js小知识 正则表达
js定义正则表达式有两种方式:普通方式,构造函数方式
正则对象是js的内置对象
正则的属性
正则的方法
js中字符串的方法
一、普通方式(双斜杠//方式):var reg = /表达式/附加参数
表达式放在双斜杠"//"中,表达式是一个字符串,可以使用特殊字符
附加参数放在第二个斜杠"/"的后秒,是用来扩展表达式的含义,主要有三个参数:g,i,m;g代表可以全局配置;i代表不区分大小写配置;m代表可以多行配置;这三个参数可以任意组合或者不加任何参数;
例如:
var reg=/a*b/;
var reg=/abc+f/g; abc+f为表达式 g为附加参数
二、构造函数:var reg=new RegExp(“表达式”,”附加参数”);
例如:
var reg=new RegExp(“a*b”);
var reg=new RegExp(“abc+f”,"g”);
三、普通方式与构造函数方式的区别
普通方式中的表达式必须是一个常量字符串,而构造函数中的表达式可以是常量字符串,也可以是一个js变量
例如:
var reg = new RegExp("^(?:([1-" + flag + "])(?!.*\\1.*$))+$", "gim");//falg是一个变量
四、正则对象及其属性
正则对象是JS中内置的一个对象,好比Array以及Math一样,不需要第三方库的支持;

可以看到它拥有global属性,该属性为布尔类型,用来表示该正则是否是全局匹配,ignoreCase属性,布尔类型,用来指示是否忽略大小写,lastIndex为number类型,用来表示上次匹配成功的位置,multiline,布尔类型,用来表示是否是多行匹配,source,string类型,用来表示正则的内容。
五、正则表达式的方法
通常对于一个正则对象来讲,我们能够使用的方法基本上有三个,即regObj.test,regObj.exec及regObj.compile
1)test方法,该方法用来测试某个字符串是否与正则匹配,匹配就返回true,否则返回false。
该方法接受一个字符串作为参数
代码:
var reg=/boy(s)?\s+and\s+girl(s)?/gi;
console.log(reg.test('boy and girl'));
结果在控制台上打印出了true。该方法也是最常用的一个方法。
2)compile方法
该方法的作用是能够对正则表达式进行编译,被编译过的正则在使用的时候效率会更高,适合于对一个正则多次调用的情况下,如果对一个正则只使用一两次,那么该方法没有特别显著的效应。
接受的参数也是一个正则。
代码:
var reg=/[abc]/gi;
console.log(reg.test('a'));
reg=/[cde]/gi;
console.log(reg.test('a'));
reg.compile(reg);
console.log(reg.test('a'));
结果:

被编译的正则和没有编译的正则在测试结果上没有任何区别,只是多次调用的效率上会更高一些。
3)exec方法
该方法属于一个比较复杂的方法,它接受一个字符串,返回的是一个数组,数组中第0个元素是匹配的子字符串,第二个元素是正则中的第一个子分组匹配的结果(如果有子分组,即正则中存在用圆括号括起来的分组),第三个是正则中第二个子分组匹配的结果(如果有第二个子分组)...以此类推,如果没有正则子分组,那么该数组长度仅仅为1,就是匹配到的那个子字符串。同时,返回的这个数组同时还是一个对象,它拥有两个属性,分别为index表示当前匹配到的子字符串所处的位置,input属性表示被匹配的原始字符串。最后,该方法中的正则对象如果不是全局匹配,即没有g修饰符,则每次调用只会从字符串开头处匹配第一个结果,且每次调用结果都是一样的。只有指定为全局匹配,才能够按照从左往右依次去匹配,每次调用匹配一个结果,正则对象的lastIndex属性前进到本次匹配的末尾位置,下回再调用的时候,会从lastIndex处开始匹配而不是从头匹配。
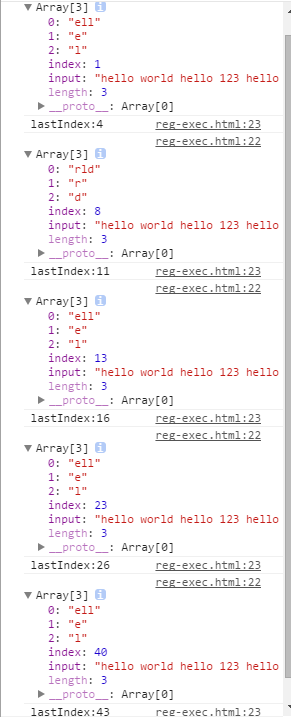
全局匹配代码:
var reg=/(\w)l(\w)/g;
var str="hello world hello 123 hello programmer hello test";
var arr=reg.exec(str);
while(arr){
console.dir(arr);
console.log("lastIndex:"+reg.lastIndex);
arr=reg.exec(str);
}
结果如下:

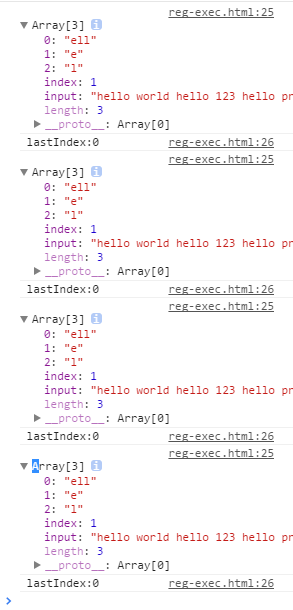
非全局匹配代码:
var reg=/(\w)l(\w)/;
var str="hello world hello 123 hello programmer hello test";
var arr=reg.exec(str);
var i=0;
while(arr){
i++;
if(i<=4){
console.dir(arr);
console.log("lastIndex:"+reg.lastIndex);
arr=reg.exec(str);
}
else{
break;
}
}
这里为了防止无限输出,只输出前5个结果,如下:

这个时候每次调用的结果都一样,lastIndex根本没有发生变化。
六、js中字符串的方法
1)search方法
该方法是string对象的一个方法,用来查找第一次匹配的子字符串的位置,如果找到就返回一个number类型的index值,否则返回-1,它返回的只是第一次匹配的位置。
它接受一个正则或者子字符串为参数,这里我们只讨论正则的情况。
代码:
var str="hello world";
console.log(str.search(/o/g));
输出结果为4,可以看到尽管具有多个匹配结果而且也声明为全局匹配,但是还是返回的是第一个匹配到的子串的位置;
2)replace方法
该方法用来将字符串中的某些子串替换为需要的内容,接受两个参数,第一个参数可以为正则或者子字符串,表示匹配需要被替换的内容,第二个参数为被替换的新的子字符串。如果声明为全局匹配则会替换所有结果,否则只替换第一个匹配到的结果。
代码如下:
var str="hello world,hello test";
console.log(str.replace(/hello/g,'hi'));
结果为hi world,hi test
如果将上面代码中的g修饰符去掉,则返回的结果是hi world,hello test
3)split方法
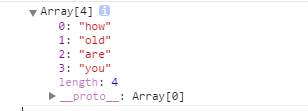
该方法主要用来将一个字符串拆分成一个数组,它接受一个正则或者子字符(串)作为参数,返回一个数组,简单情况下,我们不需要使用正则,只有在字符串拆分规则不统一的情况下才需要使用正则,如下:
var str="how|old*are you";
var arr=str.split(/\||\*|\s+/);
console.log(arr);
这里需要将str拆分为单词数组,由于每个单词之间存在不一样的分隔符,我们采取正则来匹配,结果如下:

4)match方法
该方法接受一个正则作为参数,用来匹配一个字符串,它的输出结果在不是全局匹配的情况下和exec方法的结果一致即一个数组并带有额外的属性,如果采用全局匹配,则不返回任何和其被匹配字符串相关的信息,只返回匹配的结果。
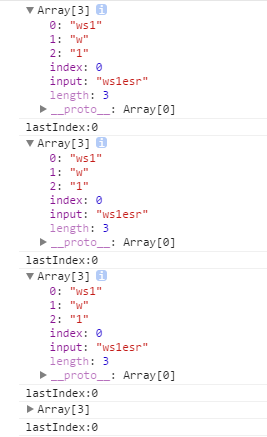
非全局匹配代码:
var reg2=/(\w)s(\w)/;
var str2="ws1esr";
var result=str2.match(reg2);
var i=0;
while(result){
i++;
if(i<=4){
console.dir(result);
console.log("lastIndex:"+reg2.lastIndex);
}
else{
break;
}
}
结果如下:

非全局匹配下,结果和exec非全局匹配方法返回的完全一致,
全局匹配代码:
var reg3=/(\w)s(\w)/g;
var str4="ws1estqsa";
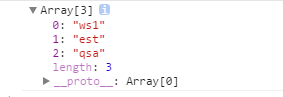
console.dir(str4.match(reg3));
结果如下:

可以看到,在全局匹配下的时候,它不同于exec方法,它会一次性将所有匹配结果以数组形式返回,且这个数组没有其他属性用来指向被匹配字符串的信息,而exec方法在全局匹配下每次返回的依然是本次匹配的结果数组,且这个数组中只包含本次匹配信息,同时又拥有指向被匹配字符串的信息,即match方法在全局匹配下一次性返回了所有匹配结果,而exec在全局匹配下返回的依然是当次匹配结果。
七、正则验证大全链接http://www.cnblogs.com/zxin/archive/2013/01/26/2877765.html





