json
JSON: JavaScript Object Notation(JavaScript 对象表示法)
JSON 是存储和交换文本信息的语法。类似 XML。
JSON 比 XML 更小、更快,更易解析。
JSON.parse() 方法将数据(字符串)转换为 JavaScript 对象。接收服务器数据(字符串)。
JSON.stringify() 方法将 JavaScript 对象转换为字符串。向服务器发送数据。
一般用阿里巴巴的fastjson来操作,参考:https://www.cnblogs.com/luoa/p/10544943.html
项目应用:
1,先建Java类
@RequestMapping("/getUserListToJsonString")
public String getUserListToJsonString() {
return ResultUtil.getJsonString(userService.getUserList());
}
2,jsp页面,并引入相关文件
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>test jquery ajax json</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <script type="text/javascript" src="${pageContext.request.contextPath}/scripts/jquery.js"></script> <script type="text/javascript"> $(document).ready(function() { /* $.post("getUserListToJsonString", function(data, status) { $("#users").html(data); }); */ $.ajax({ type : "POST", url : "getUserListToJsonString", dataType : "json", cache : false, async : false, data : "", success : function(data) { $("#users").html(JSON.stringify(data)); <!--循环获取json的值 --> var con=""; $.each(data, function(index, value1) { $.each(value1, function(index, value2) { $.each(value2, function(index, value3) { con += "<tr><td>" + index + " " + "</td><td>" + value3 + "</td></tr>" }); $("#users").html(con); }); }); } }); $("a:eq(0)").click(function() { $.get("getUserListToJsonString", function(data, status) { alert("数据get userList:" + data + "\n状态:" + status); }); return false; }); $("a:eq(1)").click(function() { $.post("getUserListToJsonString", function(data, status) { /* alert("数据post userList:" + data + "\n状态:" + status); */ $("#users").html(data); }); return false; }); }); </script> </head> <body> <a href="#">get userList</a> <a href="#">post userList</a> <div id="users"></div> </body> </html>
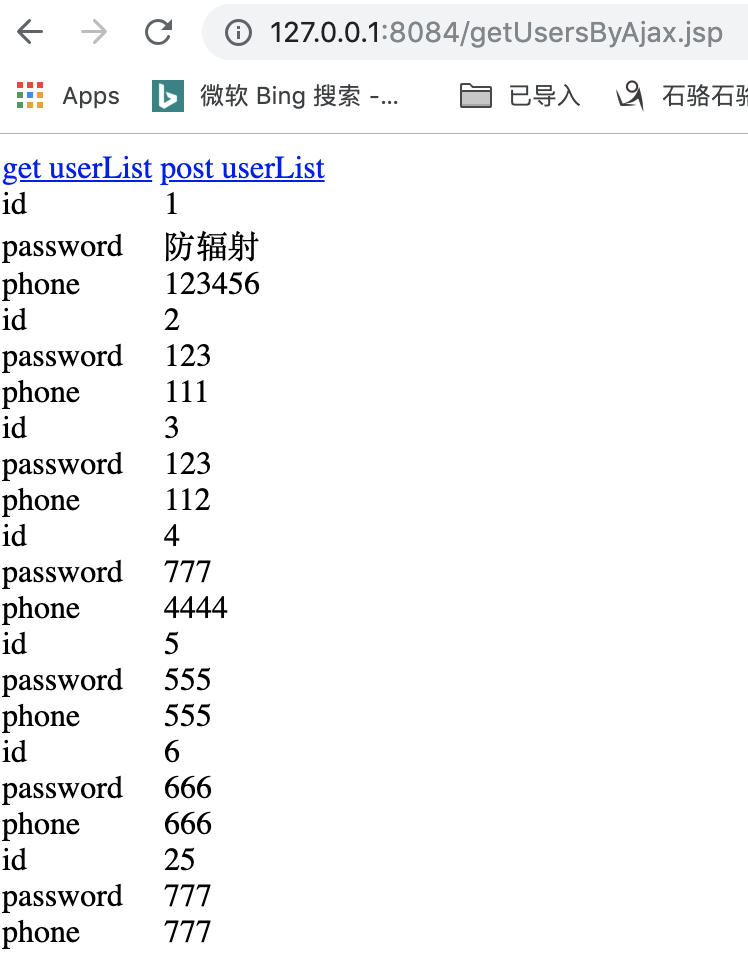
启动项目后,访问http://127.0.0.1:8084/getUsersByAjax.jsp,如图

项目地址:https://github.com/hannibal2017/p2p/tree/simpleDemo/springboot-jsp
json遍历参考:用jquery的each方法介绍及遍历json对象
2,JSON操作:
User user1 = new User(); user1.setName("fsa"); user1.setAge(4); String s1 = JSON.toJSONString(user1); String s2 = JSONObject.toJSONString(user1); System.out.println(s1);//{"age":4,"name":"fsa"} System.out.println(s2);//{"age":4,"name":"fsa"} User user2 = JSON.parseObject(s1,User.class); System.out.println(user2);//{"age":4,"name":"fsa"}




