从Runoob的Django教程学到的
Windows 10家庭中文版,Python 3.6.4,Django 2.0.3
这个月开始学习Django,从网上找到了RUNOOB.COM网站找到了一份Django教程,在“认真”学习之后,初步
了解了怎么使用Django搭建一个简单的Web应用。

说明:
此教程讲解了建立Django项目的一些基本操作,并给除了简单的示例程序,再需要更多学习内容的时候,还是得访问Django官网。
不过,RUNOOB.COM网站的Django的确是一个很好的 中文教程——快速上手的起点,本文介绍在此教程中学到的一些内容 和 自
己学习过程中的一些疑问。
1.Django安装
下载Django安装包,解压到和Python安装目录放在同一根目录;
打开命令行窗口,进入Django目录,执行下面的命令安装Django:
>python3 setup.py install
执行完毕,Django将被安装到Python的lib\site-packages目录下:

安装到这里,就结束了!
注意:
教程中提到要把一些目录添加环境变量Path,检查后发现,其中的Scripts目录已经被添加到环境变量,而教程中给的django目录
和我的安装目录不符。
教程中做这个添加的目的是什么呢?
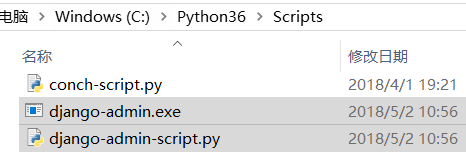
为了使用django-admin.py命令,检查后发现,django-admin.exe已经存在于Scripts目录中了,因此也就没有添加Django目录下的
相关目录到环境变量Path。
后续学习教程时,也没有发现什么不便之处。


检查是否安装成功:
>>>import django
>>>django.get_version()
说明:
Linux、Mac下怎么安装,本文就不没有介绍了。
2.创建项目并运行项目
需要使用django-admin.exe命令,存在于Python安装目录的Scripts目录下。
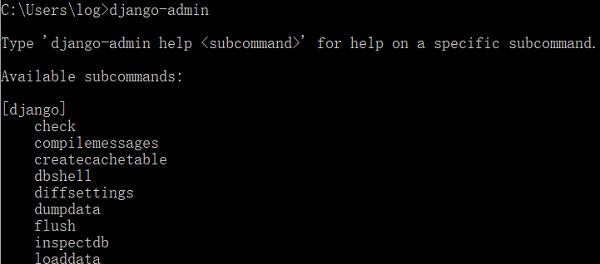
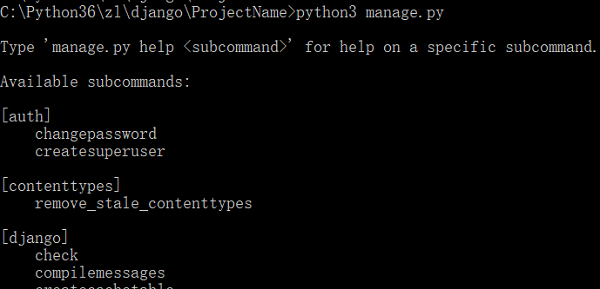
django-admin命令下还包含许多子命令(subcommand),可以在命令行中输入django-admin查看:

创建项目:
django-admin startproject ProjectName
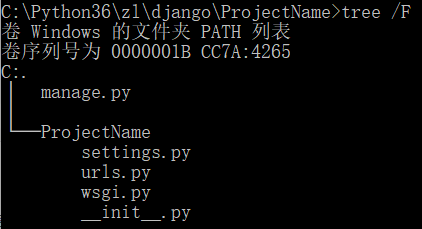
执行创建项目命令后,会在命令行的当前目录下产生一个以ProjectName命名的文件夹,里面包含了Django项目初始的所有文件。


Django项目初始化文件介绍见RUNOOB教程。
manage.py就是用来管理项目的,包含不少子命令,比如启动项目在测试服务器中运行的runserver命令;
settings.py就是项目的配置信息,包括数据库配置、APP配置、静态文件配置、项目语言配置——默认英文等;
urls.py用来配置项目可以用哪些URL来访问;
wsgi.py是一个支持WSGI协议的入口,在将Django项目部署到Nginx+uWSGI服务器搭建的生产环境时用到。
项目创建成功了,下面,运行项目:
python3 manage.py runserver
runserver后面还可以跟参数的,我这里就使用默认的了——启动后的端口为8000。
启动后的命令行显示如下:

问题:这里提示“You have 14 unapplied migration(s)...”,这是什么意思呢?
解答:这和Django Admin管理工具相关,在执行“python manage.py migrate命令后,自动在数据库(默认SQLite)中创建
Django Admin管理工具需要的数据表(数据模型)。
下图是在后面执行了命令,启动管理工具后得到的MySQL数据库中的数据表列表(红框中的部分):

启动后的页面也和RUNOOB教程不一样,如下:

不过,这个页面是怎么来的呢?Django在后台做了什么?这个另外著博文介绍吧!
此外还有,创建Django项目做了什么、运行服务器是做了什么……都需要看更多资料和源码。
说明:
在运行上面的命令时,我已经进入了ProjectName项目的目录中。
manage.py还可以进行更多操作,请参考其帮助信息。

在RUNOOB教程中,还在“Django 创建第一个项目” 中初步介绍了 创建自己的视图(VIEW)和修改urls.py,请参考教程。
关于url()函数的用法也在此节进行了初步介绍,四个参数:regex、view、kwargs、name,更多内容,看官方文档。
3.Django模板
MVC,大家应该都明白吧?其中M表示数据模型、V表示视图,一种很好的开发模型,即在开发过程中,将数据模型、视图分开,
做到一份数据可以对应多份视图,让用户可以从不同的角度来看数据,进而发现其中的意义。当然,对于开发来讲,这种架构的开
发效率也是远远超过把数据模型、视图整合到一起的老方法。
Django支持 数据模型 和 视图 分离!即使用Django模板!
既然是模板,那么,就要有存放模板的地方,存放在哪里呢?项目目录下,新建templates文件夹,此文件夹就是了。
模板文件是什么文件呢?HTML文件,HTML5编写的HTML文件(HTML4编写的当然也行,但是,现在已经是HTML5的天下了,要与时俱进)。
templates目录是新建的,Django怎么知道呢?配置啊!在settings.py文件中的TEMPLATES列表中进行配置,RUNOOB教程中做了如下修改:
'DIRS': [BASE_DIR+"/templates",], # 修改位置
在修改前,DIRS是空列表。
问题:既然可以配置,那么,模板文件夹使用其它的名字也是 可以的吧?
解答:尚未进行测试,应该是可以随便取模板文件夹名的。
下面,建立模板文件了,这是重点,请仔细看RUNOOB教程。
下面几点是我认为需要注意的地方:
a.变量
在第一个例子中,建立了变量{{ hello }},双大括号;
在视图文件中,导入了django.shortcuts中的render(渲染器,是一个函数),返回的时候调用render函数,参数为 客户端请求、模板文件 和 一个字典
对象,这个字典里面包含关键字为hello的item;
这样调用后,数据和模板文件 在后台“组合”后就发送给客户端了;
当然,更多变量,需要更多的字典item。
b.标签
使用{% ... %}将标签关键字括起来。
标签用来做什么?流程控制,及其它高级功能。
标签中可以出现哪些关键字呢?
if, elif, else, and, or, not, in, reserved, ifequal, ifnotequal——用于流程控制
include, block, extends——用于模板嵌套和模板继承
除了上面的,是否还有其它的呢?这就需看Django官方文档了。
标签,其实就是为了正确地解析来自模型部分的数据,因为数据的类型各种各样,整数、字符串、JSON格式……因此,才需要这么多的标签来做处理。
c.注释
{# 注释的内容 #}
d.过滤器
服务器端传递来的数据可能不符合需求,这时就可以使用 过滤器 这种方便的方式来进行处理了(方便应该是相对于用JavaScript来进行处理)。
RUNOOB教程中介绍了下面的过滤器,更多的请看Django官方文档。
lower, first, upper, truncatewords, addslashes, date, length
后来处理猜测:
获取请求,进行处理,获取模板、数据,在后台根据模板中的 变量、标签、过滤器、注释 进行解析,并把数据放到对的位置,进而生成HTML页面,
在将生成的页面传递给客户端,完成客户端的请求!
顺利的情况是如此的,解析错误了呢?发送 系统定义的错误页面,或者,发送 自定义的错误页面 到客户端。
并记录日志吧?
感觉自己都可以利用正则表达式等技术来实现这样的功能了?哈哈,难道只是想想?
4.Django模型
前面介绍了模型,前端开发人员可以建立各种各样的模板文件了——熟悉了Django的变量、标签、过滤器、注释之后。
那么,模板需要展示的数据呢?
这就需要Django后端开发人员负责了,即 基于Django框架 使用Python代码去获取数据。
在教程中介绍了几种数据库供Django使用:PostgreSQL、SQLite、MySQL、Oracle。
问题:其它数据库不支持吗?
解答:去PYPI查看是否有其它数据库的驱动出现吧,有的话就可以,没有的话,不可以 或者 自己开发吧!
在教程中用的是MySQL数据库,我的也是,好巧!
首先,在数据库服务器中建立数据库;
然后,在Django项目的settings.py文件中配置DATABASES字典。
默认的default配置是项目文件夹下的SQLite,更改为MySQL数据库的配置请参考教程和官方文档。
下面是我配置的,连接到本机的earth数据库:
1 # the information of MySQL database: earth 2 # 修改 3 DATABASES = { 4 'default': { 5 'ENGINE': 'django.db.backends.mysql', 6 'NAME': 'earth', 7 'USER': 'test', 8 'PASSWORD': '111111', 9 'HOST': 'localhost', 10 'PORT': '3306', 11 } 12 }
问题:为什么不用默认的SQLite呢?
解答:根据个人的经验,SQLite的功能比较弱,只能在一些小小小的项目中使用。
问题:在教程和我的测试中,都只使用了 一个数据库,那么,是否可以使用多个数据库呢?
解答:应该是可以的,还需查看官方文档,包括用法。
数据库建立好了,下面就是使用它了。
在Django中,要使用数据库的话,需要建立APP。怎么建?在哪儿建?
这个时候,又要使用django-admin命令了,如下命令建立APP:
djang-admin startapp AppName
项目根目录下——教程中推荐,但我测试时没有理解,结果建立到settings.py相同的文件夹了,后续有一些麻烦,不要学我。
建立APP后,还得在Django项目中配置,即修改settings.py中的INSTALLED_APPS列表,添加一行:
1 # Application definition 2 3 INSTALLED_APPS = [ 4 'django.contrib.admin', 5 'django.contrib.auth', 6 'django.contrib.contenttypes', 7 'django.contrib.sessions', 8 'django.contrib.messages', 9 'django.contrib.staticfiles', 10 'earthinfo.TestModel', # 添加 11 ]
说明:
因为我是把APP建立在项目earthinfo的earthinfo目录下(和settings.py一起),因此,都了一个earthinfo.,所以,不能建在这个地方。
后面还有一些地方需要添加earthinfo.,否则,解释器报错。
问题:APP只是用来管理数据模型吗?还有什么其它用途?
解答:需要看官方文档。
注意:
此时即可使用python manage.py migrate命令建立Django Admin管理工具所需的表了,见本文前面介绍。
数据库、Django的数据库配置、建立APP、配置APP 都好了,现在还差?建表了!
去数据库建表吧!NONONO!
在教程中,只需要在新建的APP下建立的models.py文件中定义一个一个的Python类即可。
这里定义的每一个类,都是一个数据表;
每一个表都有一个默认的主键——自增的整型的id(可以不要吗?可以自建吗?框架为何如此设计?);
每个数据表的字段都是一个django.db.models下的*Field类对象,这些*Field类的父类都有Field类。
对于Field类及其子类,还需要查看官方文档。
回到建表,可以在models.py中建立多个表、可以定义表的外键等。
在models.py中建表后,执行下面的命令将其中的Python类在数据库中建立表——此时有多个数据库定义怎么设置呢?
python3 manage.py makemigrations AppName # 让Django知道模型有变更
python3 manage.py migrate AppName # 执行建表工作
执行完后,数据表就建立好了,但是,表的名字并非类名,而是AppName_ClassName(注意下划线)。
问题:为何两个步骤?
解答:防止出错?好像效果不明显,还得看看这个命令的帮助。
看来,这个数据表的建立时需要后台开发人员和数据库管理员一起实现的啊。
另外,Django建立的数据表可能和自己在数据库中直接建立的表存在差别,很可能和自己在数据库中建立的有很大的差别。那么,
建立表后可以在数据库中更改吗?
问题:可以在数据库中建表,而不用定义模型吗?
解答:应该不可以。详情还得看官方文档。
差点忘了 一个重要的步骤:安装数据库驱动模块,教程选择了mysqlclient,使用pip命令即可安装好。
注意:
此数据库驱动模块安装后,上面的migrate、makemigrations等命令才可以执行成功。
问题:我知道还有一个MySQL驱动——PyMySQL,可以更改吗?可以 更改为PyMySQL吗?
解答:有博文介绍是可以的,还得查找下资料。
问题:为什么可以?
解答:或许是因为两者都支持PEP 249 -- Python Database API Specification v2.0。看懂这文档后,或许自己都可以开发数据库驱动了。
下面是操作数据模型——数据表了,有哪些呢?CRUC,即Create,Retrive, Update, Delete。
教程中初步介绍了这几个操作,大家可以看看。
建立了建立视图文件testdb.py来给用户操作的接口。
增加:save函数
获取:模型类名.objects——获取所有数据,再通过filter, get, order_by等函数获取需要的
更新:save、update函数
删除:delete函数
5.Django表单
RUNOOB教程中介绍基本的使用客户端页面的表单和后台交互,即在页面定义<form>表单,再把表单里面的数据提交到后台。
教程中按照GET、POST方法来介绍。
GET方法中提供了一个模板文件search_form.html,用来提交数据;但后台Python文件search.py中定义了两个函数,其中,search_form
函数用于把模板文件返回给客户端、search函数则解析客户端请求并把查询数据直接返回。
这里,django.shortcuts.render_to_response函数直接将模板文件返回给客户端,和前面用到的render有区别;在search中,将请求的字符
编码设置为了request.encoding='utf-8',这也是很有必要的,另外就是获取请求参数的方法,类似一个获取字典对象的值。在教程后面介绍
了,HttpRequest的GET、POST对象是一个QueryDict对象,只是这个QueryDict字典对象和一般的字典对象的使用方法有区别,请看教程
中的介绍。
问题:这里的search_form.html中没有动态数据,就是一个静态文件,可以不用在search.py中定义函数把它传递给客户端,而是【直接】将
它传递给客户端吧?
解答:应该可以,在和Nginx、uWSGI配合使用后更应该可行。
POST方法的例子中,将客户请求页面和返回结果页面整合到了一个页面了,后台也只定义了一个处理函数。
模板的上面是表单定义,在表单中有一个标签{% csrf_token %},作用是防止伪装提交请求,此标签不属于前面介绍的标签,并不能直接使用,还
需要在后台文件中导入模块:
from django.views.decorators import csrf
否则,此标签将不能解释成功,会出错。当然,是否一定要使用此标签呢?我还没有做过更多尝试。
在模板文件post.html中,还定义了一个Django变量{{ rtlt}},只要后台函数返回的字典数据中有这个rlt关键字即可,当然,用渲染类的函数。
从前面的学习中,感觉只要使用模板,就需要使用render*类的函数。
后台函数search_post有先判断POST请求是否为空——但这里指定其字符编码,为空就返回空字典,此时,页面的{{ rlt }}变量显示为空。如
果POST的数据不为空呢,从POST中获取关键词为q的字典值——获取不到怎么样呢?报错?需要试试。
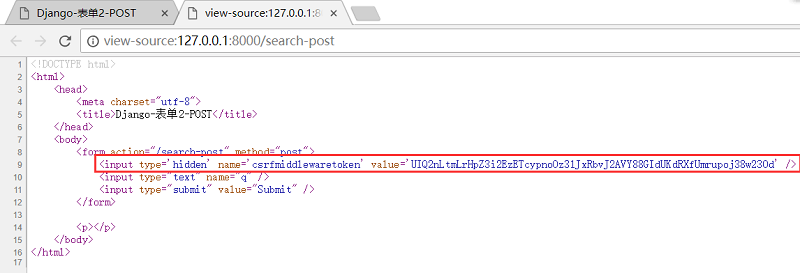
前面说了{% csrf_token %}标签,这个标签会被解析为一个隐藏表单元素再发送到客户端,打开页面,查看源码可以看到下面的结果:
名为csrfmiddlewaretoken的隐藏表单元素。


教程中还介绍了REQUEST和QueryDict对象,这里就不多说了。
6.Django Admin管理工具
Django Admin管理工具 是做什么用的呢?从教程的示例来看,就是管理数据库记录的——查看、添加、修改、删除等,并可以用较多的样式在Web
页面上展示给开发者。
但是,我们的数据库应该有自己的桌面应用程序可以处理的,比如,MySQLworkbench就是一个管理MySQL数据库的工具。
为什么要用Django Admin管理工具呢?因为它是基于Web的,有浏览器就可以打开页面管理APP中的数据了,而MySQL workbench可能就不那么方便了。
怎么用Django Admin管理工具呢?
首先,激活工具——修改urls.py文件;
然后,使用manage.py的createsuperuser命令添加超级权限用户;
此时,在浏览器打开Django Admin管理工具的页面,使用添加的超级用户登录就可以了。
默认的管理页面上是没有数据模型的,这需要开发者添加 或 注册,即在模型APP的admin.py中添加即可:
导入模型中代表表的类,然后注册它们。
from TestModel.models import Test
admin.site.register(Test)
还有更多的用法,请大家查看RUNOOB教程初步学习,然后再查看官方文档学习更详细的内容。
7.Django Nginx+uwsgi 安装配置
教程的最后一部分介绍了将Django项目部署到Nginx+uWSGI,不过教程选择的环境是Linux操作系统——CentOS。
而我想将其部署到我的Windows 10操作系统,在经过近一天的各种尝试后,我发现这个想法是行不通的,主要原因
就是——uWSGI无法再Windows 10上安装成功。我前面一篇博文介绍了这个情况。
看来,需要安装Linux操作系统(我会选Ubuntu)来做进一步的部署试验了。
8.总结
在学习过RUNOOB教程的Django内容后,初步了解了Django项目的开发了,后面,就需要逐步完善了。
在两个方面要更加深入:
a.官方文档
b.源码
这样,才可以基于Django框架开发出优秀的Web应用。
另外,还没有试验添加SSL支持、提供RESTful API的功能呢,还没有测试Django和其它数据库交互呢,尤其是NoSQL数据库,
以及,Django对大数据等的处理能力……还有,怎么建立自己的用户管理系统?怎么实现一些基本的互联网页面的功能?路漫
漫啊!~只有一步一步来了。



