jqGrid多级表格的实现
原博主链接:http://blog.csdn.net/dreamstar613/article/details/54616503
jqGrid多级表格(可N级)
主要用的方法:
subGridRowExpanded :当点击“+”(我的是向右的箭头)展开子表格时,将触发此选项定义的事件方法;这时会自动创建一个div,在这个方法中可以获取到这个div的id和表格中该行的id
subGridRowColapsed :当点击“-”(我的是向下的箭头)收起子表格时,将触发此选项定义的事件方法;
在点击“-”时,子表格的div自动清除
在点击”+”时,也可以不去添加子表格,而去做别的自己需要的操作
html代码:
1 <div class="gridPanel"> 2 <table id="gridList"></table> 3 <div id="gridPager"></div> 4 </div>
第一个js代码:主要就是设置subGrid:true和subGridRowExpanded
1 function gridList() { 2 var $gridList = $("#gridList"); 3 $gridList.dataGrid({ 4 url: "/PPR/BasicInformation/GetPPRModels", 5 height: $(window).height() - 128, 6 colModel: [ 7 { label: '主键', name: 'Id', hidden: true }, 8 { label: '工艺编码', name: 'Code', width: 80, align: 'left' }, 9 { label: '工艺名称', name: 'Name', width: 120, align: 'left' }, 10 { label: '产品编码', name: 'MMCode', width: 80, align: 'left' }, 11 { label: '产品名称', name: 'MMName', width: 80, align: 'left' }, 12 { label: '版本号', name: 'Version', width: 80, align: 'left' }, 13 { label: 'status', name: 'Status', hidden: true }, 14 { label: '状态', name: 'StatusName', width: 80, align: 'left' }, 15 { label: '描述', name: 'Describe', width: 80, align: 'left' } 16 ], 17 pager: "#gridPager", 18 sortname: 'CreationTime desc', 19 viewrecords: true, 20 subGrid: true,//开启子表格支持 21 //子表格的id;当子表格展开的时候,在主表格中会创建一个div元素用来容纳子表格,subgrid_id就是这个div的id 22 subGridRowExpanded: function (subgrid_id, row_id) {//子表格容器的id和需要展开子表格的行id 23 bindSubGrid(subgrid_id, row_id); 24 },28 onCellSelect: function (rowid, index, contents, event) { 29 onCell();//是一个控制按钮显示隐藏的方法 30 } 31 }); 32 $("#btn_search").click(function () { 33 $gridList.jqGrid('setGridParam', { 34 postData: { PPRCode: $("#PPRCode").val() } 35 }).trigger('reloadGrid'); 36 }); 37 }
第二个js代码:是第一个js代码中bindSubGrid()方法的具体内容
1 function bindSubGrid(subgrid_id, collectLineId) { 2 onCell(); 3 var PPRCode = $("#gridList").jqGrid('getRowData', collectLineId).Code; 4 var status = $("#gridList").jqGrid('getRowData', collectLineId).StatusName; 5 subgrid_table_id = subgrid_id + "_t";//最终子表格的div的id是加了"_t"的 subgrid_table_id是全局变量:var subgrid_table_id; 6 $("#" + subgrid_id).html("<table id='" + subgrid_table_id + "' class='scroll'></table>");//这里是添加子表格div,id为subgrid_table_id 7 $("#" + subgrid_table_id).jqGrid( 8 { 9 url: "/PPR/BasicInformation/GetPSModels?PPRCode=" + PPRCode, 10 datatype: "json", 11 height: "auto", 12 colModel: [ 13 { label: '主键', name: 'Id', hidden: true }, 14 { label: '工艺编码', name: 'PPRCode', hidden: true }, 15 { label: '工序编码', name: 'Code', width: 80, align: 'left' }, 16 { label: '工序名称', name: 'Name', width: 80, align: 'left' }, 17 { label: '是否剔除', name: 'IsRemoved', width: 80, align: 'left', editable: true, edittype: "checkbox", editoptions: { value: "是:否" } }, 18 { label: '序列号', name: 'OrderIndex', width: 80, align: 'left', editable: true, editrules: { edithidden: true, required: true, number: true } }, 19 { label: '备注', name: 'Describe', width: 200, align: 'left' } 20 ], 21 rowNum: 200, 22 mtype: "post", 23 viewrecord: true, 24 subGrid: true,//开启子表格支持 25 //子表格的id;当子表格展开的时候,在主表格中会创建一个div元素用来容纳子表格,subgrid_id就是这个div的id 26 subGridRowExpanded: function (subgrid_id, row_id) {//子表格容器的id和需要展开子表格的行id 27 bindSubGrid2(subgrid_id, row_id); 28 }, 29 onCellSelect: function (rowid, index, contents, event) { 30 $("#gridList").jqGrid('setSelection', collectLineId);//该工序的工艺选中 31 subgrid_table_id = subgrid_id + "_t"; 32 $(".operate").animate({ "left": 0 }, 200); 33 $("#NF-edit").hide(); 34 $("#NF-delete").hide(); 35 $("#NF-start").hide(); 36 $("#NF-stop").hide(); 37 $("#NF-process").hide(); 38 $("#NF-copy").hide(); 39 $("#NF-step").show(); 40 $("#NF-material").hide(); 41 $("#NF-measure").hide(); 42 setTimeout(function () { 43 if (status == "新建") { 44 $("#NF-step").attr("onclick", "btn_step();"); 45 $("#NF-step").css("color", "#333333 "); 46 } else { 47 $("#NF-step").removeAttr("onclick"); 48 $("#NF-step").css("color", "#CFCFCF "); 49 } 50 }, 30); 51 } 52 }); 53 }
若要再添加子表格只需要在bindSubGrid中继续设置subGrid:true和subGridRowExpanded(上面第二个js代码中有)
我项目中共4级,其余的js代码如下:
第三个js代码:
1 function bindSubGrid2(subgrid_id, collectLineId) { 2 listId = subgrid_id.substring(0, 12); 3 var listRootId = subgrid_id.substring(9, 10); 4 var PSCode = $("#" + listId).jqGrid('getRowData', collectLineId).Code; 5 var PPRCode = $("#" + listId).jqGrid('getRowData', collectLineId).PPRCode; 6 var status = $("#gridList").jqGrid('getRowData', listRootId).StatusName; 7 subgrid_table_id = subgrid_id + "_t"; 8 $("#" + subgrid_id).html("<table id='" + subgrid_table_id + "' class='scroll'></table>"); 9 $("#" + subgrid_table_id).jqGrid( 10 { 11 url: "/PPR/BasicInformation/GetStepModels?PPRCode=" + PPRCode + "&PSCode=" + PSCode, 12 datatype: "json", 13 height: "auto", 14 colModel: [ 15 { label: '主键', name: 'Id', hidden: true }, 16 { label: '工艺编码', name: 'PPRCode', hidden: true }, 17 { label: '工序编码', name: 'PSCode', hidden: true }, 18 { label: '工步编码', name: 'Code', width: 80, align: 'left' }, 19 { label: '工步名称', name: 'Name', width: 80, align: 'left' }, 20 { label: '工步类型', name: 'TypeName', width: 80, align: 'left' }, 21 { label: '最大测量次数', name: 'MaxCycles', width: 80, align: 'left' }, 22 { label: '程序编码', name: 'ProgNum', width: 80, align: 'left' }, 23 { label: '序列号', name: 'OrderIndex', width: 80, align: 'left', editable: true }, 24 { label: '备注', name: 'Describe', width: 200, align: 'left' } 25 ], 26 rowNum: 200, 27 mtype: "post", 28 viewrecord: true, 29 subGrid: true,//开启子表格支持 30 //子表格的id;当子表格展开的时候,在主表格中会创建一个div元素用来容纳子表格,subgrid_id就是这个div的id 31 subGridRowExpanded: function (subgrid_id, row_id) {//子表格容器的id和需要展开子表格的行id 32 bindSubGrid3(subgrid_id, row_id); 33 }, 34 onCellSelect: function (rowid, index, contents, event) { 35 listId = subgrid_id.substring(0, 12);//gridlist_3_t_1 36 gridListRowId = subgrid_id.substring(9, 10);//3 37 $("#gridList").jqGrid('setSelection', gridListRowId);//该工序的工艺选中 38 $("#" + listId).jqGrid('setSelection', collectLineId);//该工步的工序选中 39 MMCode = $("#gridList").jqGrid('getRowData', gridListRowId).MMCode;//该工艺的物料编码 40 $(".operate").animate({ "left": 0 }, 200); 41 $("#NF-edit").hide(); 42 $("#NF-delete").hide(); 43 $("#NF-start").hide(); 44 $("#NF-stop").hide(); 45 $("#NF-process").hide(); 46 $("#NF-copy").hide(); 47 $("#NF-step").hide(); 48 $("#NF-material").show(); 49 $("#NF-measure").show(); 50 setTimeout(function () { 51 var type = $("#" + subgrid_table_id).jqGridRowValue().TypeName; 52 if (status == "新建") { 53 if (type == "装配") { 54 $("#NF-material").attr("onclick", "btn_material();"); 55 $("#NF-material").css("color", "#333333 "); 56 $("#NF-measure").removeAttr("onclick"); 57 $("#NF-measure").css("color", "#CFCFCF "); 58 } else { 59 $("#NF-material").removeAttr("onclick"); 60 $("#NF-material").css("color", "#CFCFCF "); 61 $("#NF-measure").attr("onclick", "btn_measure();"); 62 $("#NF-measure").css("color", "#333333 "); 63 } 64 } else { 65 $("#NF-material").removeAttr("onclick"); 66 $("#NF-material").css("color", "#CFCFCF "); 67 $("#NF-measure").removeAttr("onclick"); 68 $("#NF-measure").css("color", "#CFCFCF "); 69 } 70 }, 30); 71 } 72 }); 73 74 }
第四个js代码:下面if...else...中的内容实际需不一样的,自己写需要做的处理即可
1 function bindSubGrid3(subgrid_id, collectLineId) { 2 //alert(subgrid_id + " : " + collectLineId); 3 listId = subgrid_id.substring(0, 16); 4 //alert(listId); 5 var listRootId = subgrid_id.substring(9, 10); 6 var StepCode = $("#" + listId).jqGrid('getRowData', collectLineId).Code; 7 var PPRCode = $("#" + listId).jqGrid('getRowData', collectLineId).PPRCode; 8 var PSCode = $("#" + listId).jqGrid('getRowData', collectLineId).PSCode; 9 var TypeName = $("#" + listId).jqGrid('getRowData', collectLineId).TypeName; 10 var status = $("#gridList").jqGrid('getRowData', listRootId).StatusName; 11 //alert(StepCode + " " + PPRCode + " " + PSCode + " " + TypeName + " " + status); 12 subgrid_table_id = subgrid_id + "_t"; 13 $("#" + subgrid_id).html("<table id='" + subgrid_table_id + "' class='scroll'></table>"); 14 if (TypeName == "装配") { 15 $("#" + subgrid_table_id).jqGrid( 16 { 17 url: "/PPR/BasicInformation/GetMaterialModels?pPRCode=" + PPRCode + "&pSCode=" + PSCode + "&stepCode=" + StepCode, 18 datatype: "json", 19 height: "auto", 20 colModel: [ 21 { label: '主键', name: 'Id', hidden: true }, 22 { label: '工艺编码', name: 'PPRCode', hidden: true }, 23 { label: '工序编码', name: 'PSCode', hidden: true }, 24 { label: '工步编码', name: 'STEPCode', hidden: true }, 25 { label: '物料编码', name: 'MMCode', width: 80, align: 'left' }, 26 { label: '物料名称', name: 'MMName', width: 80, align: 'center' }, 27 { label: '数量', name: 'Quantity', width: 60, align: 'center' }, 28 { label: '型号', name: 'ModelNumber', width: 80, align: 'center' }, 29 { label: '类型', name: 'TypeNameCN', width: 60, align: 'center' }, 30 { label: '单位', name: 'Uom', width: 60, align: 'center' }, 31 { label: '备注', name: 'Describe', width: 80, align: 'left' } 32 ], 33 rowNum: 200, 34 mtype: "post", 35 viewrecord: true, 36 onCellSelect: function (rowid, index, contents, event) { 37 PPRRowId = subgrid_id.substring(9, 10);//gridList为工艺所在Id,gridList_2后面的2为第几个工艺,也就是行号 38 $("#gridList").jqGrid('setSelection', PPRRowId);//工艺选中 39 PSGridListId = subgrid_id.substring(0, 12);//gridList_2_t为工序所在Id,gridList_2_t_1后面的1为第几个工序,也就是行号 40 PSRowId = subgrid_id.substring(13, 14);//1 41 $("#" + PSGridListId).jqGrid('setSelection', PSRowId);//工序选中 42 StepGridListId = subgrid_id.substring(0, 16);//gridList_2_t_1_t为工步所在Id,gridList_2_t_1_t_2后面的2为第几个工步,也就是行号 43 StepRowId = subgrid_id.substring(17, 18);//2 44 $("#" + StepGridListId).jqGrid('setSelection', StepRowId);//工步选中 45 //MMCode = $("#gridList").jqGrid('getRowData', PPRRowId).MMCode;//该工艺的物料编码 46 //$(".operate").animate({ "left": '-100.1%' }, 200); 47 //$(".operate").animate({ "left": 0 }, 200); 48 $("#NF-edit").hide(); 49 $("#NF-delete").hide(); 50 $("#NF-start").hide(); 51 $("#NF-stop").hide(); 52 $("#NF-process").hide(); 53 $("#NF-copy").hide(); 54 $("#NF-step").hide(); 55 $("#NF-material").hide(); 56 $("#NF-measure").hide(); 57 } 58 }); 59 } else if (TypeName == "控制测量") { 60 $("#" + subgrid_table_id).jqGrid( 61 { 62 url: "/PPR/BasicInformation/GetMaterialModels?pPRCode=" + PPRCode + "&pSCode=" + PSCode + "&stepCode=" + StepCode, 63 datatype: "json", 64 height: "auto", 65 colModel: [ 66 { label: '主键', name: 'Id', hidden: true }, 67 { label: '工艺编码', name: 'PPRCode', hidden: true }, 68 { label: '工序编码', name: 'PSCode', hidden: true }, 69 { label: '工步编码', name: 'STEPCode', hidden: true }, 70 { label: '物料编码', name: 'MMCode', width: 80, align: 'left' }, 71 { label: '物料名称', name: 'MMName', width: 80, align: 'center' }, 72 { label: '数量', name: 'Quantity', width: 60, align: 'center' }, 73 { label: '型号', name: 'ModelNumber', width: 80, align: 'center' }, 74 { label: '类型', name: 'TypeNameCN', width: 60, align: 'center' }, 75 { label: '单位', name: 'Uom', width: 60, align: 'center' }, 76 { label: '备注', name: 'Describe', width: 80, align: 'left' } 77 ], 78 rowNum: 200, 79 mtype: "post", 80 viewrecord: true, 81 onCellSelect: function (rowid, index, contents, event) { 82 PPRRowId = subgrid_id.substring(9, 10);//gridList为工艺所在Id,gridList_2后面的2为第几个工艺,也就是行号 83 $("#gridList").jqGrid('setSelection', PPRRowId);//工艺选中 84 PSGridListId = subgrid_id.substring(0, 12);//gridList_2_t为工序所在Id,gridList_2_t_1后面的1为第几个工序,也就是行号 85 PSRowId = subgrid_id.substring(13, 14);//1 86 $("#" + PSGridListId).jqGrid('setSelection', PSRowId);//工序选中 87 StepGridListId = subgrid_id.substring(0, 16);//gridList_2_t_1_t为工步所在Id,gridList_2_t_1_t_2后面的2为第几个工步,也就是行号 88 StepRowId = subgrid_id.substring(17, 18);//2 89 $("#" + StepGridListId).jqGrid('setSelection', StepRowId);//工步选中 90 //MMCode = $("#gridList").jqGrid('getRowData', PPRRowId).MMCode;//该工艺的物料编码 91 //$(".operate").animate({ "left": '-100.1%' }, 200); 92 //$(".operate").animate({ "left": 0 }, 200); 93 $("#NF-edit").hide(); 94 $("#NF-delete").hide(); 95 $("#NF-start").hide(); 96 $("#NF-stop").hide(); 97 $("#NF-process").hide(); 98 $("#NF-copy").hide(); 99 $("#NF-step").hide(); 100 $("#NF-material").hide(); 101 $("#NF-measure").hide(); 102 } 103 }); 104 } else { 105 $("#" + subgrid_table_id).jqGrid( 106 { 107 url: "/PPR/BasicInformation/GetMaterialModels?pPRCode=" + PPRCode + "&pSCode=" + PSCode + "&stepCode=" + StepCode, 108 datatype: "json", 109 height: "auto", 110 colModel: [ 111 { label: '主键', name: 'Id', hidden: true }, 112 { label: '工艺编码', name: 'PPRCode', hidden: true }, 113 { label: '工序编码', name: 'PSCode', hidden: true }, 114 { label: '工步编码', name: 'STEPCode', hidden: true }, 115 { label: '物料编码', name: 'MMCode', width: 80, align: 'left' }, 116 { label: '物料名称', name: 'MMName', width: 80, align: 'center' }, 117 { label: '数量', name: 'Quantity', width: 60, align: 'center' }, 118 { label: '型号', name: 'ModelNumber', width: 80, align: 'center' }, 119 { label: '类型', name: 'TypeNameCN', width: 60, align: 'center' }, 120 { label: '单位', name: 'Uom', width: 60, align: 'center' }, 121 { label: '备注', name: 'Describe', width: 80, align: 'left' } 122 ], 123 rowNum: 200, 124 mtype: "post", 125 viewrecord: true, 126 onCellSelect: function (rowid, index, contents, event) { 127 PPRRowId = subgrid_id.substring(9, 10);//gridList为工艺所在Id,gridList_2后面的2为第几个工艺,也就是行号 128 $("#gridList").jqGrid('setSelection', PPRRowId);//工艺选中 129 PSGridListId = subgrid_id.substring(0, 12);//gridList_2_t为工序所在Id,gridList_2_t_1后面的1为第几个工序,也就是行号 130 PSRowId = subgrid_id.substring(13, 14);//1 131 $("#" + PSGridListId).jqGrid('setSelection', PSRowId);//工序选中 132 StepGridListId = subgrid_id.substring(0, 16);//gridList_2_t_1_t为工步所在Id,gridList_2_t_1_t_2后面的2为第几个工步,也就是行号 133 StepRowId = subgrid_id.substring(17, 18);//2 134 $("#" + StepGridListId).jqGrid('setSelection', StepRowId);//工步选中 135 //MMCode = $("#gridList").jqGrid('getRowData', PPRRowId).MMCode;//该工艺的物料编码 136 //$(".operate").animate({ "left": '-100.1%' }, 200); 137 //$(".operate").animate({ "left": 0 }, 200); 138 $("#NF-edit").hide(); 139 $("#NF-delete").hide(); 140 $("#NF-start").hide(); 141 $("#NF-stop").hide(); 142 $("#NF-process").hide(); 143 $("#NF-copy").hide(); 144 $("#NF-step").hide(); 145 $("#NF-material").hide(); 146 $("#NF-measure").hide(); 147 } 148 }); 149 } 150 }
用多级表格遇到的问题:
因为项目中不是简单的多级显示内容,还有当选中某一级中某一行数据后,还要做些其他的操作,比如选中某一工艺需要对其做配置工序的操作,选中某一工序需要对其做配置工步的操作;工步是分类型的,有装配类型,控制测量类型,非控制测量类型三种类型,选中某一工步需要对其配置投料或者配置测量参数;最后一层也就是最深的一层只有展开显示的功能,选中某一工步按类型展示不同内容。
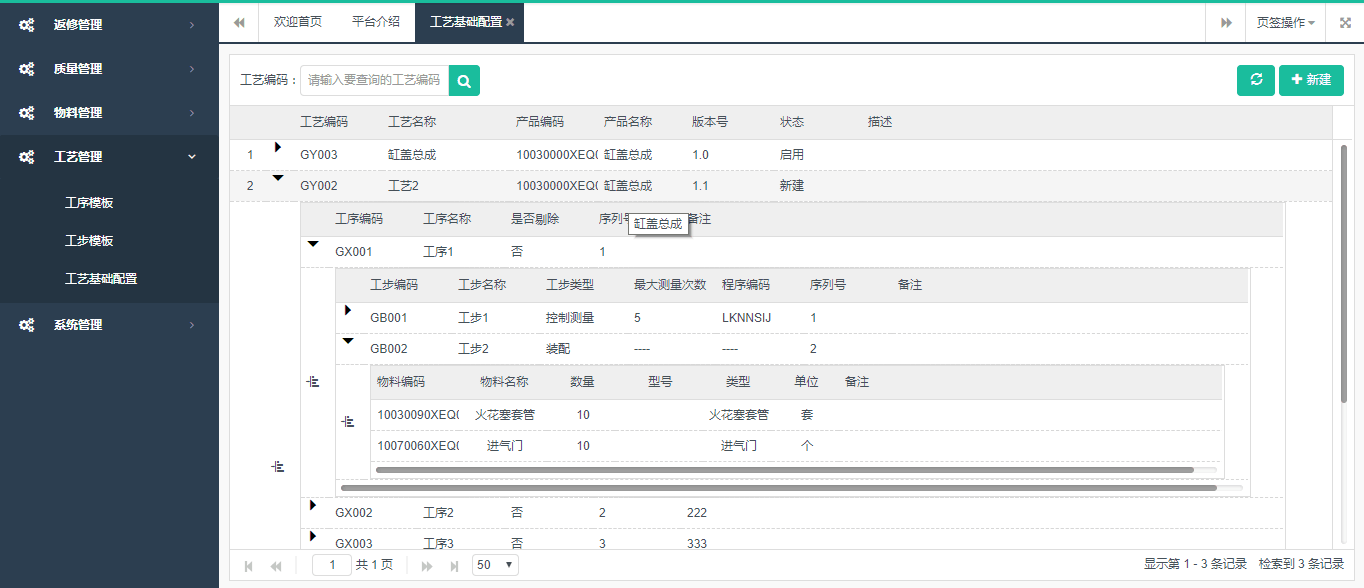
下图是我项目的一个展示页面: