vue环境搭建与创建第一个vuejs文件
我们在前端学习中,学会了HTML、CSS、JS之后一般会选择学习一些框架,比如Jquery、AngularJs等。这个系列的博文是针对于学习Vue.js的同学展开的。
1.如何简单地使用Vue.js
如同以前我们学过的Jquery一样,我们在程序中使用Vue.js时也可以使用直接引用的方法,直接下载并用 <script> 标签引入,Vue.js会被注册为一个全局变量。在这里有一个重要提示:在Vue.js的官网有两个版本,开发版本和生产版本,我们在开发时应用开发版本,遇到常见错误它会给出相应的警告。
当然,和Jquery一样,Vue.js也可以使用CDN的形式引用在代码当中。在bootcdn网站中直接复制代码粘贴就可以了,简单方便。
2.vue环境搭建
我们在用 Vue.js 构建大型应用时推荐使用 NPM 安装, NPM 能很好地和诸如 Webpack 或Browserify 模块打包器配合使用。 Vue.js 也提供配套工具来开发单文件组件。
Vue.js的推荐开发环境为Nodejs。npm:为Nodejs下的包管理器。由于国内使用npm会很慢,这里推荐使用淘宝NPM镜像(其网址为http://npm.taobao.org/)。我们使用webpack进行资源的合并和打包以及使用vue-cli进行用户生成Vue工程模板。
那么,我们着重的讲解一下如何搭建一个合适的环境。
(1)如何安装Nodejs
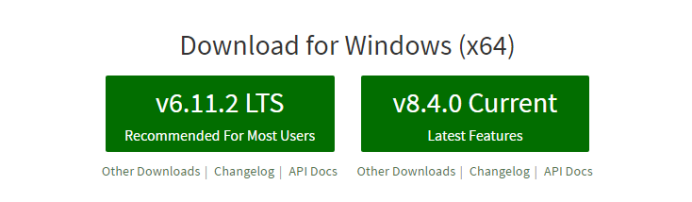
打开Nodejs的官网(https://nodejs.org/en/),我们可以在页面最中间看到Download这个词,选择对应的版本下载即可,建议下载后一个版本。也可以选择下面的Other Downloads下载其他版本和Mac的版本。

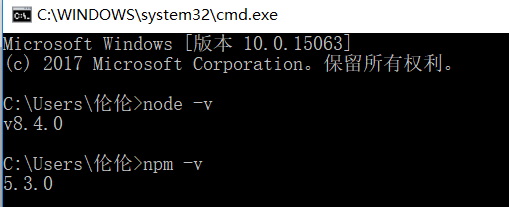
下载完成后,使用傻瓜式安装即可。安装完成后可以先进行下简单的测试安装是否成功了,后面还要进行环境配置。在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口,输入node -v和npm -v即可显示当前安装的版本号,即表示安装成功。新版的Node.js已自带npm,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装以及卸载Node.js需要装的东西。

(2)安装cnpm
由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,因此要么FQ要么就使用国内镜像cnpm。打开https://npm.taobao.org/,我们可以了解到这是一个完整npmjs.org 镜像,可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
同样在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待。

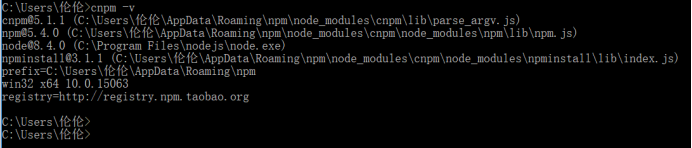
安装完成之后,我们输入cnpm -v检测,当显示下图时为安装成功。

(3)安装vue-cli
vue-cli是一种全局脚手架用于帮助搭建所需的模板框架,同理在cmd中输入命令:npm install -g vue-cli。在这一段代码中-g是为了全局使用的意思。与cnpm样,安装完成后会显示一长串的文件,输入 vue -v可以查看vue版本。此时,环境已经基本搭建成功。
(4)测试,创建第一个Vue.js项目
在命令行中输入:vue init webpack my-first-demo(项目文件夹名)。

此处以及以后的设置可以输入,也可以直接按回车和N。

这样,第一个Vue.js项目就创建完成。打开相应的存储地址就会看到这个文件,我的放在可user/伦伦/的下面。

通过输入cd my-first-demo就可以进入目录具体文件夹命令行中输入:cnmp install或者npm install安装依赖包。重新打开路径下的文件夹,我们可以看到文件夹中比之前的文件夹多了一个node_modules文件夹,到此脚手架安装完成。
(5)在命令行中里输入:npm run dev。
此命令会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。
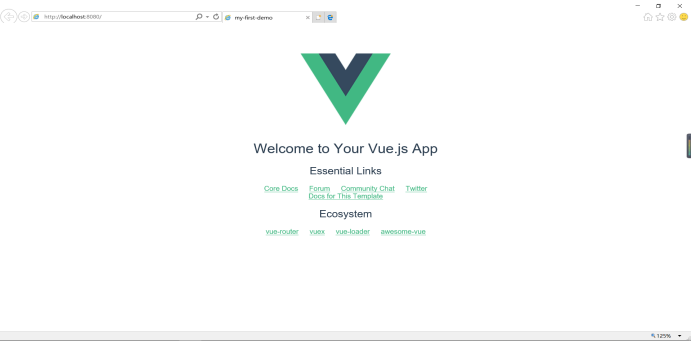
这里简单介绍下 npm run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。此时,任务完成。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述