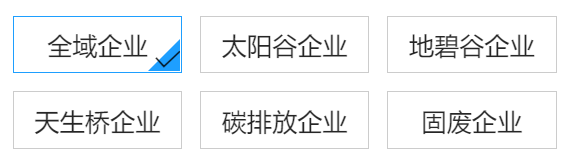
layui checkbox 样式
layui checkbox扩展插件:

一、新建 checkbox.css 样式文件

.checkBox .block{float:left; margin:5px;padding:6px 6px;width:80px;height:18px;text-align:center; border:1px solid #ccc;position:relative;cursor:pointer;overflow:hidden;} .checkBox .block .choice{position:absolute;right:0px;bottom:0px;display:none;} .checkBox .block.on{border:1px solid #1E9FFF;} .checkBox .block.on .choice{position:absolute;right:0px;bottom:0px;display:block;} .checkBox .block.on .choice .triangle{position:absolute;right:0px;bottom:0px;border-bottom:18px solid #1E9FFF;border-left: 18px solid transparent;} .checkBox .block.on .choice .right{position:absolute;right:5px;bottom:5px;width:10px;height:10px;} .checkBox .block .del{width:18px; height:18px; background:#fff; border:0px solid #ccc; border-radius:3px; overflow:hidden; cursor:pointer; position:absolute; bottom:-20px; right:0px; transition: background .3s ease, border .2s ease, bottom .2s ease;display:block;} .checkBox .block .del:hover{background:#FF5722; border:1px solid #FF5722;} .checkBox .block:hover .del{bottom:0px;} .checkBox .block.on .del{display:none}
二、新建 checkbox.js 文件

layui.define('jquery', function(exports){
"use strict";
var $ = layui.$
,hint = layui.hint();
var CheckBox = function(options){
this.options = options;
};
//初始化
CheckBox.prototype.init = function(elem){
var that = this;
elem.addClass('checkBox'); //添加checkBox样式
that.checkbox(elem);
};
//树节点解析
CheckBox.prototype.checkbox = function(elem,children){
var that = this, options = that.options;
var nodes = children || options.nodes;
layui.each(nodes, function(index, item){
var li = $(['<li class="block'+(item.on?' on':'')+'" value="'+item.name+'" onmouseover="layui.layer.tips(\''+item.type+'\',this,{tips:2})" onmouseout="layui.layer.closeAll(\'tips\');">'+item.name,'<i class="choice"><i class="triangle"></i><i class="right layui-icon layui-icon-ok"></i></i><i class="del"><i class="layui-icon layui-icon-delete"></i></i><span class="hide">'+(item.on?'<input type="hidden" name="'+item.name+'" value="'+item.type+'">':'')+'</span></li>'].join(''));
elem.append(li);
//触发点击节点回调
typeof options.click === 'function' && that.click(li, item);
//触发删除节点回调
typeof options.del === 'function' && that.del(li, item);
});
};
//点击节点回调
CheckBox.prototype.click = function(elem, item){
var that = this, options = that.options;
elem.on('click', function(e){
elem.toggleClass("on");
if(elem.hasClass("on")){
item.on = true;
elem.children("span.hide").html('<input type="hidden" name="'+item.name+'" value="'+item.type+'">');
}else{
item.on = false;
elem.children("span.hide").html('');
}
layui.stope(e);
options.click(item);
});
};
//点击节点回调
CheckBox.prototype.del = function(elem, item){
var that = this, options = that.options;
elem.children('i.del').on('click', function(e){
var index = layer.confirm('确定删除 ['+item.name+'] 吗?', {
btn: ['删除','取消']
}, function(){
layer.close(index);
if(options.del(item)){
elem.closest(".block").remove();
layui.stope(e);
}
});
return false;
});
};
//暴露接口
exports('checkbox', function(options){
var checkbox = new CheckBox(options = options || {});
var elem = $(options.elem);
if(!elem[0]){
return hint.error('layui.checkbox 没有找到'+ options.elem +'元素');
}
checkbox.init(elem);
});
}).link('checkbox.css','checkboxcss');
三、index.html 代码
<div id="testbox"></div>
四、index.js 引用
$("#testbox").children("li").remove();
checkbox({
elem: "#testbox"
, nodes: [
{ "id": 1, "name": "全域企业", "type": "区域碳排放量", "on": true }
, { "id": 2, "name": "太阳谷企业", "type": "太阳谷产业园区企业", "on": false }
]
, click: function (node) {
//id: 1, name: "碳排放", on: false, type: "区域碳排放量"
}
, del: function (node) {
console.log("删除", node);
return true;
}
});
分类:
layui
, js,jquery,css








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现