线性渐变和重复渐变
#语法
有三种类型的重复渐变,其中两种当前在官方规范中支持,另一种在当前的工作草案中。
每个符号的语法与其相关的渐变类型相同。例如,repeating-linear-gradient()遵循与之相同的语法linear-gradient()。
渐变重复由最终的色彩停止决定。如果这是在20px中,梯度的大小(其随后重复)是20px由20px正方形。如果有多种颜色链接到模式,
情况也是如此。最终停止的最终颜色决定了重复的大小和位置。

效果:

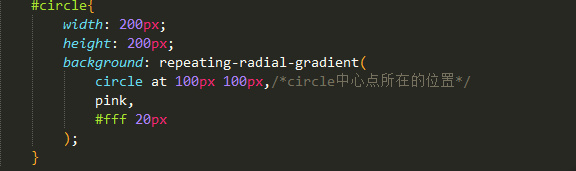
也可以改变形状:

效果:

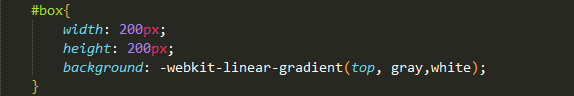
线性渐变:

效果:




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步