Unity - UIWidgets 3. 页面跳转
Flutter的Route概念, 移动开发常指Page, 在android中指activity, ios中指viewcontroller, UGUI中常称为Panel\Form\View? 大概说的就是一个页面吧
之前UGUI的开发都是由一个UIManager来管理Open\Close
Flutter的单页面移动应用模式刚接触还是有点难理解的
简单页面跳转
为了装作比较洋气, 页面类起名为XXXRoute...
// UIMain.cs 挂载在GameObject上
using Unity.UIWidgets.engine;
using Unity.UIWidgets.material;
using Unity.UIWidgets.widgets;
namespace UI
{
public class UIMain : UIWidgetsPanel
{
protected override Widget createWidget()
{
return new MaterialApp(
home: new HomeRoute()
);
}
}
}
// HomeRoute.cs 首页显示一个跳转按钮(为图省事嵌套写法不要模仿, 实用需重构)
using System.Collections.Generic;
using Unity.UIWidgets.material;
using Unity.UIWidgets.widgets;
using UnityEngine;
namespace UI
{
public class HomeRoute : StatefulWidget
{
public override State createState()
{
return new HomeRouteState();
}
}
class HomeRouteState : State<HomeRoute>
{
public override Widget build(BuildContext context)
{
Scaffold scaffold = new Scaffold(
appBar: new AppBar(
title: new Text("首页")
),
body: new Center(
child: new Column(
children: new List<Widget>
{
new RaisedButton(
child: new Text("跳转到新页面"),
onPressed: () =>
{
Navigator.push(
context,
new MaterialPageRoute(
builder: (context1) => {
return new NewRoute("这是主页传过去的值");
}
)
// 这里async\await的写法好像不能用...也可能是我太菜
).Then((obj) =>
{
Debug.Log($"接到上个窗口的返回值 {obj.ToString()}");
});
}
),
}
)
)
);
return scaffold;
}
}
}
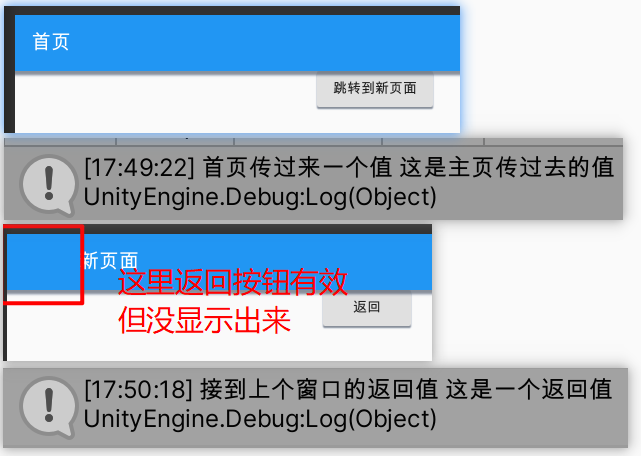
// NewRoute.cs 新页面, 显示一个返回按钮. 这里左上角的按钮可以返回, 但没显示对应返回箭头的图片
using System.Collections.Generic;
using Unity.UIWidgets.material;
using Unity.UIWidgets.widgets;
using UnityEngine;
namespace UI
{
public class NewRoute : StatefulWidget
{
//这么传值用起来感觉有点扯, 后续观察有没有更好的方式
public object m_Message;
public NewRoute(object message) : base()
{
m_Message = message;
}
public override State createState()
{
return new NewRouteState(m_Message);
}
}
class NewRouteState : State<NewRoute>
{
public object m_Message;
public NewRouteState(object message) : base()
{
m_Message = message;
Debug.Log($"首页传过来一个值 {m_Message}");
}
public override Widget build(BuildContext context)
{
Scaffold scaffold = new Scaffold(
appBar: new AppBar(
title: new Text("新页面")
),
body: new Center(
child: new Column(
children: new List<Widget>
{
new RaisedButton(
child: new Text("返回"),
onPressed: () =>
{
Navigator.pop(context, "这是一个返回值");
}
)
}
)
)
);
return scaffold;
}
}
}
上面实现了两个页面的简单切换, 效果如下图所示

修改为使用命名路由控制
这种方式更接近`UIManager.Open("XXX")
// UIMain.cs
// 在MaterialApp中添加路由映射(一个Dictionary)
public class UIMain : UIWidgetsPanel
{
protected override Widget createWidget()
{
return new MaterialApp(
//home: new HomeRoute(),
initialRoute: "Home",
routes: new Dictionary<string, WidgetBuilder>()
{
{ "Home", (context) => new HomeRoute() },
// 现在不知道怎么传递值过去
{ "New", (context) => new NewRoute(null) },
}
);
}
}
// HomeRoute.cs
//Navigator.push(
// context,
// new MaterialPageRoute(
// builder: (context1) => {
// return new NewRoute("这是主页传过去的值");
// }
// )
// ).Then((obj) =>
// {
// Debug.Log($"接到上个窗口的返回值 {obj.ToString()}");
// });
Navigator.pushNamed(context, "New", "这个值不知道该怎么传过去了").Then((obj) =>
{
Debug.Log($"接到上个窗口的返回值 {obj.ToString()}");
}
);
Navigator.pop不需要改变
使用命名路由控制在打开新页面的时候简短很多, 但暂时不知道要怎么传值过去, UIWidgets给的示例里面也没看到





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构