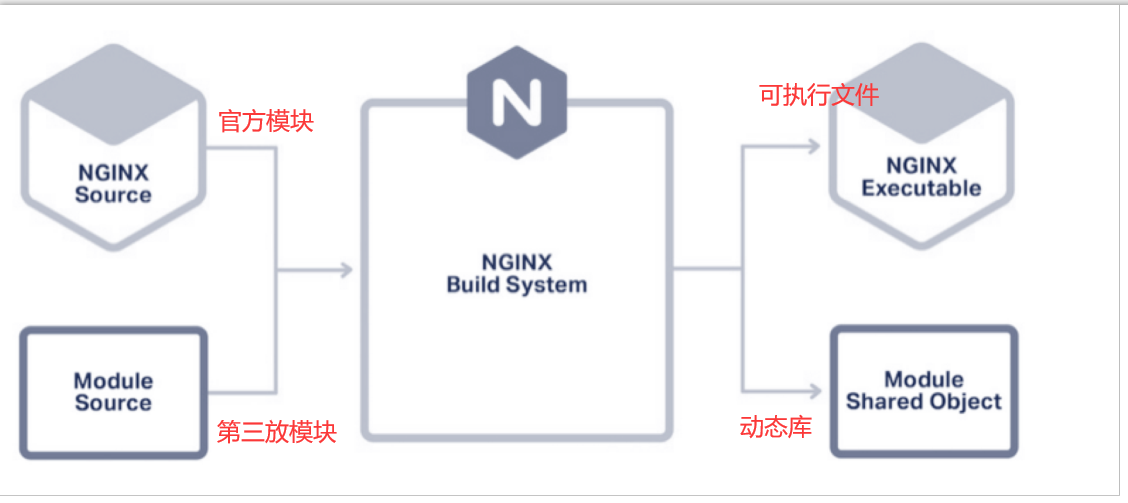
4、动态模块运行流程

三、动态模块安装
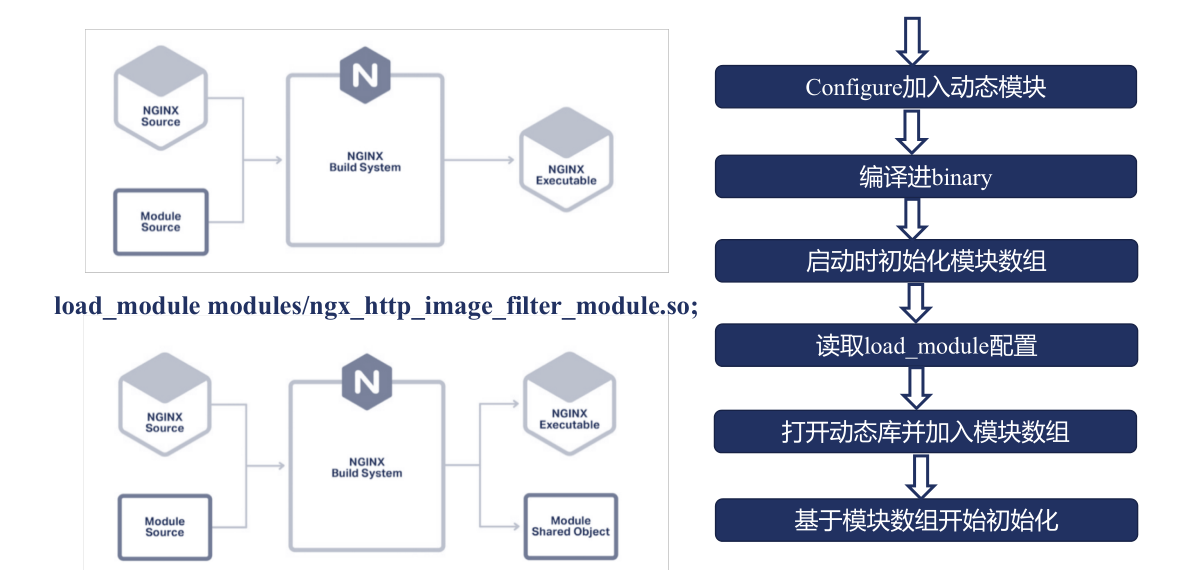
1、安装流程图

2、安装过程
1、Configure加入动态模块
1 | ./configure --prefix=/home/geek/nginx --with-http_image_filter_module=dynamic |
2、编译进binary
1 | make && make install |
3、启动时初始化模块数组
4、读取load_module配置
1 | load_module modules/ngx_http_image_filter_module.so; |
5、打开动态库并加入模块数组
6、基于模块数组开始初始化
四、动态模块使用前后对比
1、未使用动态模块
nginx配置
1 2 3 4 5 6 | location / { root /test;}<br>nginx -s reload[root@nginx ~]# ll /test/total 288-rw-r--r-- 1 root root 294408 Aug 21 17:18 1.png |
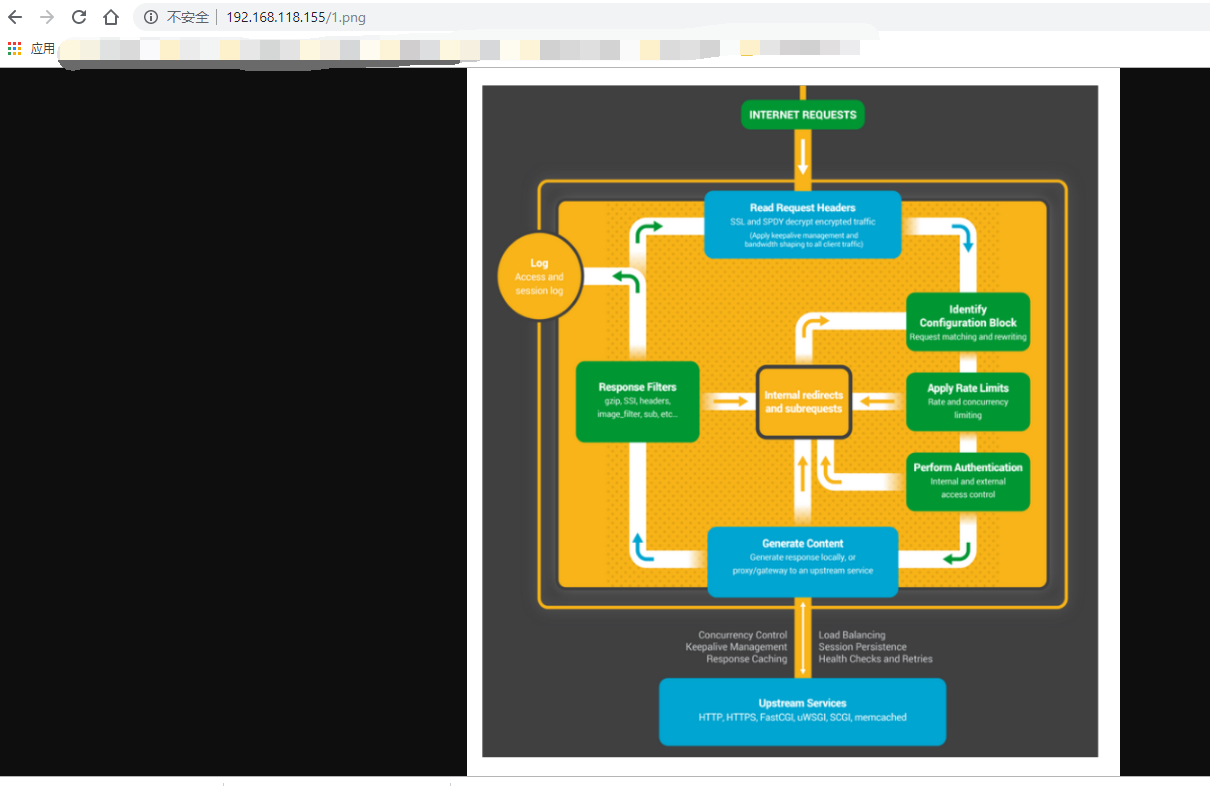
验证

2、使用动态模块
nginx配置
1 2 | load_module modules/ngx_http_image_filter_module.soimage_filter resize 150 100;<br>nginx -s reload |
验证效果

作者:罗阿红
出处:http://www.cnblogs.com/luoahong/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。
分类:
深挖计算机基础





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2019-08-29 深入浅出计算机组成原理学习笔记:第十九讲
2019-08-29 深入浅出计算机组成原理学习笔记:第十八讲