Flutter数据持久化入门以及与Web开发的对比
对于大部分安卓或者IOS开发人员来说,App的数据持久化可能是很平常的一个话题。但是对于Web开发人员来说,可能紧紧意味着localStorage和sessionStorage。
Web开发
localStorage和sessionStorage
localStorage和sessionStorage是相似而又不同的,二者的API接口是极其类似甚至相同。简单地说一下二者的异同点:
- localStorage生命周期是永久。这意味着在理论上除非用户显示在浏览器提供的UI上清除localStorage信息或者使用js代码命令方式清除,否则这些信息将永远存在。存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。
- sessionStorage仅在当前会话下有效,关闭页面或浏览器后被清除。存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。原生接口可以接受,亦可再次封装来对Object和Array有更好的支持。
- 不同浏览器无法共享localStorage或sessionStorage中的信息。相同浏览器的不同页面间可以共享相同的localStorage(页面属于相同域名和端口),但是不同页面或标签页间无法共享sessionStorage的信息。这里需要注意的是,页面及标签页仅指顶级窗口,如果一个标签页包含多个iframe标签且他们属于同源页面,那么他们之间是可以共享sessionStorage的。
以上为我在开发Web时用到的知识储备,甚至在我以vue为技术栈开发WebApp时,也使用localStorage作为了数据持久化的技术依赖。
IndexedDB
虽然 Web Storage(localStorage和sessionStorage)对于存储较少量的数据很有用,但对于存储更大量的结构化数据来说,这种方法不太有用。IndexedDB提供了一个解决方案。IndexedDB是在浏览器中保存结构化数据的一种数据库,为了替换WebSQL(标准已废弃,但被广泛支持)而出现。IndexedDB使用NoSQL的形式来操作数据库,保存和读取是JavaScript对象,同时还支持查询及搜索。

这个Web数据库在我平常的Web开发中并未大量使用,具体的细节和API可以查看IndexedDB-MDN文档。
Flutter开发
在一般移动应用开发中,数据存储基本上都是以文件、数据库等方式的存在。比如类似sqlite的数据库,当然Flutter没有提供直接操作数据库的API,但是有第三方的插件可以用,比如sqflite。另外,在简单数据的存储上,我们可以采用shared_preferences这个库进行存储。
shared_preferences
shared_preferences包含NSUserDefaults(在iOS上)和SharedPreferences(在Android上),为存储简单数据提供方案。shared_preferences使用异步方式将数据保存到磁盘。但两个方法都不能保证在返回后写入将持久保存到磁盘,并且这个库尽量不要用于存储关键数据。
其实shared_preferences和Web开发中的localStorage在使用方法上时是十分相似的。
用法
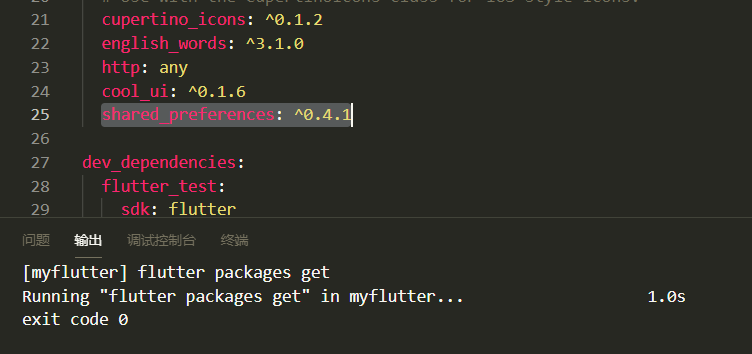
- 安装依赖与在文件中引入库
因为我使用的是配置好的Vscord编辑器,当pubspec.yaml文件增加配置时,文件会自动执行flutter packages get指令。如果其他编辑器未执行,可自行手动执行。
在需要执行的文件中引入这个库:
import 'package:shared_preferences/shared_preferences.dart';
- 构建sp类并使用
main() async {
// 构建sp类
SharedPreferences sp = await SharedPreferences.getInstance();
// 存储
sp.setString("name", "lee");
sp.setInt("age", 24);
// 读取
sp.getString("name");// "lee"
sp.getInt("age");// 24
sp.get("name");// "lee"
//清除
sp.clear()
sp.remove("name")
}
具体API接口可查看shared_preferences的API文档。
sqflite
研究中,未完待续~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?