SpringMVC使用MultipartFile上传文件
1. MultipartFile基本介绍
MultipartFile是springmvc官方提供的一个比较完善的文件上传组件,MultipartFile是一个组织接口它的实现类有
- org.springframework.web.multipart.commons.CommonsMultipartFile
- org.springframework.mock.web.MockMultipartFile
它在springmvc中的org.springframework.web.multipart这个包内,与org.springframework.web.multipart.commons和org.springframework.web.multipart.support包内的类接口组合使用该。在本文中我们来说说如何在SSM整合中使用该类主键上传文件,和如何同时上传多个文件。
2. 准备工作
在写上传接口之前必须先加入流的依赖
<!-- 上传文件依赖组件 --> <dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> <version>2.5</version> </dependency> <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.2.2</version> </dependency>
如果在依赖jar上有不是只要加入commons-fileupload的问题,在这里要解释下。因为这个jar包1.0 版本到1.1版本的时候把org.apache.commons.io.output.DeferredFileOutputStream.class移除了,所以要使用commons-io这个jar中的这个类来弥补。所以说如果上传你碰到这个问题
HTTP Status 500 - Handler processing failed; nested exception is java.lang.NoClassDefFoundError: org/apache/commons/io/output/DeferredFileOutputStream,那就赶紧加入那个依赖吧。

光加入依赖还是远远不够的,在前台页面也需要改不然后台接收不到数据。默认的form提交是application/x-www-form-urlencoded而上传文件是把文件用2进制的方式传输默认的格式已经满足不了需求,就需要使用multipart/form-data格式来发送接收。
1) 在form中加入 enctype="multipart/form-data"
<form action="admin/upload_theme.do" method="post" enctype="multipart/form-data"> <input type="file" name="meFile" /><p> <input type="submit" value="提交" /><p> <input type="reset" value="清空" /><p> </form>
2)上传多文件的话,需在表单的input中加入multiple="multiple"。(可一次选择多个文件)
<form action="admin/upload_theme.do" method="post" enctype="multipart/form-data"> <input type="file" name="meFile" multiple="multiple" /><p> <input type="submit" value="提交" /><p> <input type="reset" value="清空" /><p> </form>
3)上传文件夹的话,需在表单input中加入webkitdirectory directory。(仅可以选择文件夹,文件夹内的文件也能成功上传)
<form action="admin/upload_theme.do" method="post" enctype="multipart/form-data"> <input type="file" name="meFile" multiple="multiple" webkitdirectory directory /><p> <input type="submit" value="提交" /><p> <input type="reset" value="清空" /><p> </form>
页面写好了,还有一个重要的步奏:
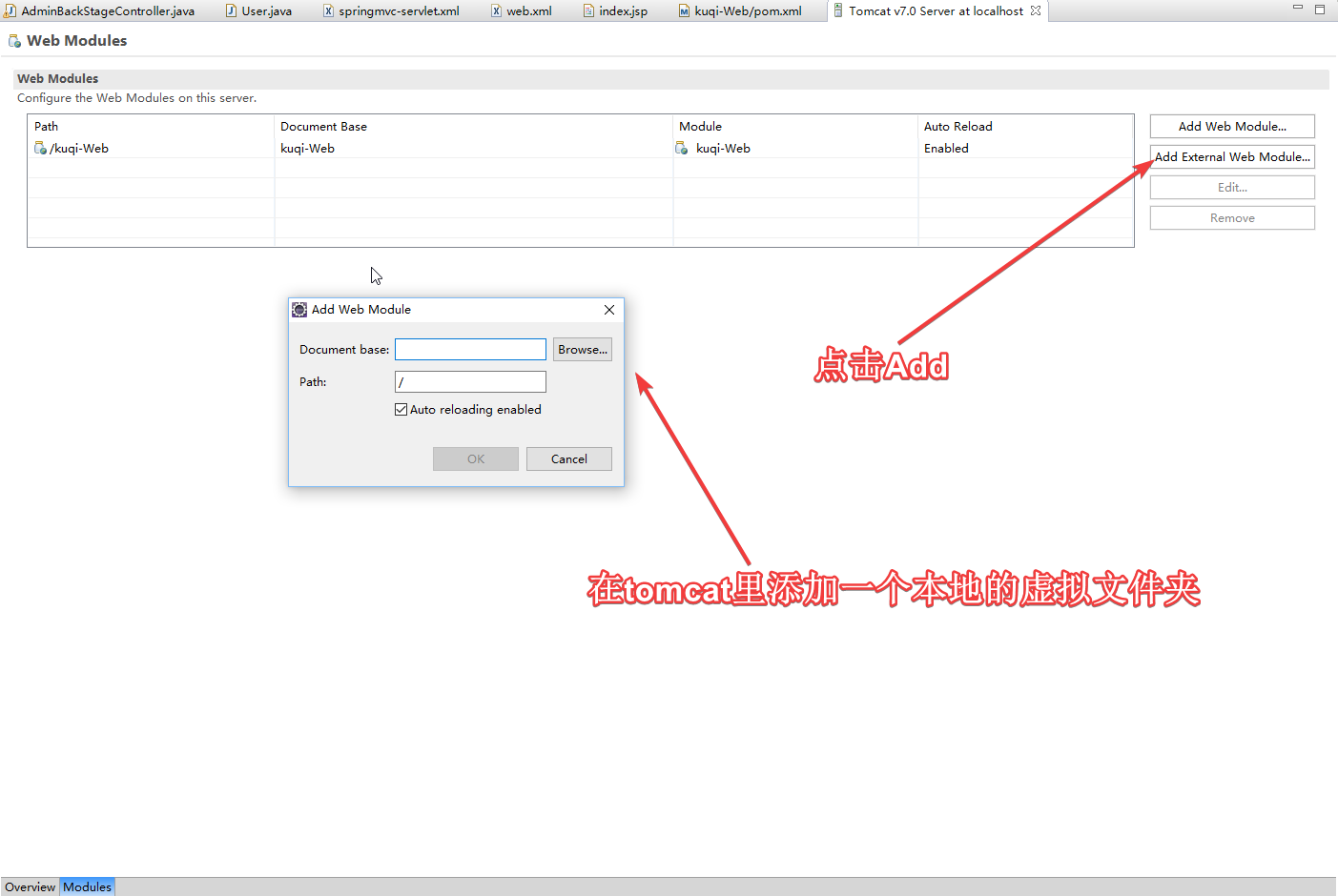
设置虚拟文件夹,这是用来存放上传上来的文件。
1)双击进入服务器的设置页面

2)点击add添加虚拟本地的虚拟目录

好了准备工作做好了,可以开始写后台业务逻辑。
3.后台代码
1)单文件上传,注意MultipartFile的实例名要与页面中表单的name值一致。
@RequestMapping("/upload_theme.do")//上传主题
public String UploadTheme(MultipartFile meFile,Model model){
if (meFile != null) {
System.out.println(meFile.getContentType());//在控制台打印文件的类型
System.out.println(meFile.getName());//返回文件的名称
System.out.println(meFile.getOriginalFilename());//返回文件的原文件名
try {
meFile.transferTo(new File("G:/temp/"+UUID.randomUUID()+meFile.getOriginalFilename()));
} catch (IllegalStateException e) {
e.printStackTrace();
model.addAttribute("msg", "上传失败");
return "/error.jsp";
} catch (IOException e) {
e.printStackTrace();
model.addAttribute("msg", "上传失败");
return "/error.jsp";
}
}
model.addAttribute("msg", "上传成功");
return "index";
}
2)多文件上传,注意页面表单写上面说到的属性。不然不能选择多个,和选择文件夹。(页面加入webkitdirectory directory multiple="multiple")
@RequestMapping("/upload_theme.do")//上传主题
public String UploadTheme(HttpServletRequest request,Model model){
CommonsMultipartResolver cResolver = new CommonsMultipartResolver();
if (cResolver.isMultipart(request)) {//判断是不是Multipart格式的数据
MultipartHttpServletRequest httpservletrequest = (MultipartHttpServletRequest) request;//将文件格式的请求装入MultipartHttpServletRequest对象中。
List<MultipartFile> list = httpservletrequest.getFiles("meFile");//通过调用该方法取出文件到list
for (int i = 0; i < list.size(); i++) {
System.out.println(list.get(i).getOriginalFilename());
System.out.println(list.get(i).getContentType());
try {
list.get(i).transferTo(new File("G:/temp/"+UUID.randomUUID()+list.get(i).getOriginalFilename()));
} catch (IllegalStateException e) {
e.printStackTrace();
model.addAttribute("msg", "上传失败");
return "/error.jsp";
} catch (IOException e) {
e.printStackTrace();
model.addAttribute("msg", "上传失败");
return "/error.jsp";
}
}
}
model.addAttribute("msg", "上传成功");
return "index";
}
点击提交文件夹

文件的原文件名和文件格式都打印出来了

4.最后
这上传技术分享就到这里了,看到的小伙伴有问题要不吝言辞哦。写出来不容易,点个赞吧,谢谢支持!
Spring Api : https://docs.spring.io/spring/docs/current/javadoc-api/
-----------------------------------------------------------------------------
刚发现补充一点(spring-servlet.xml中的配置):
<!-- 上传文件配置 --> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <property name="defaultEncoding" value="UTF-8" /> <!-- 指定所上传文件的总大小,单位字节。注意maxUploadSize属性的限制不是针对单个文件,而是所有文件的容量之和 --> <property name="maxUploadSize" value="10240000" /><!-- 上传的最大size --> <property name="maxInMemorySize" value="4096" /> <property name="resolveLazily" value="true" /><!-- 懒接收 --> </bean>
还需要这段配置,才能完成上传操作。



