echarts 绘图 的 代码片段
软件版本:
eCharts 5.4.3
vue.js 3.2.36
Element Plus 2.3.12
--
序章
官网:
https://echarts.apache.org/zh/index.html
快速上手:
https://echarts.apache.org/handbook/zh/get-started/
下载方式1:jsDelivr CDN
https://www.jsdelivr.com/package/npm/echarts
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script>
本文简单试验 eCharts 绘图的使用,整理一些 代码到这里,方便有需要时使用。
下载
除了全量下载,还可以定制获取。
https://echarts.apache.org/zh/download.html


试验方式
1、下载 echarts.min.js ,在 html 中引用本地 echarts.min.js。
2、结合 vue.js 3 实现绘图。
<script src="../js/echarts.min.js"></script>
普通绘图:官网
代码:更改了 style 的 宽高
<body>
<div id="main" style="width: 100%;height:300px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
let option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
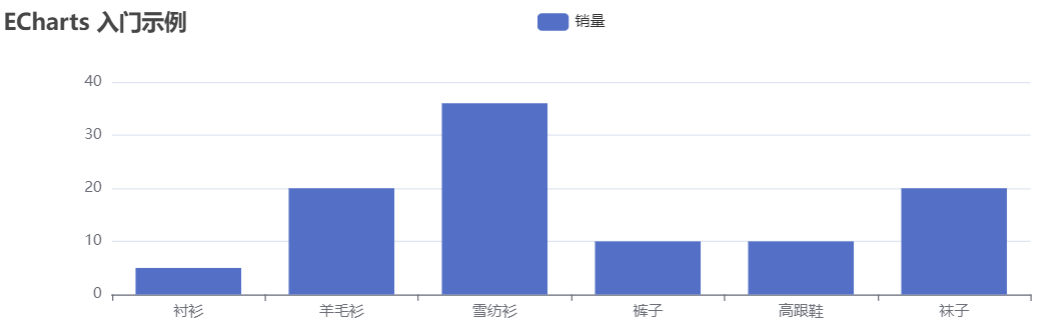
</body>效果:

改为:折线图(line)
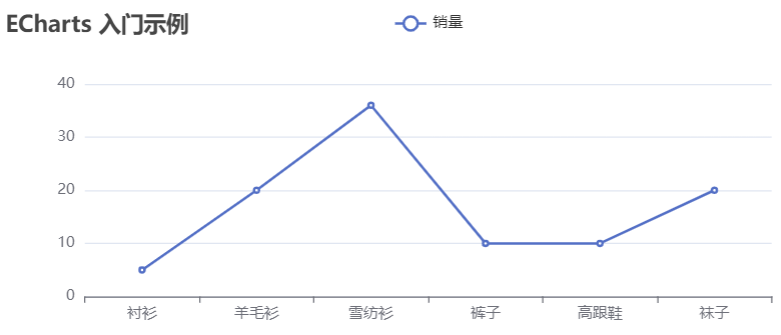
将 series 下的 type 由 bar 改为 line 即可。

效果:

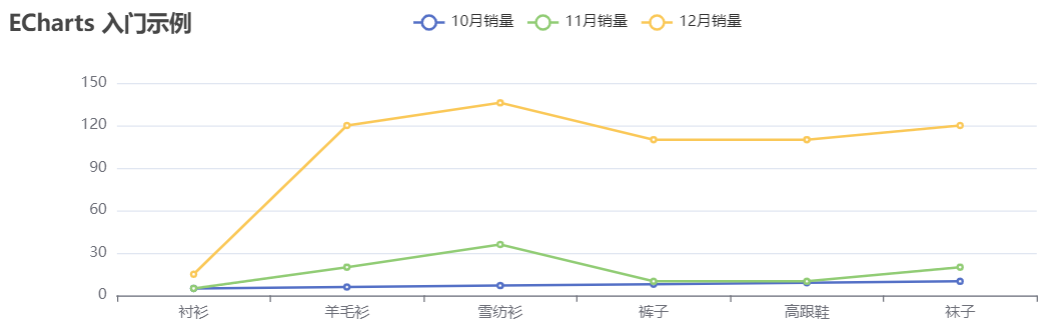
改为:多条折线
修改 option 下的 legend、series 即可:
let option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['10月销量', '11月销量', '12月销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [{
name: '10月销量',
type: 'line',
data: [5, 6, 7, 8, 9, 10]
}, {
name: '11月销量',
type: 'line',
data: [5, 20, 36, 10, 10, 20]
}, {
name: '12月销量',
type: 'line',
data: [15, 120, 136, 110, 110, 120]
}]
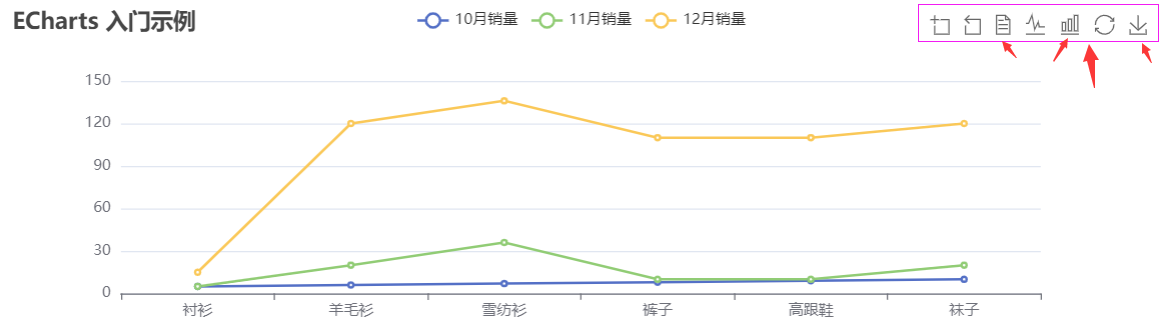
};效果:

改为:鼠标在图上移动时显示数据
在前面的图中,只有鼠标在图中节点上时才显示数据——一个点。
修改 tooltip 即可实现。
下面实现,鼠标划过图上 x轴上方时显示数据。
代码:
tooltip: {
/* 添加下面的 */
trigger: 'axis'
},效果:

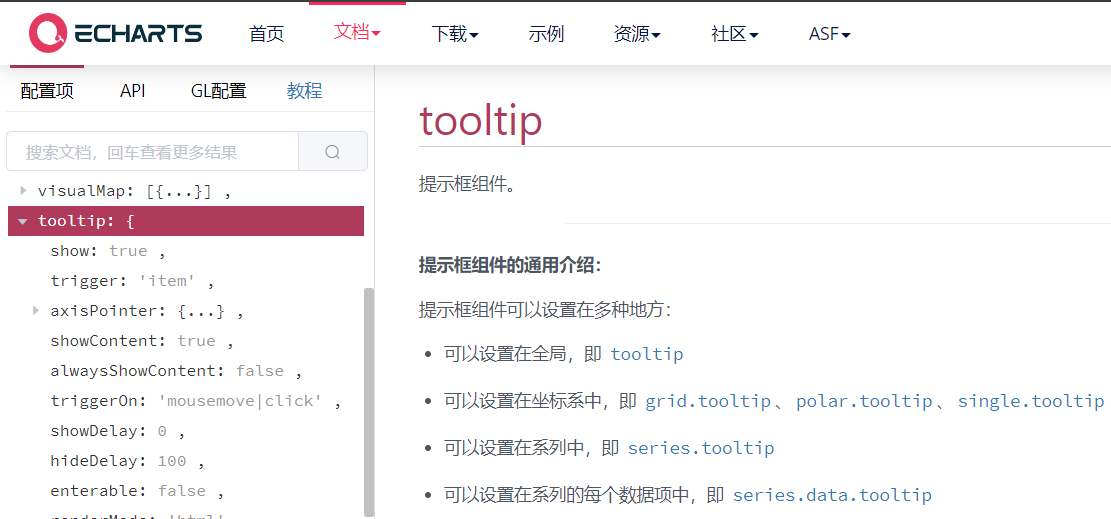
tooltip 配置项
https://echarts.apache.org/zh/option.html#tooltip

属性 show 默认为 true——显示。
其中的 trigger 选项,默认 item,可选 axis、none。
官文:
tooltip. trigger = 'item' 试一试
string
触发类型。
可选:
'item'
数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
'axis'
坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
在 ECharts 2.x 中只支持类目轴上使用 axis trigger,在 ECharts 3 中支持在直角坐标系和极坐标系上的所有类型的轴。
并且可以通过 axisPointer.axis 指定坐标轴。
'none'
什么都不触发。前面的示例 只是简单显示数据,更复杂的数据显示,请看官文。
添加工具栏:toolbox
工具栏。内置有 导出图片,数据视图,动态类型切换,数据区域缩放,重置 五个工具。
在配置项中添加 toolbox 选项即可。
代码:
let option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {
trigger: 'axis'
},
toolbox: {
/* 工具栏 */
show: true,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
dataView: {
readOnly: false
},
magicType: {
type: ['line', 'bar']
},
restore: {},
saveAsImage: {}
}
},
// 省略更多内容效果:

通过 工具栏 切换为 柱状图:

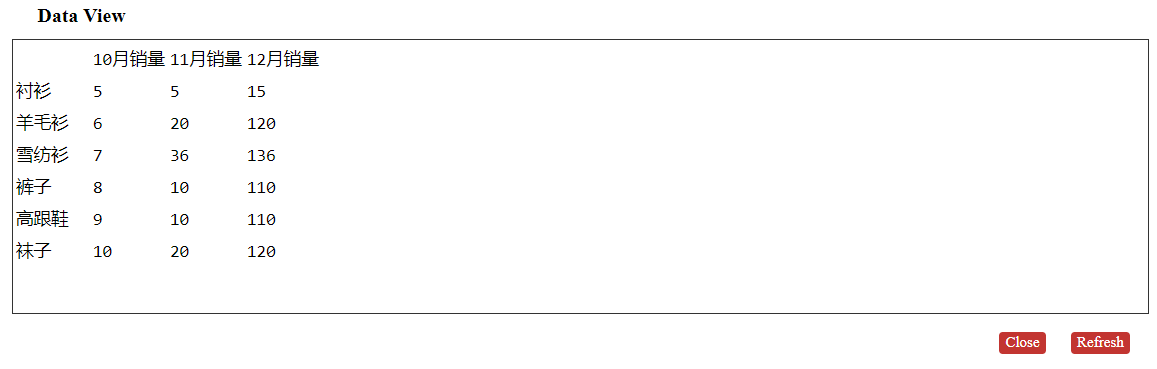
通过 工具栏 显示数据:

通过 工具栏 下载图片:得到一个 png 图片

toolbox 配置项
https://echarts.apache.org/zh/option.html#toolbox

前面示例用到的 feature 属性:

可以根据需要,做更多配置。ben发布于博客园
TODO 中文怎么弄?本地化。
改为:多个 Y 轴
前面的示例中,数据有多个,但是,Y轴只有一个,导致数据小的很难看到趋势。
需要配置 yAxis,并设置 series 下的 数据的 yAxisIndex 配置项。
代码:
let option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {
trigger: 'axis'
},
toolbox: {
/* 工具栏 */
show: true,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
dataView: {
readOnly: false
},
magicType: {
type: ['line', 'bar']
},
restore: {},
saveAsImage: {}
}
},
legend: {
data: ['10月销量', '11月销量', '12月销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: [
/* 3个Y周 */
{
name: '10月',
type: 'value'
},
{
name: '11月',
type: 'value'
},
{
name: '12月',
type: 'value',
/* 设置后和 上一个分开 */
offset: 50,
}
],
series: [{
name: '10月销量',
type: 'line',
data: [5, 6, 7, 8, 9, 10]
}, {
name: '11月销量',
type: 'line',
/* 设置数据对应的Y轴,默认都是 最左边第1个 */
yAxisIndex: 1,
data: [5, 20, 36, 10, 10, 20]
}, {
name: '12月销量',
type: 'line',
/* 设置数据对应的Y轴,默认都是 最左边第1个 */
yAxisIndex: 2,
data: [115, 1120, 1136, 1110, 1110, 1210]
}]
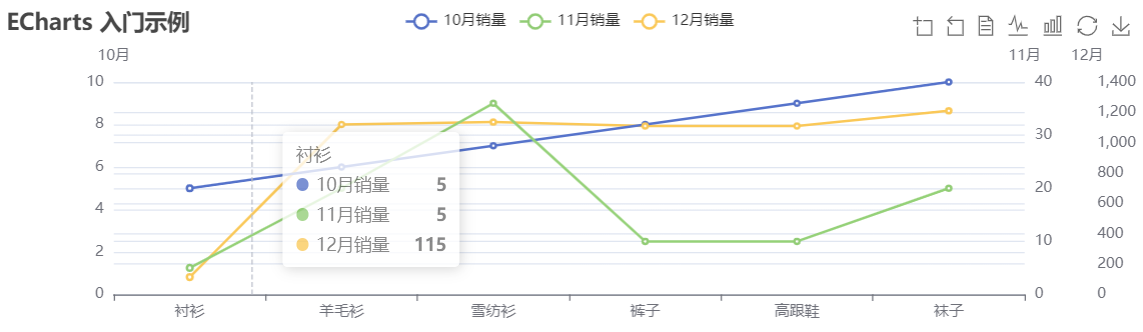
};效果(使用 工具栏下载的 png 原图 上传):

从上图可以看到,销量数据较小的 10月、11月 的数据变化趋势 也很明显了。ben发布于博客园
yAxis 配置项
https://echarts.apache.org/zh/option.html#yAxis
| 官文:直角坐标系 grid 中的 y 轴,一般情况下单个 grid 组件最多只能放左右两个 y 轴,多于两个 y 轴需要通过配置 offset 属性防止同个位置多个 Y 轴的重叠。 |

文档这里 有点问题:
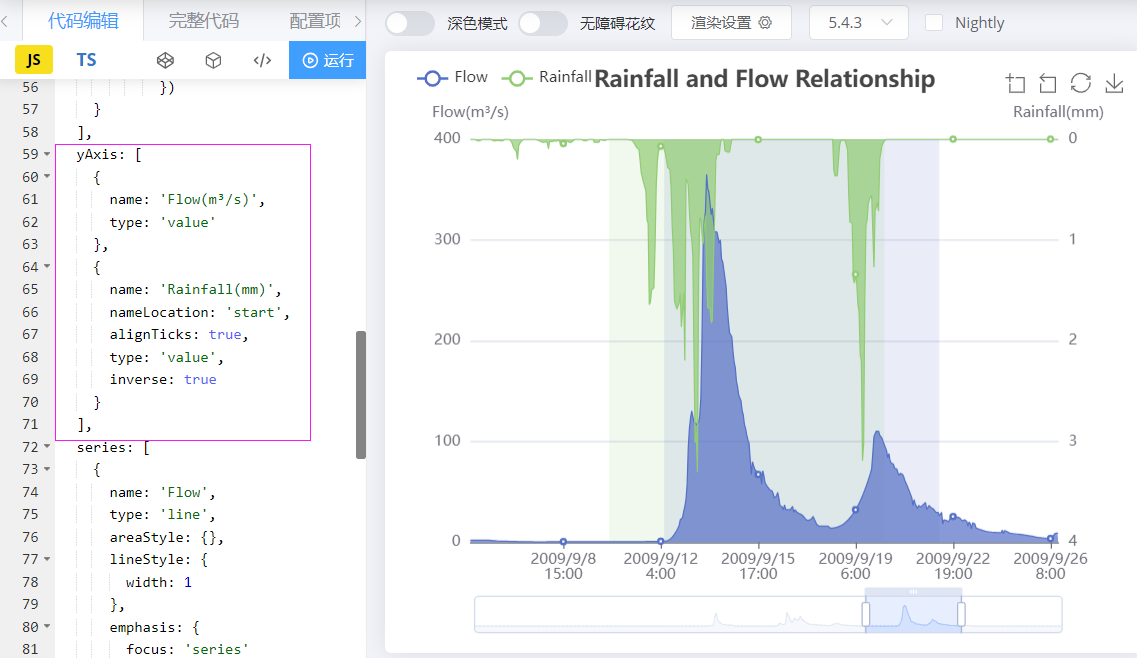
一来就是一个 大括号({),其实呢,可以配置为 中括号([)——多个Y轴。
知道看了 官方示例的 下图的源码,才知道可以用 中括号。
https://echarts.apache.org/examples/zh/editor.html?c=area-rainfall

更多内容,请看官文。
resize 功能
在浏览器窗口缩放时,绘制的图是不变化的,因此,需要再改进。
添加下面这句即可实现:
window.addEventListener('resize', myChart.resize);位置:setOption 调用之后。

vue.js 3 + eCharts
在当前页面绘制
重点:
|
1、<div>元素使用 ref 属性,绘图时使用,this.$refs 获取元素——“this.$refs.containerDiv”; 2、使用 vue.js 3 的方式为 直接引入 js文件,而非基于 node.js 进行。 |
代码:ben发布于博客园
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts Demo:官网-Vue</title>
<script src="../js/echarts.min.js"></script>
<script src="../js/vue_3.2.36_vue.global.min.js"></script>
</head>
<body>
<div id='app'>
<div ref="containerDiv" style="width: 100%;height:300px;"></div>
</div>
</body>
<script type="text/javascript">
const root = {
data() {
return {
};
},
mounted() {
this.drawChart();
},
methods: {
drawChart() {
let container = this.$refs.containerDiv;
let myChart = echarts.init(container, null, {
// renderer: 'canvas',
renderer: 'div',
useDirtyRect: false
});
// 指定图表的配置项和数据
// 指定图表的配置项和数据
let option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {
trigger: 'axis'
},
toolbox: {
/* 工具栏 */
show: true,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
dataView: {
readOnly: false
},
magicType: {
type: ['line', 'bar']
},
restore: {},
saveAsImage: {}
}
},
legend: {
data: ['10月销量', '11月销量', '12月销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: [
/* 3个Y周 */
{
name: '10月',
type: 'value'
},
{
name: '11月',
type: 'value'
},
{
name: '12月',
type: 'value',
/* 设置后和 上一个分开 */
offset: 50,
}
],
series: [{
name: '10月销量',
type: 'line',
data: [5, 6, 7, 8, 9, 10]
}, {
name: '11月销量',
type: 'line',
/* 设置数据对应的Y轴,默认都是 最左边第1个 */
yAxisIndex: 1,
data: [5, 20, 36, 10, 10, 20]
}, {
name: '12月销量',
type: 'line',
/* 设置数据对应的Y轴,默认都是 最左边第1个 */
yAxisIndex: 2,
data: [115, 1120, 1136, 1110, 1110, 1210]
}]
};
myChart.setOption(option);
window.addEventListener('resize', myChart.resize);
},
},
watch: {
}
};
const app = Vue.createApp(root);
const vm = app.mount('#app');
</script>
</html>效果:ben发布于博客园

在 弹窗 中绘制
说明,需要使用和 vue.js 3.0 搭配的 Element Plus 一起使用。
<!-- element-plus 本地 -->
<link rel="stylesheet" href="../js/element-plus/unpkg.com_element-plus@2.3.12_dist_index.css" />
<script src="../js/element-plus/unpkg.com_element-plus@2.3.12_dist_index.full.min.js"></script>
<!-- element-plus: icons -->
<script src="../js/element-plus/unpkg.com_@element-plus_icons-vue@2.1.0_dist_index.iife.min.js"></script>注意,ben发布于博客园
1、弹窗没有显示时,无法绘制;
2、设置弹窗现实后,无法 立即绘制——存在错误。
都是由于 <div> 元素没有渲染完成。
解决:
先打开弹窗,再点击 弹窗上的按钮进行绘制。
当然,也可以使用 异步监听方案 实现,TODO。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts Demo:官网-Vue-弹窗后绘图</title>
<script src="../js/vue_3.2.36_vue.global.min.js"></script>
<script src="../js/axios@1.4.0_dist_axios.min.js"></script>
<script src="../js/moment.min.js"></script>
<!-- element-plus 本地 -->
<link rel="stylesheet" href="../js/element-plus/unpkg.com_element-plus@2.3.12_dist_index.css" />
<script src="../js/element-plus/unpkg.com_element-plus@2.3.12_dist_index.full.min.js"></script>
<!-- element-plus: icons -->
<script src="../js/element-plus/unpkg.com_@element-plus_icons-vue@2.1.0_dist_index.iife.min.js"></script>
<script src="../js/echarts.min.js"></script>
</head>
<body>
<div id='app'>
<el-button @click="showDrawDialog">绘图弹窗</el-button>
<el-dialog v-model="dialogs.draw.visible" title="绘图" top="5vh" style="width: 80%;">
<el-button type="primary" @click="drawChart">绘图1</el-button>
<el-button type="primary" @click="drawChart2">绘图2</el-button>
<div ref="containerDiv" style="width: 80%;height: 15rem;"></div>
<div ref="containerDiv2" style="width: 80%;height: 15rem;"></div>
</el-dialog>
</div>
</body>
<script>
const rootDialog01 = {
data() {
return {
dialogs: {
draw: {
visible: false,
},
},
};
},
mounted() {
this.initPage();
},
methods: {
initPage() {
},
showDrawDialog() {
this.dialogs.draw.visible = true;
// 不可以 直接调用:弹窗打开是 绘图div还没绘制完成。
// this.drawChart();
},
drawChart() {
let container = this.$refs.containerDiv;
let myChart = echarts.init(container, null, {
// renderer: 'canvas',
renderer: 'div',
useDirtyRect: false
});
// 指定图表的配置项和数据
let option = {
title: {
text: '图1'
},
tooltip: {
trigger: 'axis'
},
toolbox: {
/* 工具栏 */
show: true,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
dataView: {
readOnly: false
},
magicType: {
type: ['line', 'bar']
},
restore: {},
saveAsImage: {}
}
},
legend: {
data: ['10月销量', '11月销量', '12月销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: [
/* 3个Y周 */
{
name: '10月',
type: 'value'
},
{
name: '11月',
type: 'value'
},
{
name: '12月',
type: 'value',
/* 设置后和 上一个分开 */
offset: 50,
}
],
series: [{
name: '10月销量',
type: 'line',
data: [5, 6, 7, 8, 9, 10]
}, {
name: '11月销量',
type: 'line',
/* 设置数据对应的Y轴,默认都是 最左边第1个 */
yAxisIndex: 1,
data: [5, 20, 36, 10, 10, 20]
}, {
name: '12月销量',
type: 'line',
/* 设置数据对应的Y轴,默认都是 最左边第1个 */
yAxisIndex: 2,
data: [115, 1120, 1136, 1110, 1110, 1210]
}]
};
myChart.setOption(option);
window.addEventListener('resize', myChart.resize);
},
drawChart2() {
let container = this.$refs.containerDiv2;
let myChart = echarts.init(container, null, {
// renderer: 'canvas',
renderer: 'div',
useDirtyRect: false
});
// 指定图表的配置项和数据
let option = {
title: {
text: '图2'
},
tooltip: {
trigger: 'axis'
},
toolbox: {
/* 工具栏 */
show: true,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
dataView: {
readOnly: false
},
magicType: {
type: ['line', 'bar']
},
restore: {},
saveAsImage: {}
}
},
legend: {
data: ['10月销量', '11月销量', '12月销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: [
/* 3个Y周 */
{
name: '10月',
type: 'value'
},
{
name: '11月',
type: 'value'
},
{
name: '12月',
type: 'value',
/* 设置后和 上一个分开 */
offset: 50,
}
],
series: [{
name: '10月销量',
type: 'line',
data: [5, 6, 7, 8, 9, 10]
}, {
name: '11月销量',
type: 'line',
/* 设置数据对应的Y轴,默认都是 最左边第1个 */
yAxisIndex: 1,
data: [5, 20, 36, 10, 10, 20]
}, {
name: '12月销量',
type: 'line',
/* 设置数据对应的Y轴,默认都是 最左边第1个 */
yAxisIndex: 2,
data: [115, 1120, 1136, 1110, 1110, 1210]
}]
};
myChart.setOption(option);
window.addEventListener('resize', myChart.resize);
},
},
watch: {
}
};
const app = Vue.createApp(rootDialog01);
// 使用 E.P
app.use(ElementPlus);
const vm = app.mount('#app');
</script>
</html>效果:ben发布于博客园

---END---
ben发布于博客园
本文链接:
https://www.cnblogs.com/luo630/p/17884762.html
参考资料
1、javaScript与vue获取元素的方法
https://blog.csdn.net/wanjun_007/article/details/129103715
小宛碎碎冰 于 2023-02-18 19:38:53 发布
2、vue里ref ($refs)用法
https://www.cnblogs.com/goloving/p/9404099.html
posted @ 2018-08-01 21:43 古兰精
3、
ben发布于博客园
ben发布于博客园



