使用VUE+element ui 实现输入框 占位符自动补全功能
效果
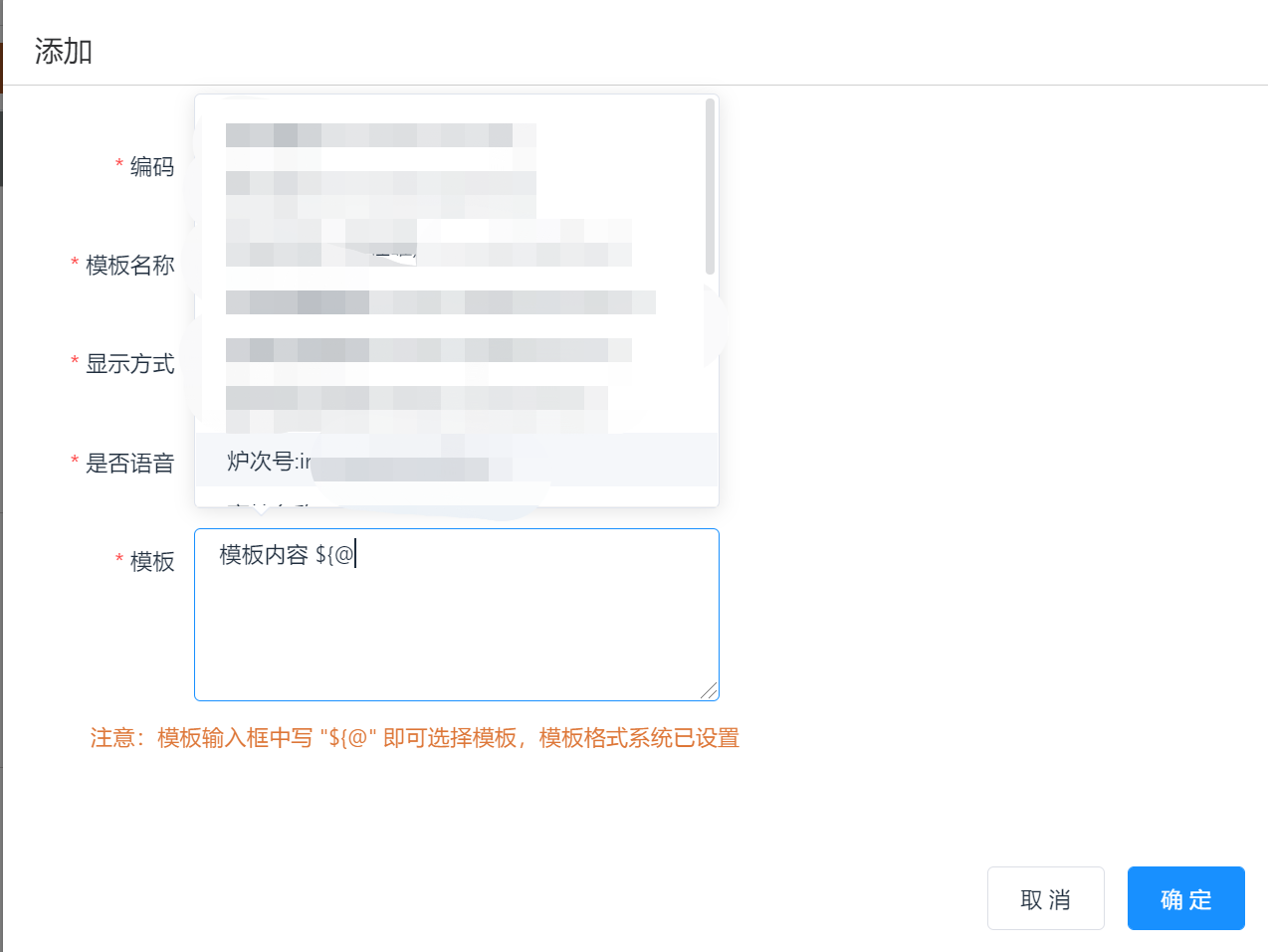
输入${@ 即可弹出内容

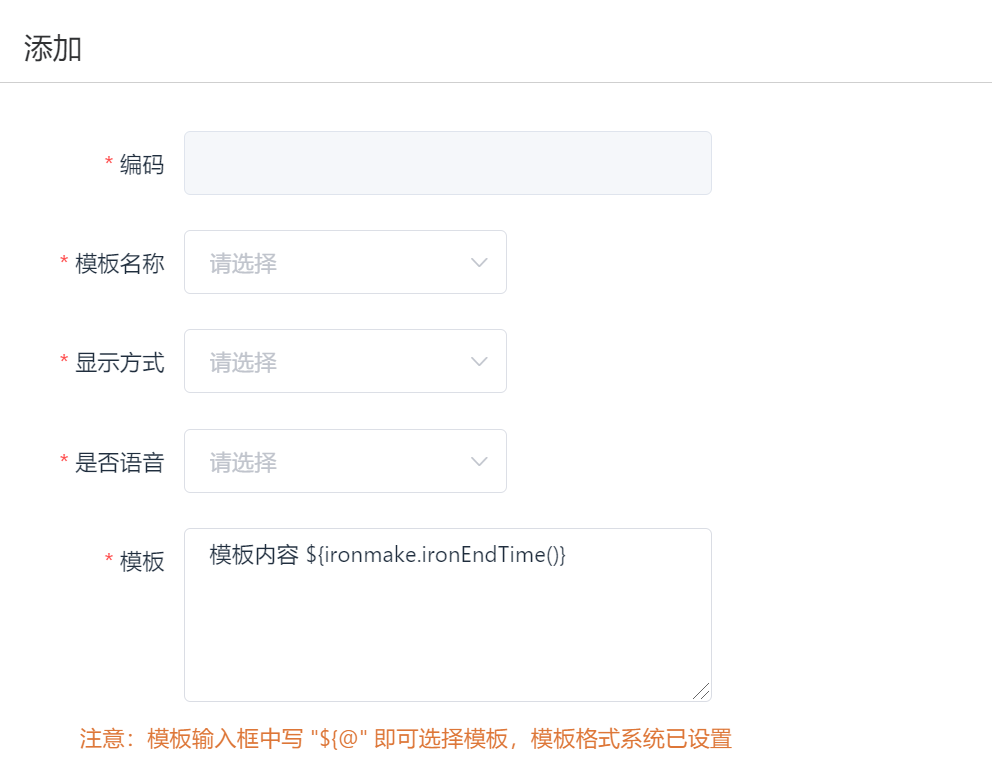
2、选中即可填充

代码:
1、templet
<el-autocomplete type="textarea" class="el-input" :key="1" v-model="form.templet" :fetch-suggestions="querySearchAsync" placeholder="请输入内容" :trigger-on-focus="false" @select="((item) => {handleSelect(item)})"> </el-autocomplete>
2、ts
autoInputs: any[] = ["", ""]
lastAutoInputs: any[] = ["", ""]
oldAutoInput:string | undefined=''
//返回输入建议的方法,也就是说输入框一获取焦点。就会自动调用该方法拿到数据,这些数据就是输入建议的数据。
querySearchAsync(queryString: any, cb: any) {
this.oldAutoInput=this.form.templet;
// 为 string 添加 startswith 函数
if (typeof String.prototype.startsWith != 'function') {
String.prototype.startsWith = function (prefix) {
return prefix.slice(0, prefix.length) === prefix;
}
}
// 为 string 添加 endsWitch 函数
if (typeof String.prototype.endsWith != "function") {
String.prototype.endsWith = function (suffix) {
return this.indexOf(suffix, this.length - suffix.length) !== -1;
}
}
var results:any[] = []
if (queryString.endsWith("${@}") || queryString.endsWith("${@")) {
results = this.templetList.map(slotName => {//templetList是从后台查询的下拉的数据集
return {"value":slotName.desc+":"+ slotName.type+'.'+slotName.name+'()'}
})
}
cb(results)
}
// 创建过滤器
createStateFilter(queryString: any) {
return (program:any) => {
return (program.value.toLowerCase().indexOf(queryString.toLowerCase()) !== -1);
};
}
// 取值操作 你选中那行,item就就是那那条数据,直接赋值v-modal就实现回显了。
handleSelect(item:any, index:any) {
if(this.oldAutoInput.lastIndexOf("${@")>0){
this.form.templet=this.oldAutoInput.substring(0,this.oldAutoInput.lastIndexOf("${@"))+"${"+item.value.split(":")[1]+"}"
}
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现