微信小程序 添加左边固定浮动框
view:
<!-- 悬浮框 --> <view class="v-fixed-title1"> <view class="v-fixed-ic"> <uni-icons size="6" class="v-fixed-icon" type="chatbubble" color="#ffffff"> </uni-icons> <uni-icons size="3" class="v-fixed-icon" type="closeempty" color="#ffffff"> </uni-icons> </view> <view class="v-fixed-text">参会人</view> </view> <view class="v-fixed-title2"> <view class="v-fixed-ic"> <uni-icons size="6" class="v-fixed-icon" type="compose" color="#ffffff"> </uni-icons> <uni-icons size="3" class="v-fixed-icon" type="closeempty" color="#ffffff"> </uni-icons> </view> <view class="v-fixed-text">签 到</view> </view>
css:
.v-fixed-title1 {
position: fixed;
top: 30%;
left: 15rpx;
width: 130rpx;
border-radius: 15rpx;
display: flex;
flex-direction: column;
background-color: #8B3E2F;
padding-left: 15rpx;
}
.v-fixed-title2 {
position: fixed;
top: 43%;
left: 15rpx;
display: flex;
padding-left: 15rpx;
border-radius: 15rpx;
width: 130rpx;
/*设置容器内部容器的排列方向*/
flex-direction: column;
background-color: #8B3E2F;
}
.v-fixed-ic {
display: flex;
flex-direction: row;
}
.v-fixed-text {
font-size: 28rpx;
color: #FFFFFF;
}
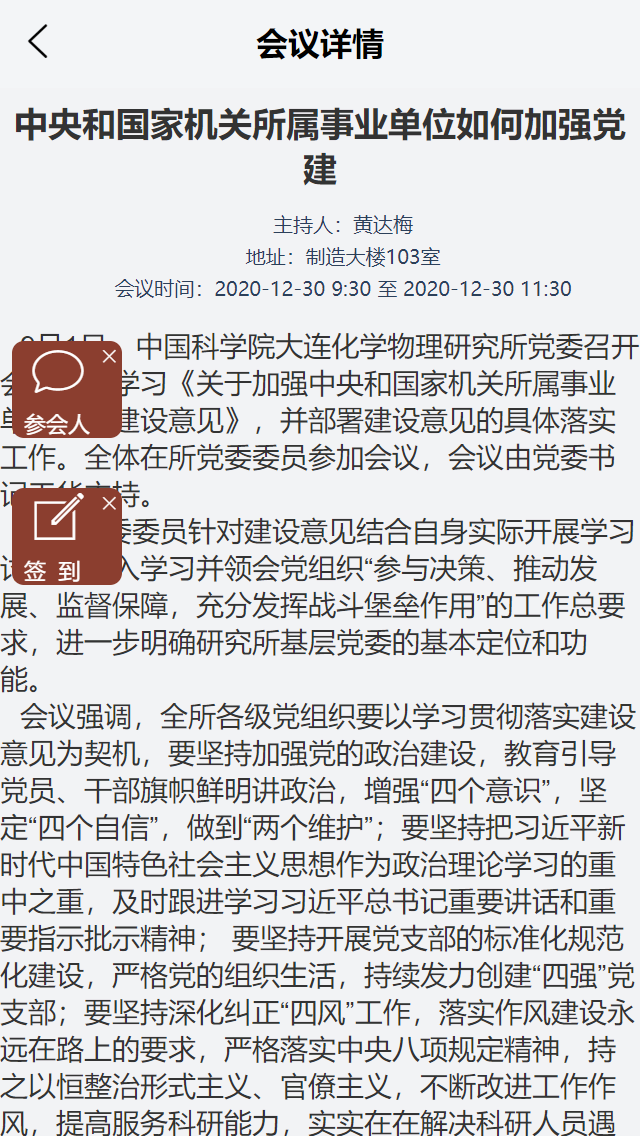
效果:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现