vue cli3 创建项目
1、确认是否由安装由vue
命令提示符 执行 vue -V 如果没有则执行 npm uninstall vue-cli
2、创建项目
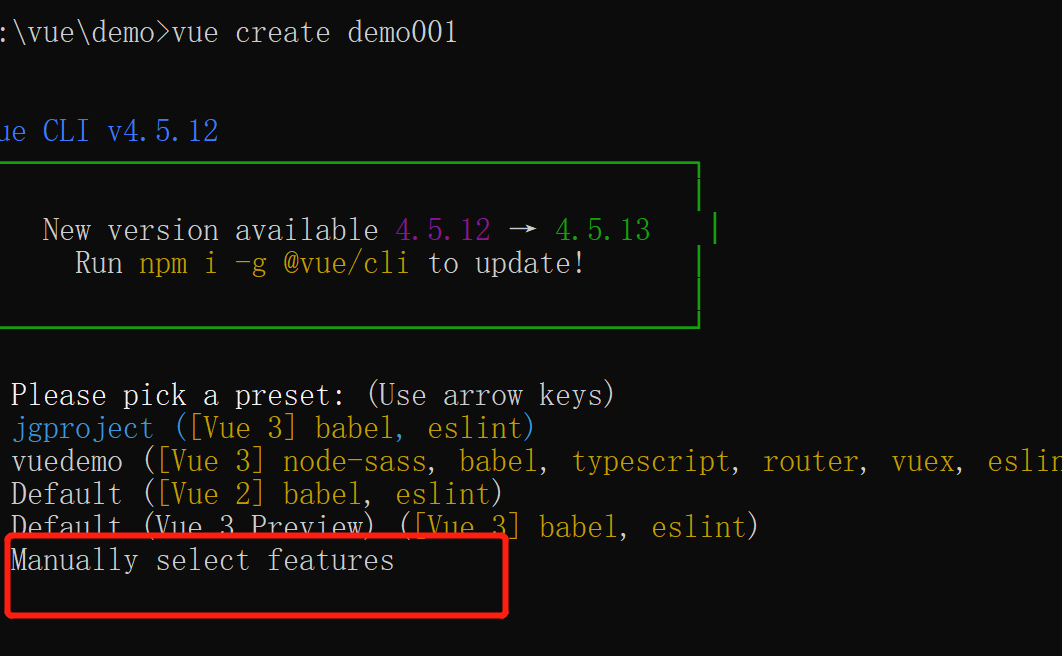
vue create demo1
具体操作如下:
(1)执行以上命令后会提示,使用键盘上下箭头选择

选择之前配置好的模板,或者自定义
Manually select features 自定义配置(按方向键 ↓)(选择自定义)
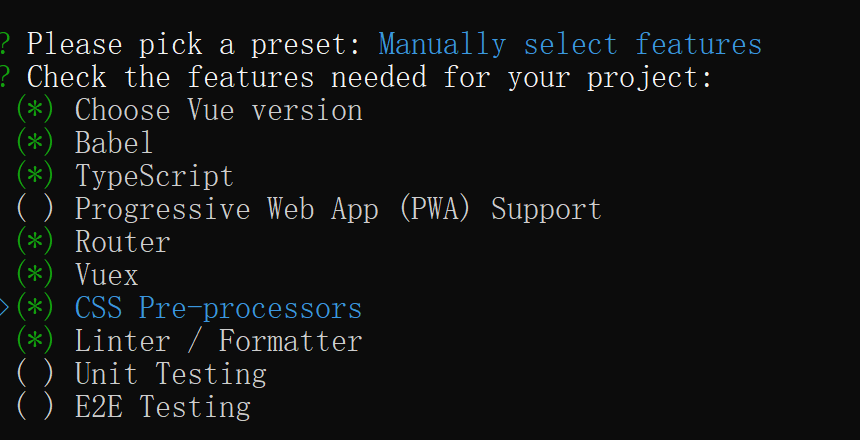
(2)上下键选择需要的选项按空格键即选中

1 ? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection) 2 >( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。 3 ( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人再用 4 ( ) Progressive Web App (PWA) Support// 渐进式Web应用程序 5 ( ) Router // vue-router(vue路由) 6 ( ) Vuex // vuex(vue的状态管理模式) 7 ( ) CSS Pre-processors // CSS 预处理器(如:less、sass) 8 ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint) 9 ( ) Unit Testing // 单元测试(unit tests) 10 ( ) E2E Testing // e2e(end to end) 测试
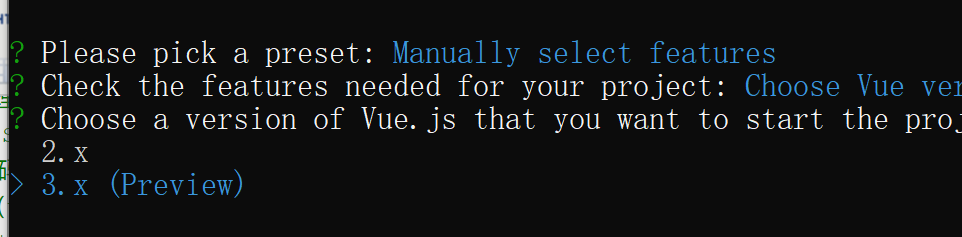
(3)选择版本

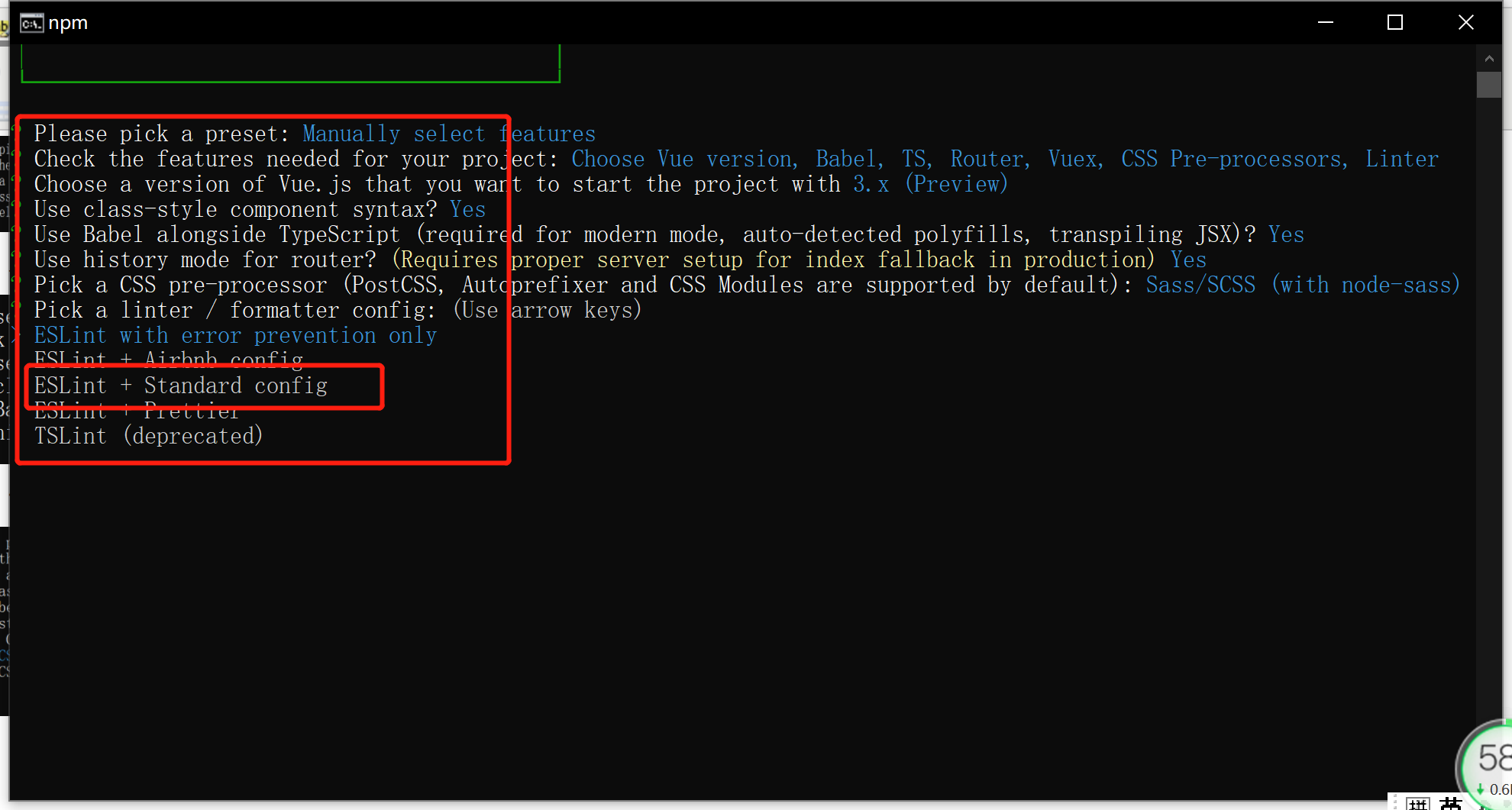
(4)是否使用Class风格装饰器?y
即原本是:home = new Vue()创建vue实例
使用装饰器后:class home extends Vue{}

(5)使用Babel与TypeScript一起用于自动检测的填充? yes

(6)路由使用历史模式? 这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面 y

(7)使用什么css预编译器?自己选择, node-sass是自动编译实时的,dart-sass需要保存后才会生效
在 v4.3.0之前本项目都是基于node-sass进行构建的,但node-sass底层依赖 libsass,导致很多用户安装的特别的困难,尤其是 windows 用户,
它强制用户在windows环境中必须安装python2和Visual Studio才能编译成功。所以为了解决这个问题,本项目在 v4.3.0修改为dart-sass进行构建,
它能在保证性能的前提下大大简化用户的安装成本。通过这个 issue下面相关的评论就可以知道,安装 node-sass 是多么麻烦的一件事。
这里选择使用dart-sass还有一个更主要的原因,sass官方已经将dart-sass作为未来主要的的开发方向了,有任何新功能它都是会优先支持的,
而且它已经在社区里稳定运行了很长的一段时间,基本没有什么坑了。
dart-sass之所以容易安装,主要是因为它会被编译成纯 js,这样就可以直接在的 node 环境中使用。虽然这样它的运行速度会比基于 libsass的慢一些些,
但这些速度的差异几乎可以忽略不计。整个社区现在都在拥抱dart-sass,我们没有理由拒绝!而且它的确大大简化了用户的安装成本。
目前vue-cli在选择sass预处理的时候也会默认优先使用dart-scss

(8)选择 eslint配置 选择标准配置

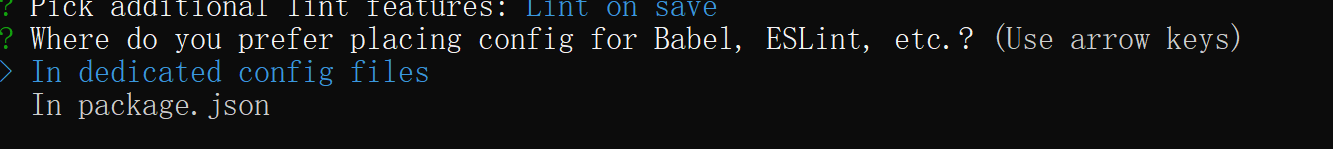
(9)何时检测:保存时检测 lint on save

(10) 如何存放配置 :

vue-cli 一般来讲是将所有的依赖目录放在package.json文件里
(11)是否在以后的项目中使用以上配置?n
![]()
回车,项目基本搭建完成

分类:
vue







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现