为标签添加自定义方法
项目开发日记 二
实现一个点击页面元素实现跳转的功能
举个例子:
在这里有一个文章热榜的展示栏

每个红框对应着一个

每个内有三个数据展示
我希望实现:当我点击标签的区域时,能够自动跳转到对应的文章详情页面。
做做看吧
https://github.com/lunar-sailor/DebateMIS.git 万一真有人看呢🤣
我放弃了我原来的想法
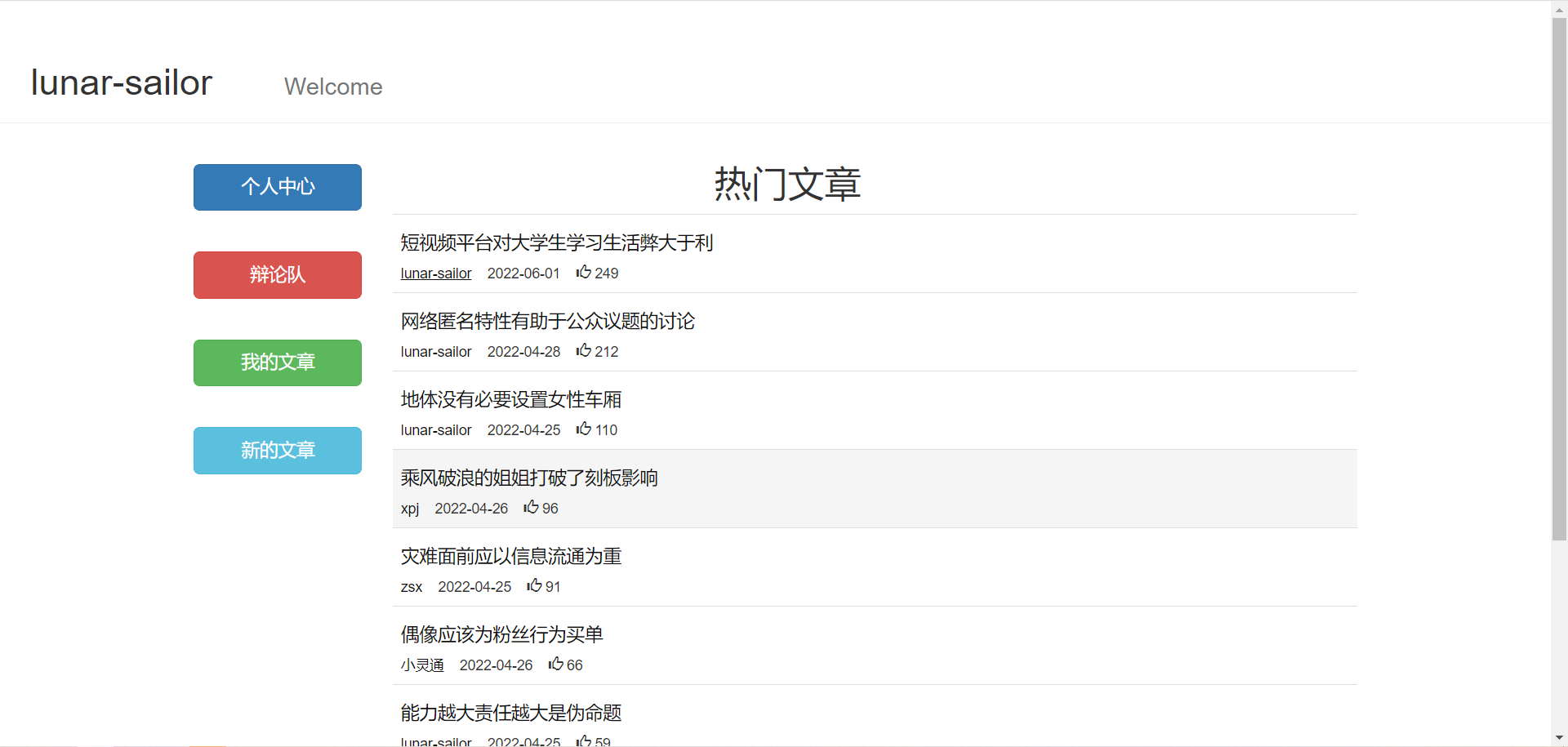
这是现在的成果:

这个格局看着就很眼熟,没错,仿着博客园的布局做的...
之所以放弃了原来的想法是因为我发现在一篇文章里有很多别的信息,作者、文章;读者可能想要的不一定是去阅读文章而是去作者的主页看看,如果按照原来的想法,那读者只能先打开文章详情页,
再在文章详情页里找到作者信息后点击跳转,对用户体验可能不是太友好。
其实也有别的原因,就是对JS不熟悉,做起来有点麻烦😶
-----------------------------------------------------------------------------------------
不过也产生了新的想法:

这样一个页面就很空,很不美观,我想要在文章标题和文章其他信息中间加入文章摘要的内容,也是像博客园一样。那么这个自动生成文章摘要的功能怎么做呢?
这是我现在最感兴趣的事情。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现