Vue 3 之 Element Plus 之 Table 的 坑
版本信息:
vue.js 3.3.4
Element Plus 2.3.12
--
坑描述
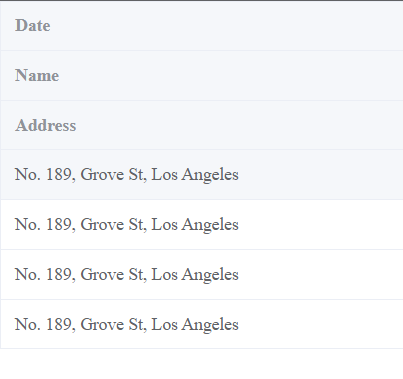
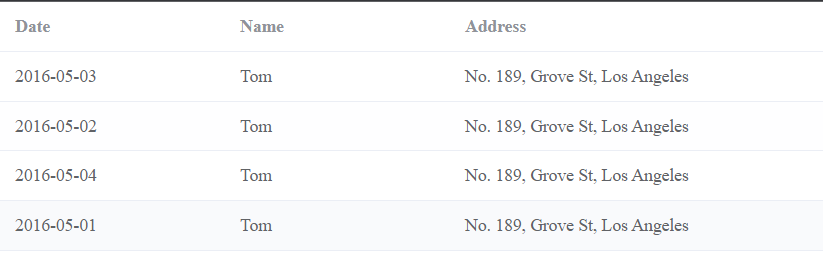
试验 Element Plus 之 Table 时出现了异常,表格显示错乱——列头不是横着显示,而是竖着显示;并且,表格内容只显示了最后一列的。
作者使用的是 直接导入 的方式:
<!-- Import style -->
<link rel="stylesheet" href="//unpkg.com/element-plus/dist/index.css" />
<!-- Import Vue 3 -->
<script src="//unpkg.com/vue@3"></script>
<!-- Import component library -->
<script src="//unpkg.com/element-plus"></script>
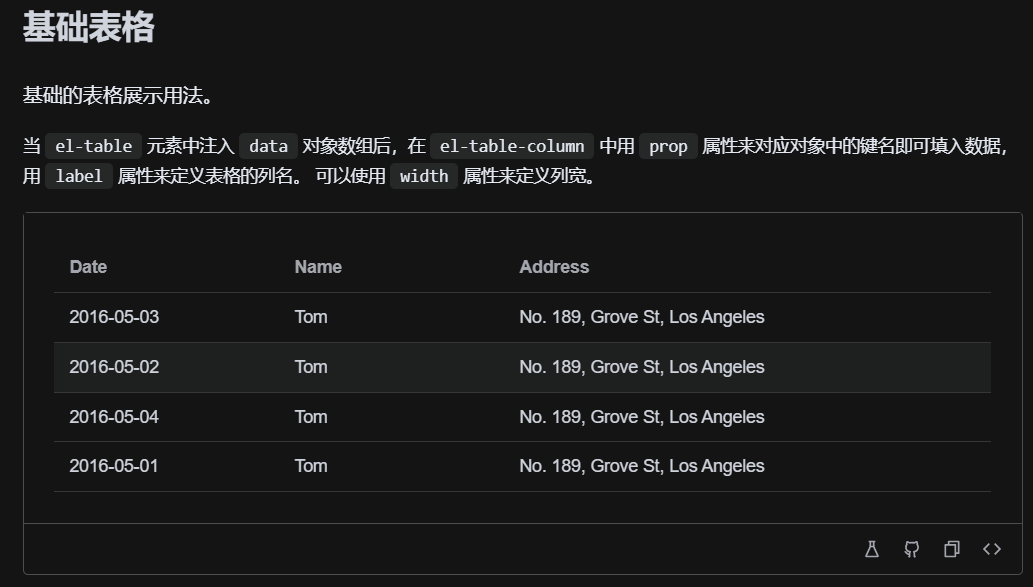
Element Plus 之 Table 的 基础表格:

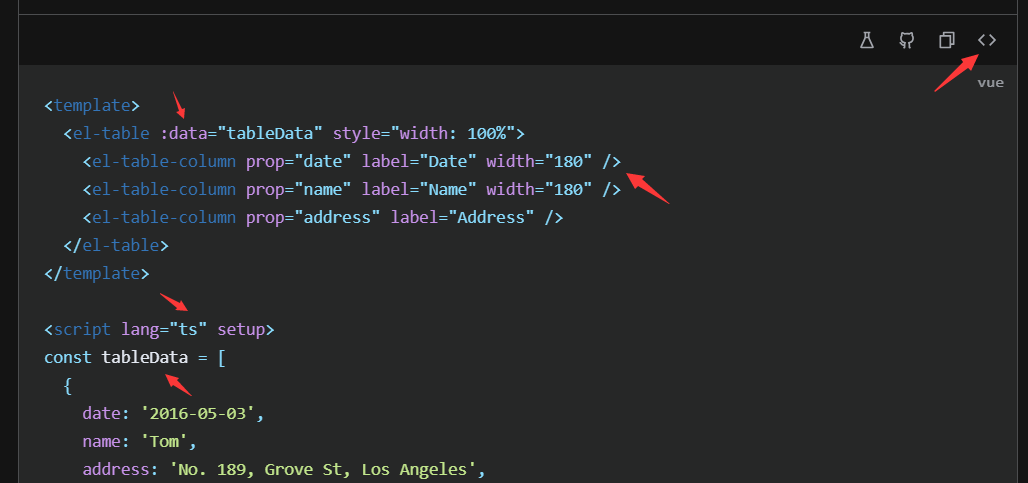
查看其源码:

坑现象
拷贝源码到本地执行,此时,显示的表格出现了错乱——不符合预期,如下图:

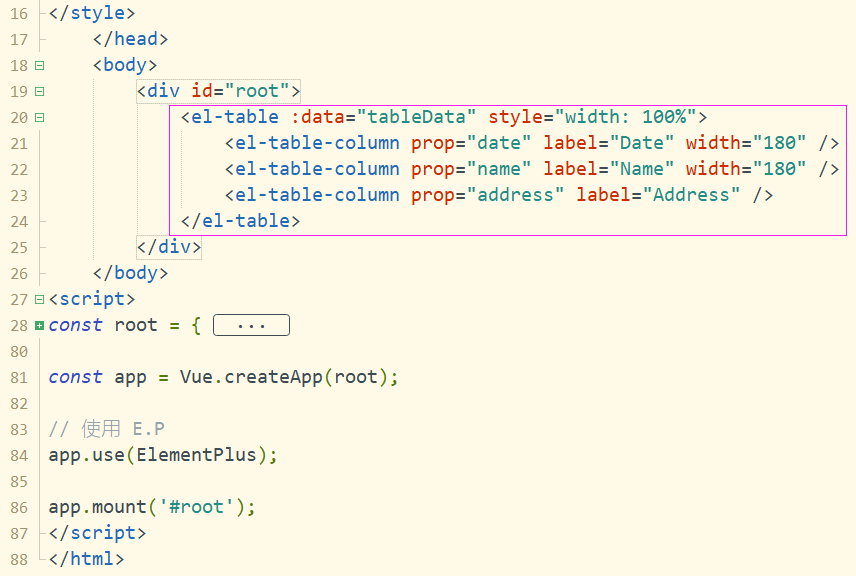
拷贝后的源码如下图:

坑解决
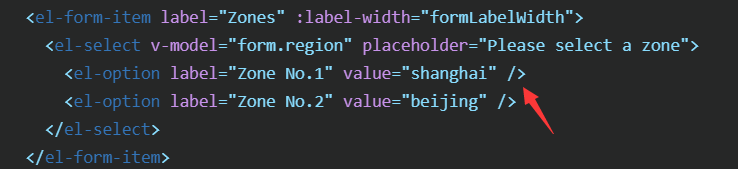
解决这种错误的方式:修改 <el-table-column> 元素的使用方式——使用 </el-table-column> 结尾。

修改后的效果:符合预期。

坑分析
应该是 和 自己使用 vue.js 的方式有关系——不是推荐的那种 打包 运行的方式。
补充:
<el-option> 元素也存在此问题。

---END---
本文链接:
https://www.cnblogs.com/luo630/p/17676991.html
参考资料
1、vue3 + Element Plus el-table纵向表头
Geeca
于 2023-02-03 13:43:42 发布
原文链接:https://blog.csdn.net/Geeca/article/details/126330808
2、
ben发布于博客园
ben发布于博客园



