BrowserSync 前端---多终端测试工具
前端开发测试工具有很多
其中BrowserSync 是一个非常好用的工具,可以在PC以及各类移动终端使用;
BrowserSync 工具利用局域网IP创建一个本地服务器,会生成一个类似http://192.168.2.170:3000 的URL,这样所有与你电脑共用同一个局域网的设备都可以访问你的页面。
BrowserSync会自动检测你的文件变动,修改css,html,js文件等不必再刷新网页刷新,直接自动刷新;
在手机上也是一样,只要手机连接同一局域网,连接BrowserSync的url则可以自动刷新页面;
使用方法
第一步:在node.js里安装BrowserSync
BrowserSync是要在node环境下才可运行,所以前提是下载node.js
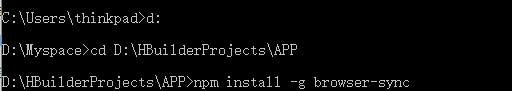
找到你的工程项目,安装命令 npm install -g browser-sync

第二步:修改css,找到目标文件下的css文件
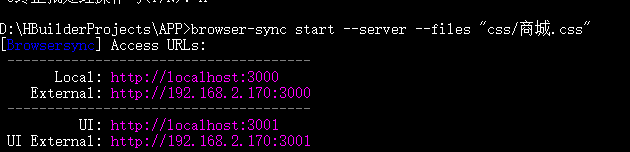
使用修改命令:browser-sync start --server --files "*.css"------------引号内是你的具体css文件名;

第三步:进行导此步如果运行正常电脑就会自动跳出一个浏览器,前提是项目的html页面必须是index.html命名,
否则会报NOT/GET的错误
browsersync会自动生成一个路由http://localhost:3000,页面生成在3000路径下
第四步:连接移动端
在手机浏览器输入browsersync生成的IP:http://192.168.2.170:3000
则可以真机测试了,不用刷新真是太爽了,对于程序员来说至少节约了30%的时间,效率大大提高!



