vue elementui table 合并单元格
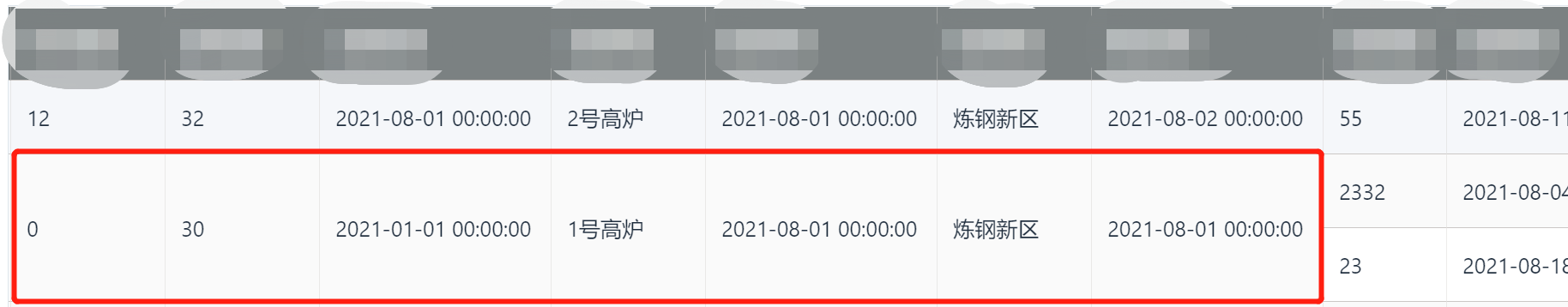
效果:

应用:合并单元格,合并表格前10列中相同内容的行.
网上的答案好多好多,但不一定合适自己的需求........参考太多,但还是不成功,那就自己写逻辑吧!!!!!
一. html 代码 添加 " :span-method="objectSpanMethod" "
html:
<el-table border :stripe="true" :data="list" row-key="id" fit :span-method="objectSpanMethod" border >
二. objectSpanMethod 方法
因为我的需求是合并相同内容的行,比较简单的方法是根据id来判断(emmm,判断的后面需要改的话再说了),
这个是vue+ts 的代码 ,objectSpanMethod(row:any) 方法中 row参数有 row, column, rowIndex, columnIndex 这几个值.按需取啦!!
temprowspan:number=0 //记录需要合并多少行
tempstartrow:number=0 //记录开始合并行号 因为这个方法是一个单元格一个单元格循环的
torow: number = -1 //记录需要合并到 哪一行,除了第一行需要显示,其他的都需要将 rowspan,colspan设置为0
objectSpanMethod(row: any) {
//判断需要合并几行
if(this.torow>0 && row.rowIndex<=this.torow){
if(row.rowIndex == this.tempstartrow){
if (row.columnIndex <= 10) {
return {
rowspan: this.temprowspan,
colspan: 1
}
}
}
else {
if (row.columnIndex <= 10) {
return {
rowspan: 0,
colspan: 0
}
}
}
}else {
this.torow=-1;
var con = 0;
var arrlen = this.alldata.filter((a: any) => a.ironmakId == row.row.ironmakId).length
if (arrlen > 1) {
if (row.columnIndex <= 10) {
return {
rowspan: arrlen,
colspan: 1
}
}
//判断有几行需要隐藏的
this.tempstartrow = row.rowIndex
this.temprowspan=arrlen
this.torow = row.rowIndex + arrlen - 1;
}
}
}
注意:
return { rowspan: 0, colspan: 0 }
表示隐藏的意思,如果有上一行已经有rowspan:2 了,那么到这一行需要加这个.不然会rowspan 出来的表格 行高会很高的







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现