vue.js 3 初学经验:开发环境搭建,Windows,nginx
Windows 11
nginx-1.20.0
"vue": "^3.4.21"
---
序章
vue3 开发,不需要后端服务业是可以的。
在需要后端服务时,使用 nginx 来转发请求是很好的(个人开发者)。
注,还有什么其它方式吗?
注,本文的后端服务 是使用 Java 开发的 HTTP 接口。
注,参考资料#2 介绍了 多个 vue.js 3.0 项目的配置,本文则 多了 后端服务的配置。
架构图

用户 访问 nginx;
nginx 转发 vue.js 项目的文件(npm run build 后在 dist 目录生成的);
nginx 转发 后端请求到 Java 后端。
vue.js 3.0 项目编译
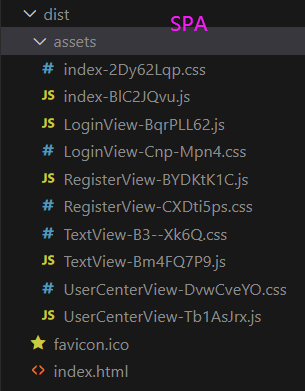
执行 npm run build 命令,默认生成到 项目的 dist 目录下:

注,SPA,单页面应用。
启动后端服务
Java 程序:
| java -jar app.jar |
注,开发环境,就不用太麻烦了。
ben发布于博客园
配置 nginx(重点)
http 节点下配置:
|
include D:/work/nginx-1.20.0/conf/servers/*.conf; include D:/work/nginx-1.20.0/conf/upstreams/*.conf; |
servers 下放置 服务器配置,不同域名、不同端口的服务器。
upstreams 下放置 后端服务 的 upstream 配置。
server 配置
servers 下建立 服务器的 conf 文件:localhost.conf
server {
listen 80;
listen [::]:80;
#server_name _;
# 关键1
root D:/code/tlprj/vue3prj/dist;
# Load configuration files for the default server block.
include D:/work/nginx-1.20.0/conf/default.d/*.conf;
location ^~ /app {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
# 关键2
proxy_pass http://server29001;
}
location ^~ /system {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
# 关键2
proxy_pass http://server29001;
}
# 关键3
# view 地址 跳转到 首页
location / {
try_files $uri $uri/ /index.html;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}关键1:
server.root 配置,指向 vue.js 3.0 项目的 dist目录。
关键2:
转发请求到后端的 Java 程序。
关键3:
在不同的 vue.js 视图(View) 刷新时,放置返回到首页。见 参考资料#1 的官方文档介绍。
注意,
其中转发 以 /app、/system 开头的 两类请求, 可以优化为一个,后端服务统一前缀。
其中的 location 用的是【^~】,而不是 单独的【~】。
upstream 配置
upstream server29001 {
server localhost:29001;
}ben发布于博客园
使用开发环境
启动 nginx。
启动后端服务——确保接口已开发完毕,可联调、可发布。
接下来,在 vue.js 3.0 项目尽情开发吧——好好调用后端接口。
征求意见
在 vue.js 3.0 项目中,使用 npm run dev 命令 会启动一个 端口为5137 的web服务,可以访问 Web项目。
在不使用 nginx 时,怎么在 这种情况下 使用后端服务呢?
ben发布于博客园
---END---
本文链接:
https://www.cnblogs.com/luo630/p/18166690
ben发布于博客园
参考资料
1、vue router
其中有一个 页面介绍 nginx 的 try_files 配置的。
2、手把手教 Nginx 部署 Vue 项目
2020-03-19
作者:狗尾巴花的尖
https://juejin.cn/post/6844904096973979662
3、【nginx】nginx之location规则详解:
作者:Sun Peng
于 2023-07-25 22:45:44 发布
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
https://blog.csdn.net/weixin_53791978/article/details/131927724
4、
ben发布于博客园
ben发布于博客园





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 盘点!HelloGitHub 年度热门开源项目
· DeepSeek V3 两周使用总结
· 02现代计算机视觉入门之:什么是视频
· C#使用yield关键字提升迭代性能与效率
· 2. 什么?你想跨数据库关联查询?