Vue 3起手式:createApp 函数
Vue 3 真有意思。
用 Vue 3 做了几个简单的 Web 页面了,本文 展示其 createApp 函数 的一些使用。
createApp 函数
官文:
https://cn.vuejs.org/api/application.html
|
function createApp(rootComponent: Component, rootProps?: object): App 第一个参数是根组件。第二个参数可选,它是要传递给根组件的 props。 |
菜鸟教程(感谢!强烈推荐!)
Vue3 教程
https://www.runoob.com/vue3/vue3-tutorial.html
下面使用 Vue 3(下载的 vue_3.2.36_vue.global.min.js)开发的一个页面,展示了 createApp 函数 的 rootComponent 参数 下自己用过的 元素:
data() 函数、mounted() 函数、methods 属性、watch 属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试Vue-0719</title>
<script src="js/vue_3.2.36_vue.global.min.js"></script>
</head>
<body>
<div id="root">
<label>{{ formData.selected }}</label><br>
<label>{{ p1 }}</label><br>
<label>{{ arr }}</label><br>
<p>v-for 指令(1)</p>
<div v-for="item in arr">{{ item }}</div>
<p>v-for 指令(2)</p>
<select v-model="formData.selected">
<option v-for="(item,index) in arr" :value="index">
{{ item }}
</option>
</select>
</div>
<script>
const root = {
data() {
return {
formData: {
selected: '0'
},
p1: '123',
arr: ['a', 'b'],
};
},
mounted() {
console.log("in mounted()...");
this.funcA();
this.funcB('input param1');
},
methods: {
funcA() {
console.log("in funcA...");
},
funcB(param1) {
console.log("in funcB...param1=" + param1);
},
},
watch: {
// 多级使用 单引号包裹
'formData.selected': function(nv, ov) {
// 处理
console.log("nv=" + nv + ", ov=" + ov + ", this.formData.selected=" + this.formData.selected);
},
// nv 新值,ov 旧值
p1: function(nv, ov) {
// 处理
},
}
}
const app = Vue.createApp(root);
app.mount("#root");
</script>
</body>
</html>
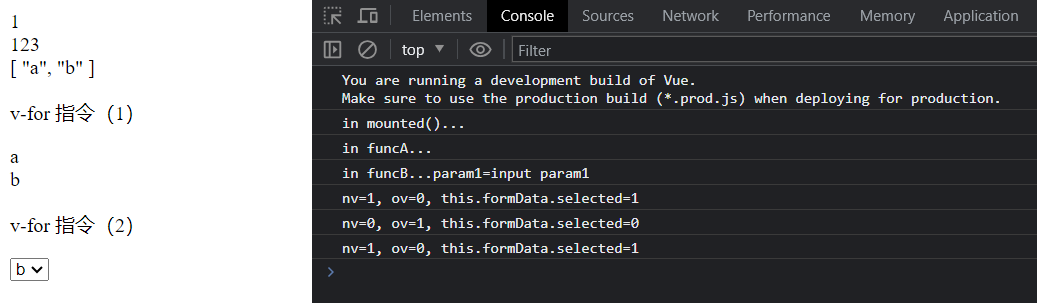
测试结果:

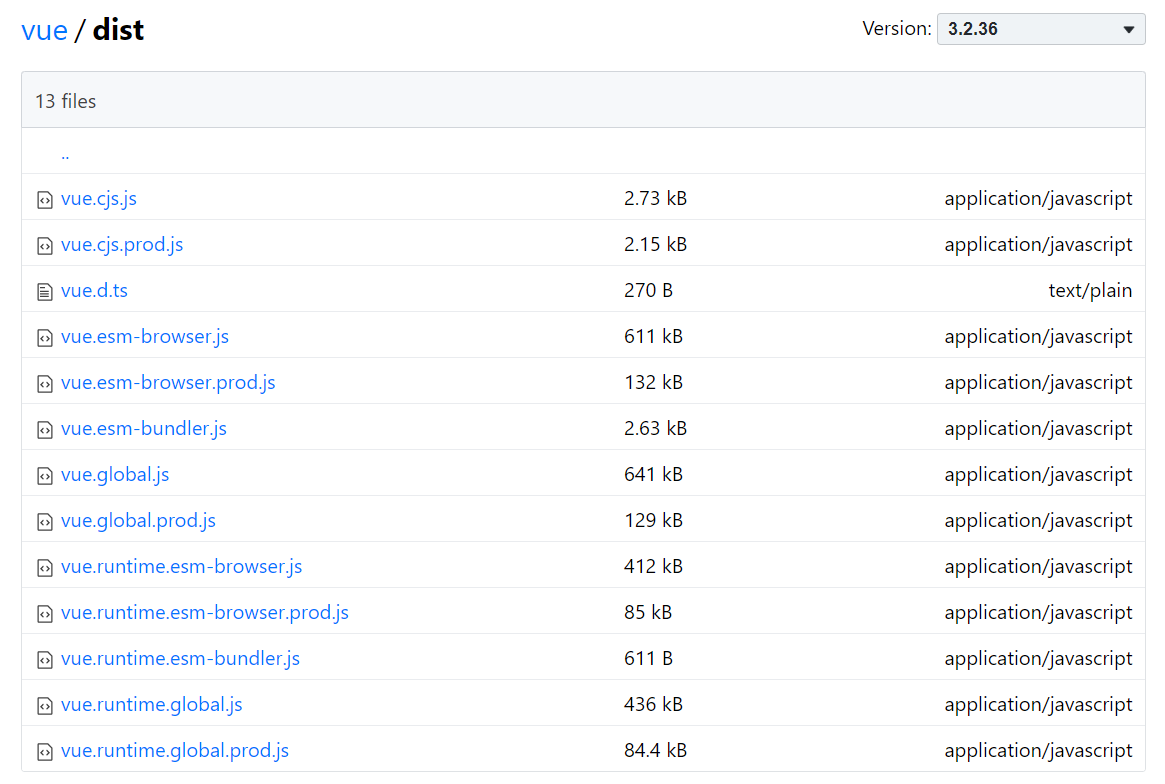
vue_3.2.36_vue.global.min.js 下载地址:
https://unpkg.com/browse/vue@3.2.36/dist/
注意,奇怪,没有 *.min.js 了,大家可以下载 vue.global.prod.js。

--
---END---
本文链接:
https://www.cnblogs.com/luo630/p/17566926.html
感谢 菜鸟教程!
ben发布于博客园

